■■▶뷰_Vue.js◀(
2024. 6. 9. 10:10
- 1.타동사 (우편물 따위를 행선지에 따라) 분류하다.
- 2.타동사 [해양] (배의) 항로를 선정하다.
- 명사 라우터(네트워크에서 데이터의 전달을 촉진하는 중계 장치)

1. vue-router
최근 개발되는 웹 어플리케이션은 SPA(Single Page Application)구조입니다. SPA는 여러 화면을 하나의 페이지 안에서 제공하면서도 화면을 별도로 로딩하지 않습니다. 따라서 화면마다 고유의 식별자를 기반으로 화면을 렌더링해야 합니다. 고유 식별자로 사용하기에 가장 적절한 정보는 바로 URI(Uniform Resource Identifier)입니다.
💡 vue-router는 vue.js의 공식 라우터 라이브러리 입니다.
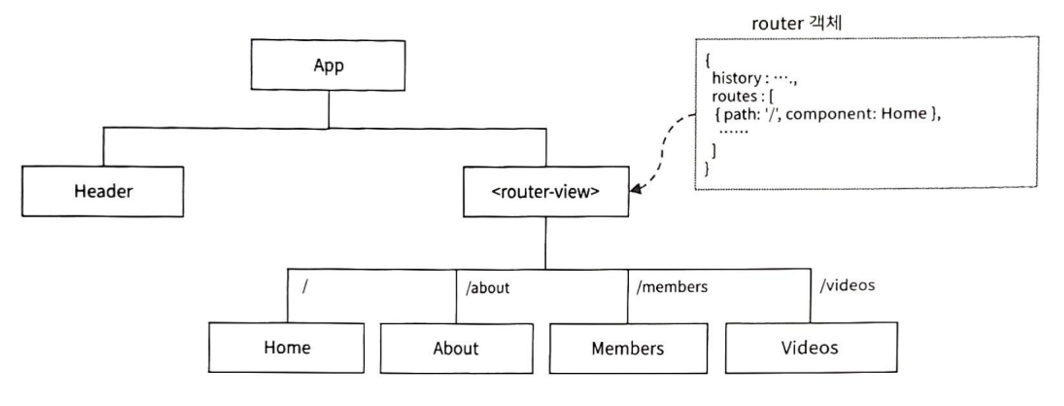
vue-router에서 가장 중요한 것은 vue-router 라이브러리의 createRouter() 함수를 호출해 router객체를 생성하는 것입니다.
createRouter() 함수를 호출할 때 전달하는 인자 객체의 history 속성에는 사용할 라우팅 모드를 지정하고 routes 속성에는 요청 경로에 따라 어떤 컴포넌트를 렌더링할지를 지정합니다.
다음의 명령을 이용해서 프로젝트를 생성하고 필요한 라이브러리를 설치합니다.
npx @vue/cli create router-test
cd router-test
npm install vue-router@4
이번 예제의 어플리케이션 컴포넌트의 계층 구조는 다음과 같습니다.


'■■▶뷰_Vue.js◀(' 카테고리의 다른 글
| 09-Vue.js / 프런트엔드 디자이너(CSS, Jas) vs (Jas, React, Vue)프런트엔드 개발자 (0) | 2024.06.09 |
|---|---|
| 07-Vue.js / Single File Component (0) | 2024.06.09 |
| 06-Vue.js / Directive (0) | 2024.06.09 |
| 05-Vue.js / Component Communication (0) | 2024.06.08 |
| 04-Vue.js / Component (0) | 2024.06.08 |
