
1. Directive ?
디렉티브란 HTML 태그 안에 v- 접두사를 가지는 모든 속성을 의미합니다. 주로 사용되는 directive에 대해서 예를 들어가며 하나씩 알아보도록 하죠. 더 많은 directive가 있지만 필수적인 것들을 위주로 살펴보겠습니다.
1.1 v-text, v-html directive
데이터를 출력하기 위해서는 일반적으로 {{ }} (콧수염 문법)를 이용해요. 그런데 이거 말고 데이터를 출력하기 위한 directive가 따로 존재해요!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h2>{{ message }}</h2>
<h2 v-text="message"></h2>
<h2 v-html="message"></h2>
</div>
<script src='https://unpkg.com/vue'></script>
<script>
var vm = Vue.createApp({
name: 'App',
data() {
return {
message: '<i>안녕하세요!</i>'
}
}
}).mount('#app')
</script>
</body>
</html>

1.2 v-bind directive
v-bind directive는 Element의 속성(attribute)을 바인딩 하기 위해 사용합니다.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
데이터 입력 : <input type="text" v-bind:value="msg">
<br><br>
<img :src="imgPath">
</div>
<script src='https://unpkg.com/vue'></script>
<script>
const vm = Vue.createApp({
name: 'App',
data() {
return {
msg: 'v-bind directive예요!',
imgPath: 'https://images.unsplash.com/photo-1532974297617-c0f05fe48bff?w=500&auto=format&fit=crop&q=60&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxleHBsb3JlLWZlZWR8MXx8fGVufDB8fHx8fA%3D%3D'
}
}
}).mount('#app')
</script>
</body>
</html>

위와 같이 v-bind directive를 통해 HTML Element의 속성이 변경된것을 확인할 수 있습니다.
이러한 기법을 데이터 바인딩 이라고 부릅니다. 많이 사용하는 방법인데 v-bind를 항상 명시하려다보니 너무 깁니다. 그래서 줄여쓰는 방법이 있는데 v-bind를 생략하는 것입니다. 즉, 아래와 같이 사용하면 됩니다.

한가지 주의해야 할 점은 v-bind는 단방향으로만 데이터를 바인딩합니다.
즉, Vue instance의 데이터나 속성이 바뀌면 UI를 갱신하게 되는데 반대로 화면의 바인딩된 요소에서 값을 변경하더라고 데이터가 바뀌는지 않는다는 것입니다. 이를 단방향 데이터 바인딩 이라고 합니다.
1.3 v-model directive
앞에서 살펴본 directive는 모두 단방향 데이터 바인딩을 지원합니다. 하지만 사용자로부터 입력값을 받고 싶은 경우에는 양방향 데이터 바인딩을 사용하면 편리합니다. 이럴때 사용하는 directive가 바로 v-model directive입니다.
기본코드부터 알아보아요!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
데이터 입력 : <input type="text" v-model="msg">
</div>
</div>
<script src='https://unpkg.com/vue'></script>
<script>
const vm = Vue.createApp({
name: 'App',
data() {
return {
msg: 'v-bind directive예요!'
}
}
}).mount('#app')
</script>
</body>
</html>

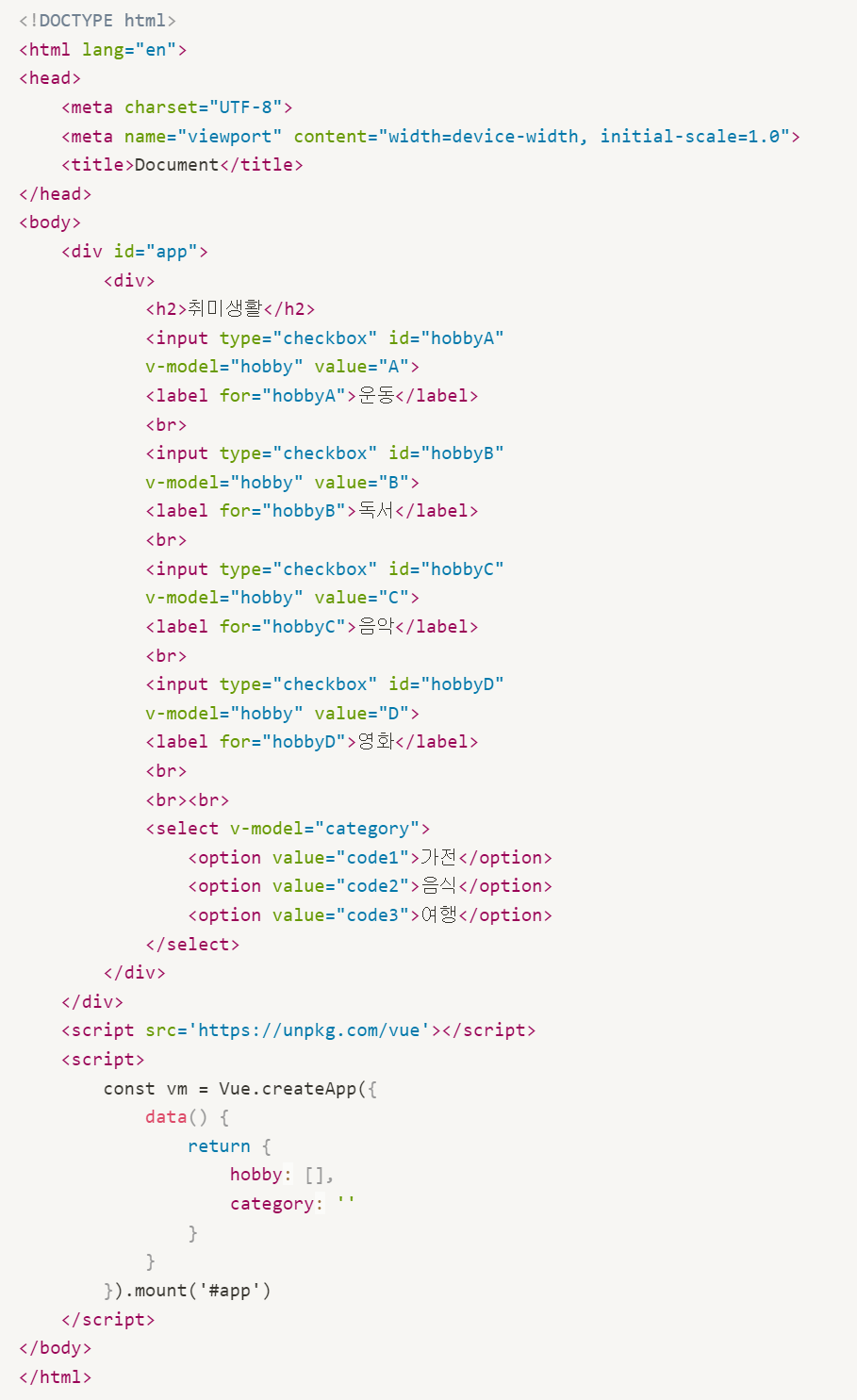
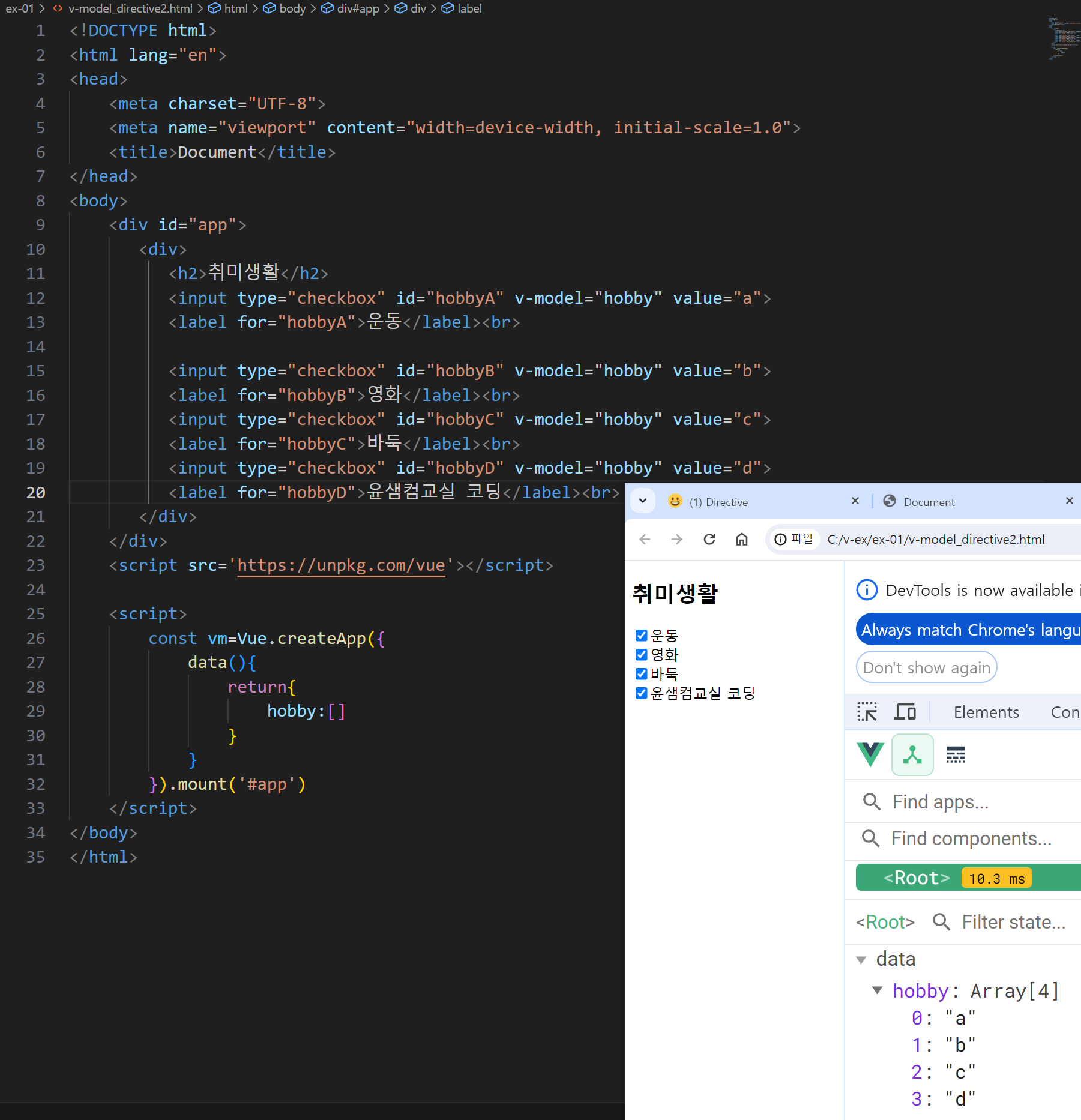
많이 사용하는 기능이기 때문에 다른예제 하나만 더 해보아요!
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<h2>취미생활</h2>
<input type="checkbox" id="hobbyA"
v-model="hobby" value="A">
<label for="hobbyA">운동</label>
<br>
<input type="checkbox" id="hobbyB"
v-model="hobby" value="B">
<label for="hobbyB">독서</label>
<br>
<input type="checkbox" id="hobbyC"
v-model="hobby" value="C">
<label for="hobbyC">음악</label>
<br>
<input type="checkbox" id="hobbyD"
v-model="hobby" value="D">
<label for="hobbyD">영화</label>
<br>
<br><br>
<select v-model="category">
<option value="code1">가전</option>
<option value="code2">음식</option>
<option value="code3">여행</option>
</select>
</div>
</div>
<script src='https://unpkg.com/vue'></script>
<script>
const vm = Vue.createApp({
data() {
return {
hobby: [],
category: ''
}
}
}).mount('#app')
</script>
</body>
</html>

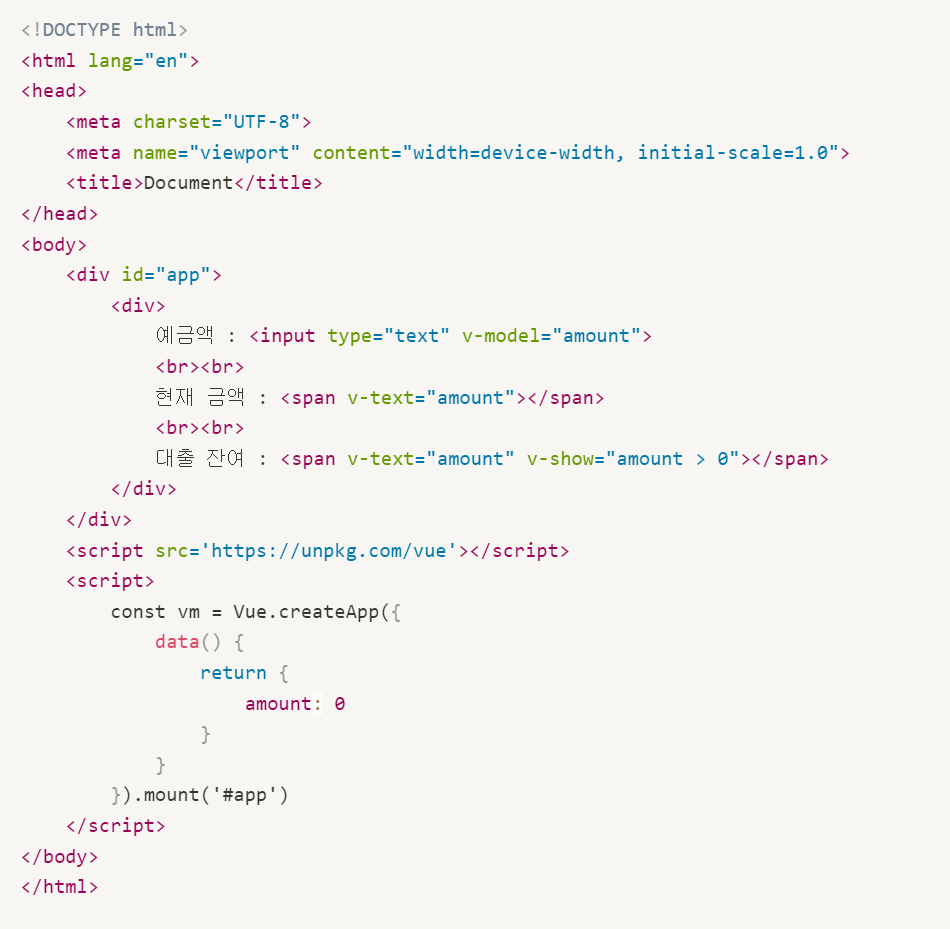
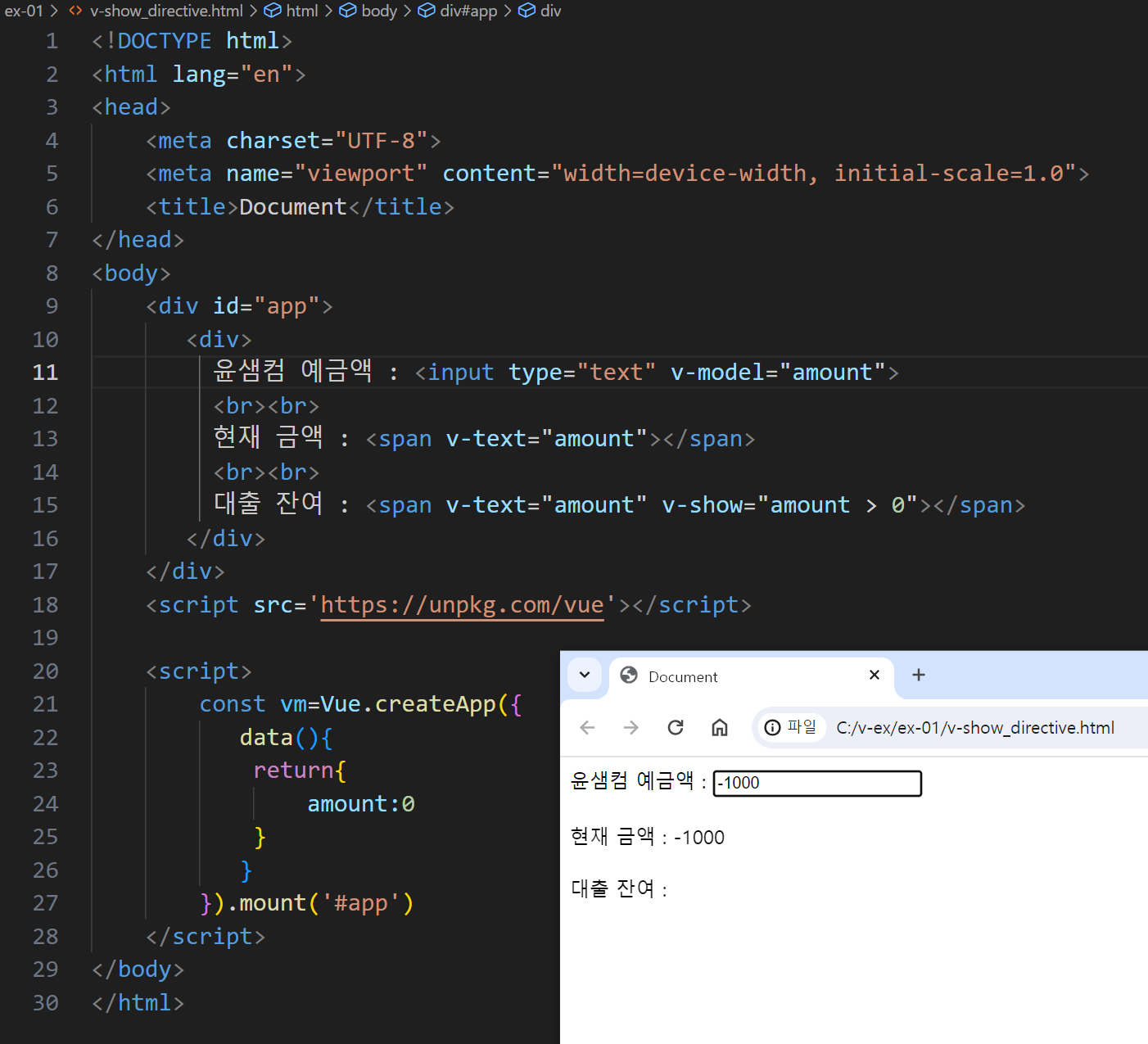
1.4 조건 렌더링(v-show)
v-show는 화면에 보여줄지 말지를 결정하는 directive입니다. 렌더링은 수행(즉, HTML 요소는 생성)하지만 화면에 보여주지 않을 수 있다는 거죠.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
예금액 : <input type="text" v-model="amount">
<br><br>
현재 금액 : <span v-text="amount"></span>
<br><br>
대출 잔여 : <span v-text="amount" v-show="amount > 0"></span>
</div>
</div>
<script src='https://unpkg.com/vue'></script>
<script>
const vm = Vue.createApp({
data() {
return {
amount: 0
}
}
}).mount('#app')
</script>
</body>
</html>

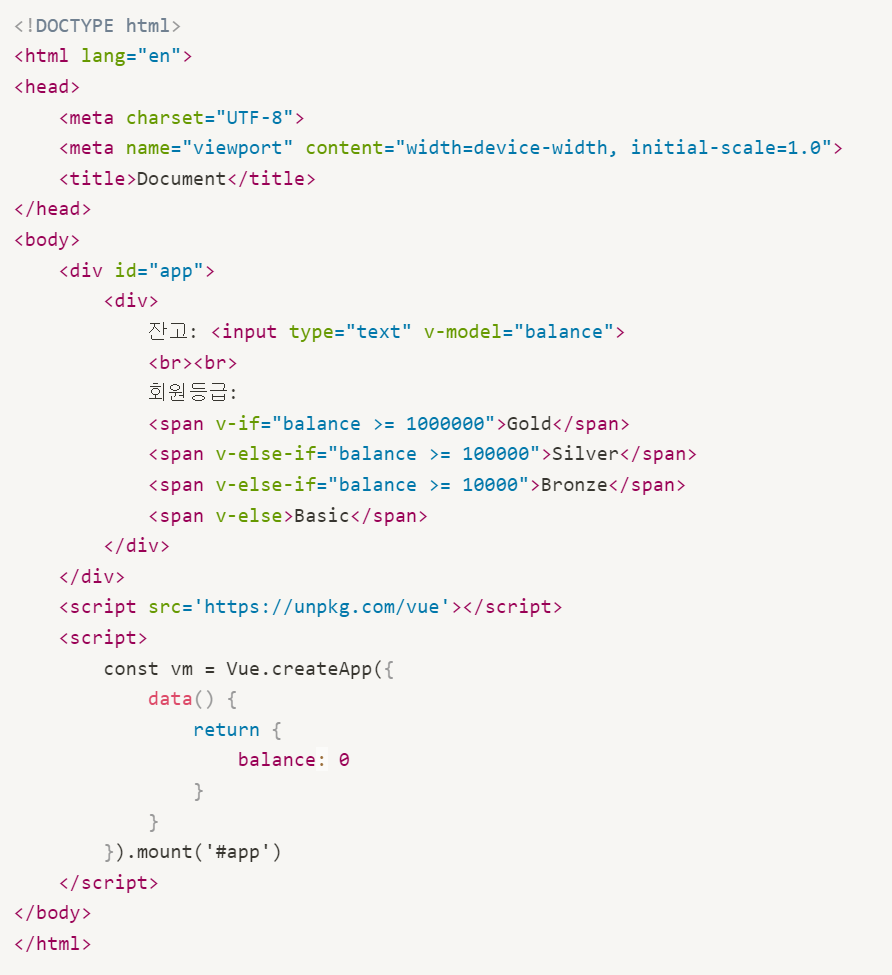
1.5 v-if, v-else, v-else-if directive
v-if는 조건에 부합되지 않을 경우 렌더링을 수행하지 않습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
잔고: <input type="text" v-model="balance">
<br><br>
회원등급:
<span v-if="balance >= 1000000">Gold</span>
<span v-else-if="balance >= 100000">Silver</span>
<span v-else-if="balance >= 10000">Bronze</span>
<span v-else>Basic</span>
</div>
</div>
<script src='https://unpkg.com/vue'></script>
<script>
const vm = Vue.createApp({
data() {
return {
balance: 0
}
}
}).mount('#app')
</script>
</body>
</html>

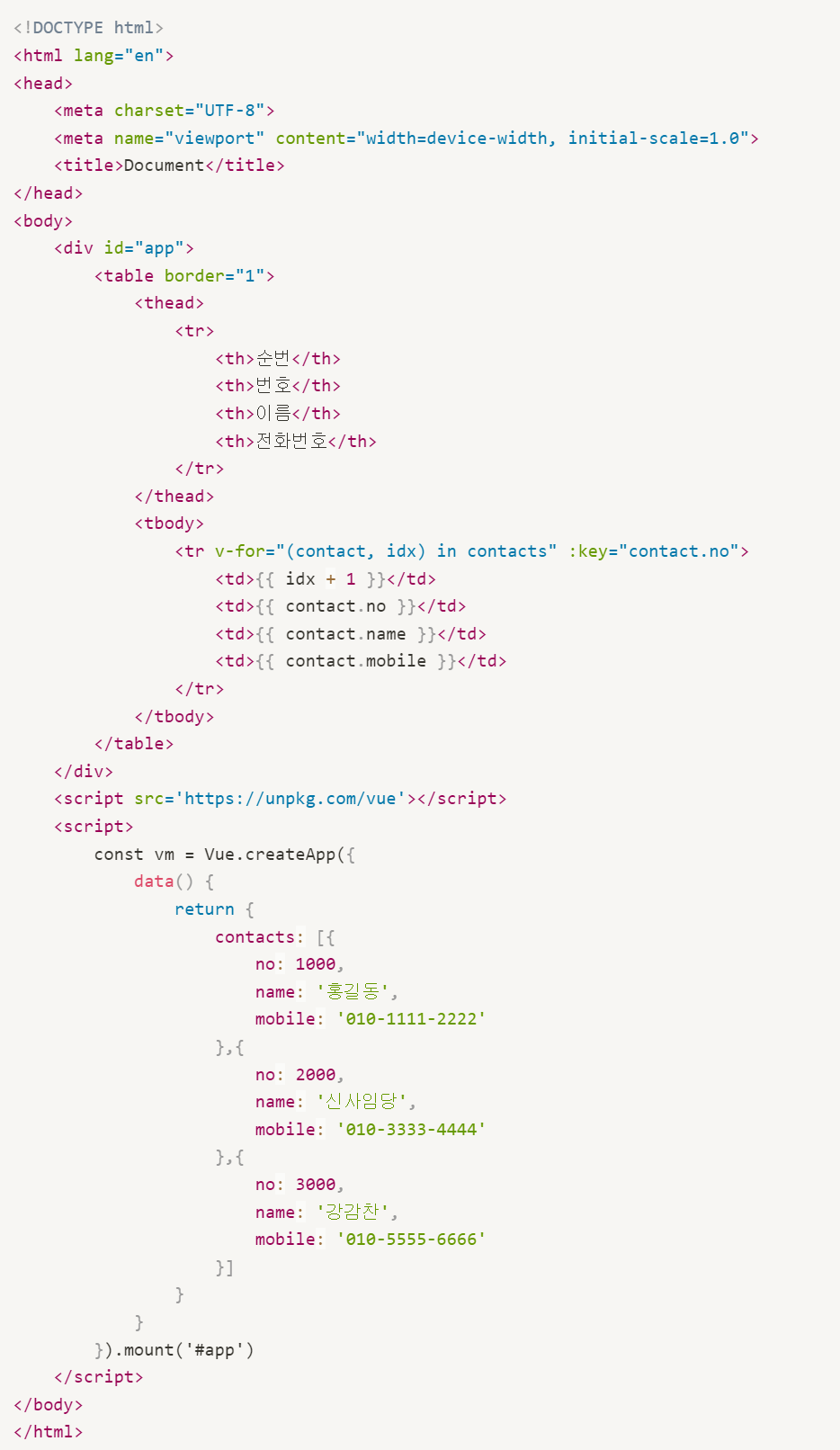
1.6 v-for directive
반복적인 데이터를 렌더링하기 위해서 v-for directive를 사용합니다. 사용하는 방법은 JavaScript의 for문과 유사합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<table border="1">
<thead>
<tr>
<th>순번</th>
<th>번호</th>
<th>이름</th>
<th>전화번호</th>
</tr>
</thead>
<tbody>
<tr v-for="(contact, idx) in contacts" :key="contact.no">
<td>{{ idx + 1 }}</td>
<td>{{ contact.no }}</td>
<td>{{ contact.name }}</td>
<td>{{ contact.mobile }}</td>
</tr>
</tbody>
</table>
</div>
<script src='https://unpkg.com/vue'></script>
<script>
const vm = Vue.createApp({
data() {
return {
contacts: [{
no: 1000,
name: '홍길동',
mobile: '010-1111-2222'
},{
no: 2000,
name: '신사임당',
mobile: '010-3333-4444'
},{
no: 3000,
name: '강감찬',
mobile: '010-5555-6666'
}]
}
}
}).mount('#app')
</script>
</body>
</html>

+++++++



'■■▶뷰_Vue.js◀(' 카테고리의 다른 글
| 08-Vue.js / vue-router (0) | 2024.06.09 |
|---|---|
| 07-Vue.js / Single File Component (0) | 2024.06.09 |
| 05-Vue.js / Component Communication (0) | 2024.06.08 |
| 04-Vue.js / Component (0) | 2024.06.08 |
| 03-Vue.js / Instance (0) | 2024.06.08 |
