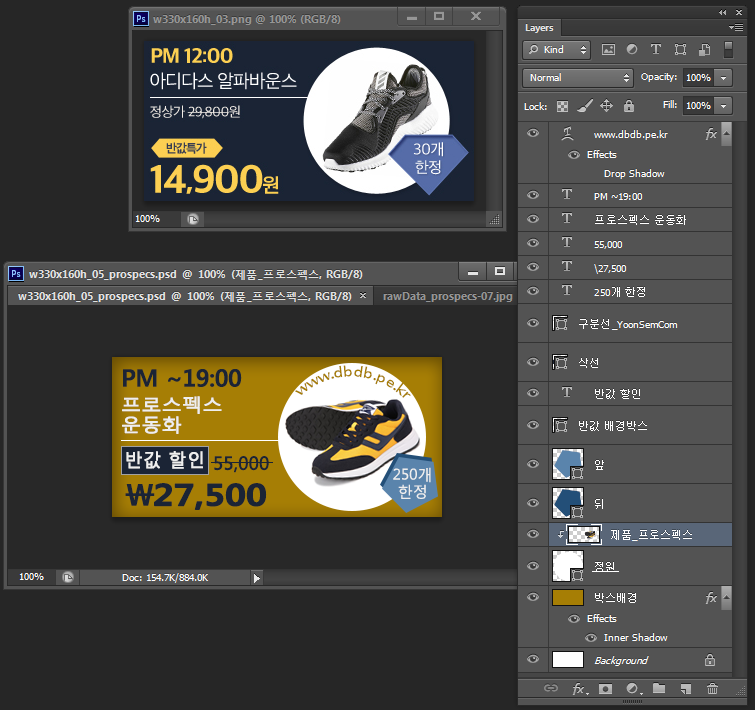
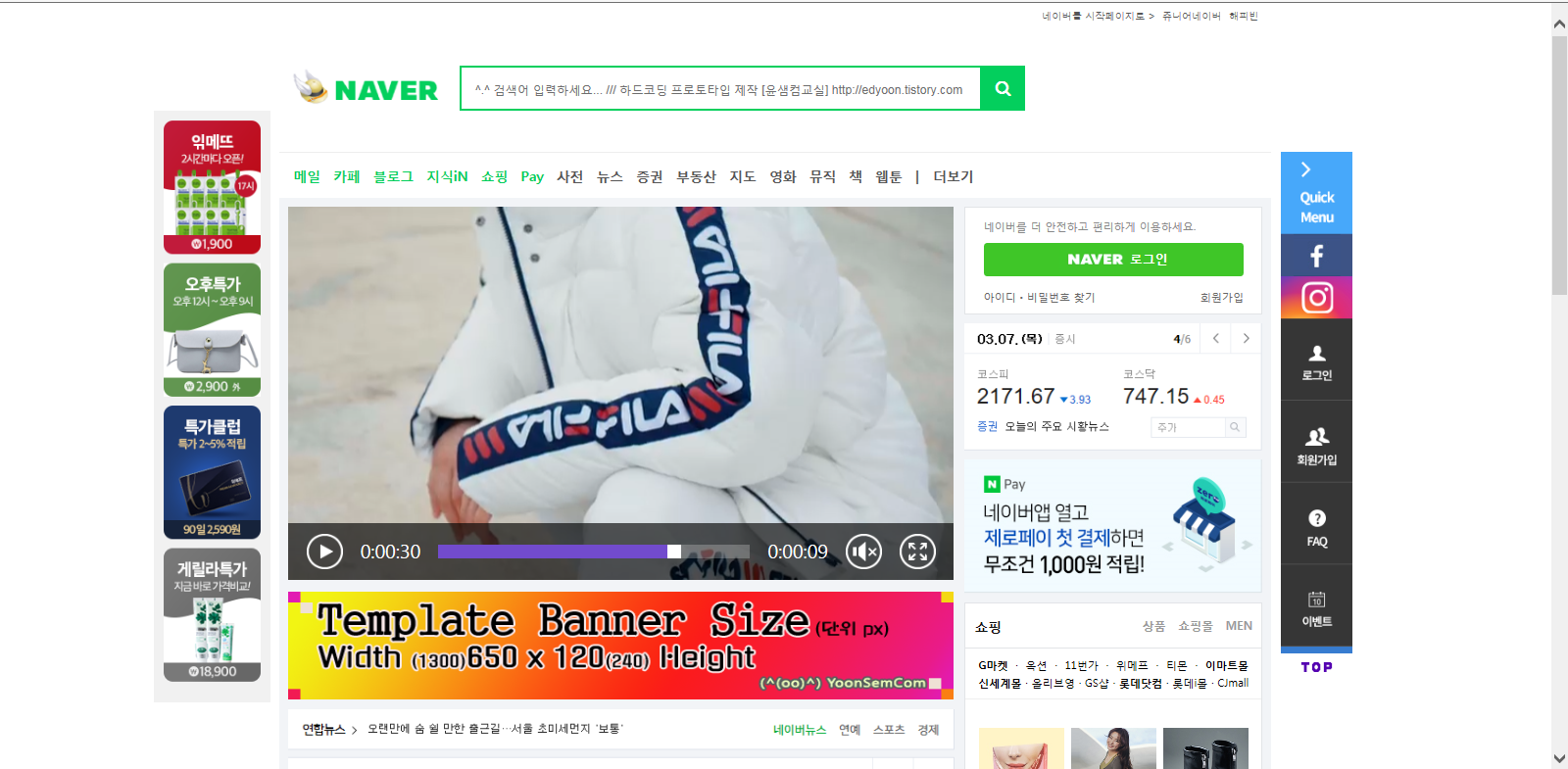
[하드코딩 진화형 프로토타입 제작 / 웹사이트 UIUX 디자인 시안]






(문제해결능력 개별실습과제 / 내부(이수자) 평가 실기 대체)

Box interface / hover






(1차 작업 디자인시안 템플릿 소스코드 파일)
+++++++
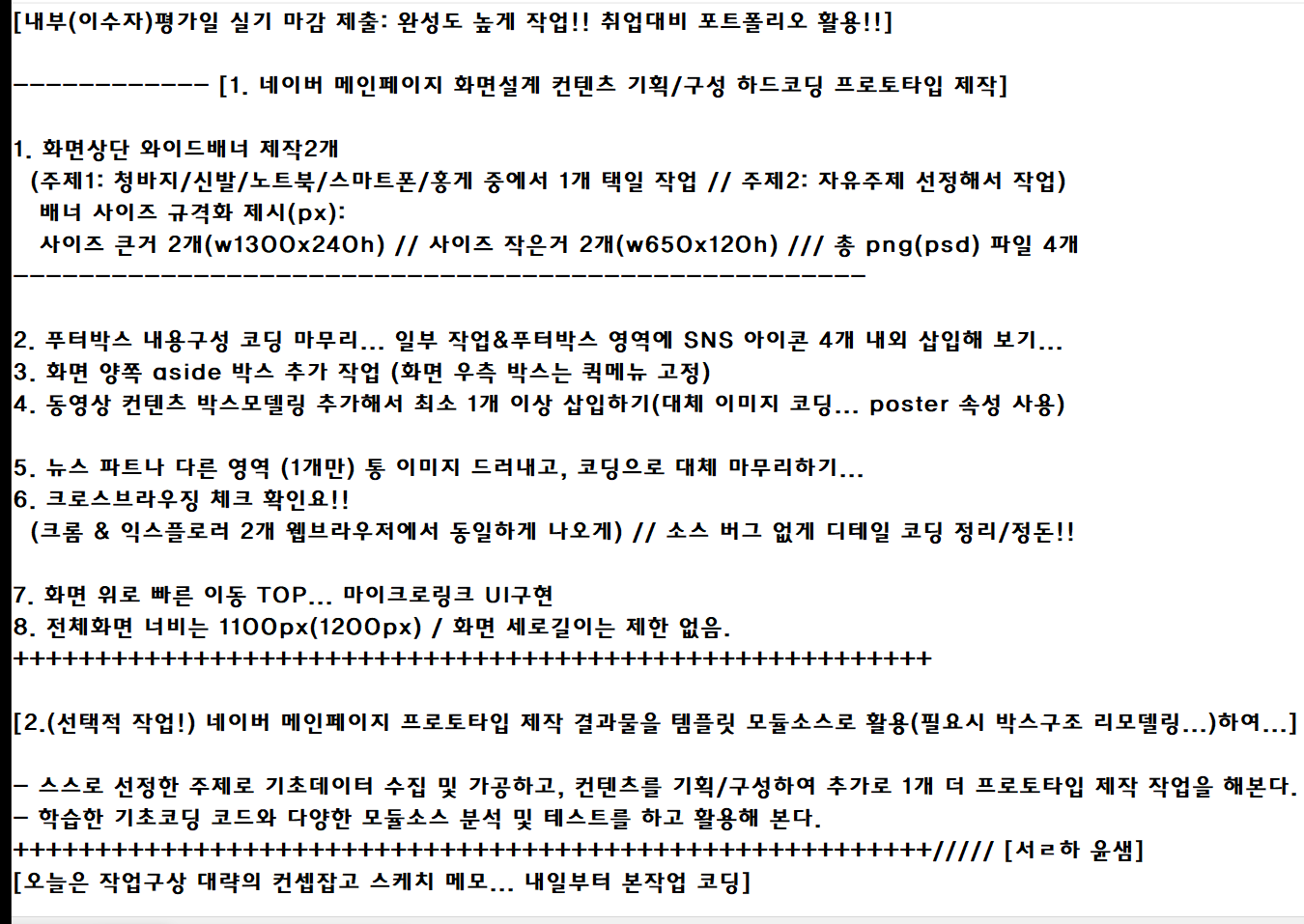
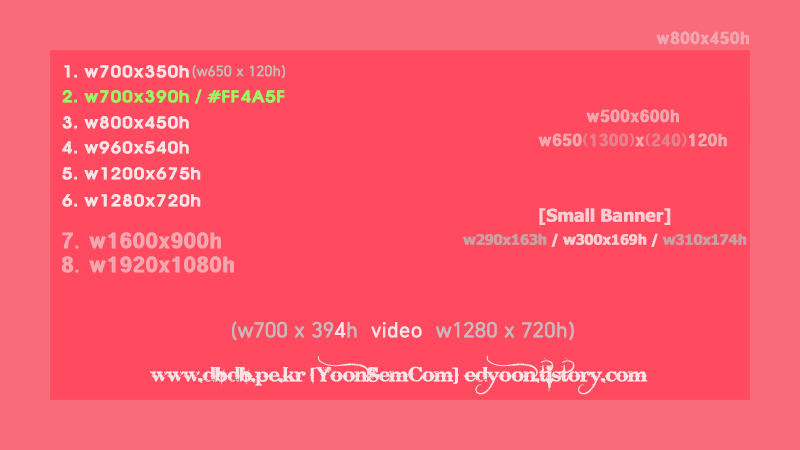
디지털구성요소 제작 / 와이드배너 크기 제시 규격화(단위 px)
w1300 x 240h / w650 x 120h - daum wide banner size















+++
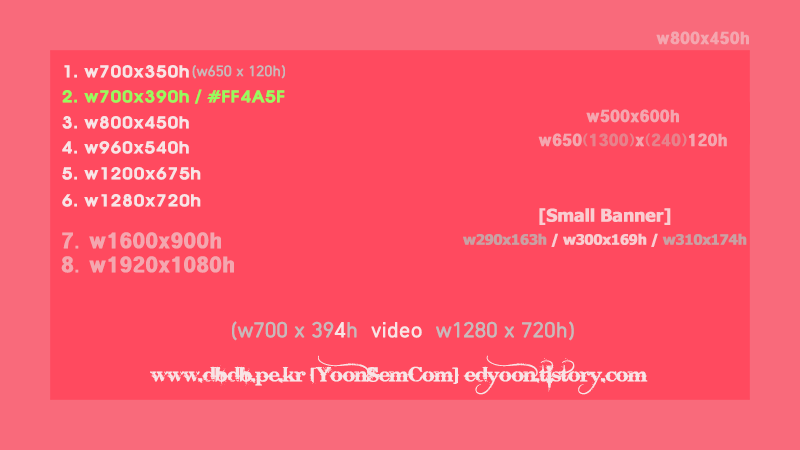
- 2번 w700x390(4)h 부터는 동영상 해상도w1280x720h 비율 -
1. w500 x 600h // 2. w700 x 390h (w800 x 450h)

3. w1300 x 240h (w650 x 120h)


[ w700 x 390h ]











[ w800 x 450h ]



+++++++


































+++++++
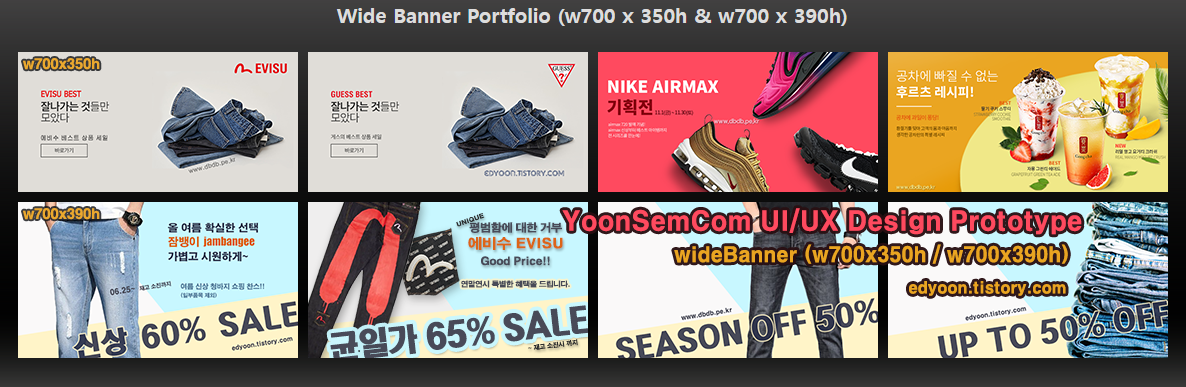
w700 x 350h ( w960 x 400h // w960 x 480h )


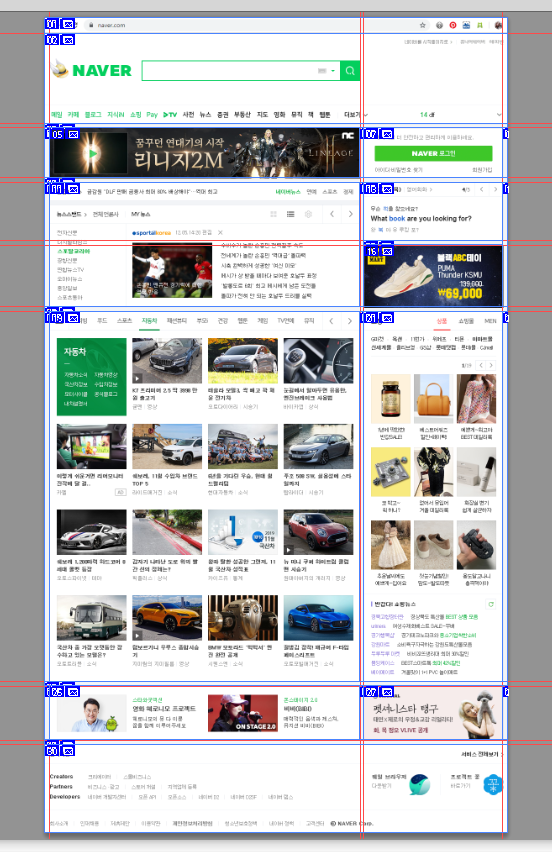
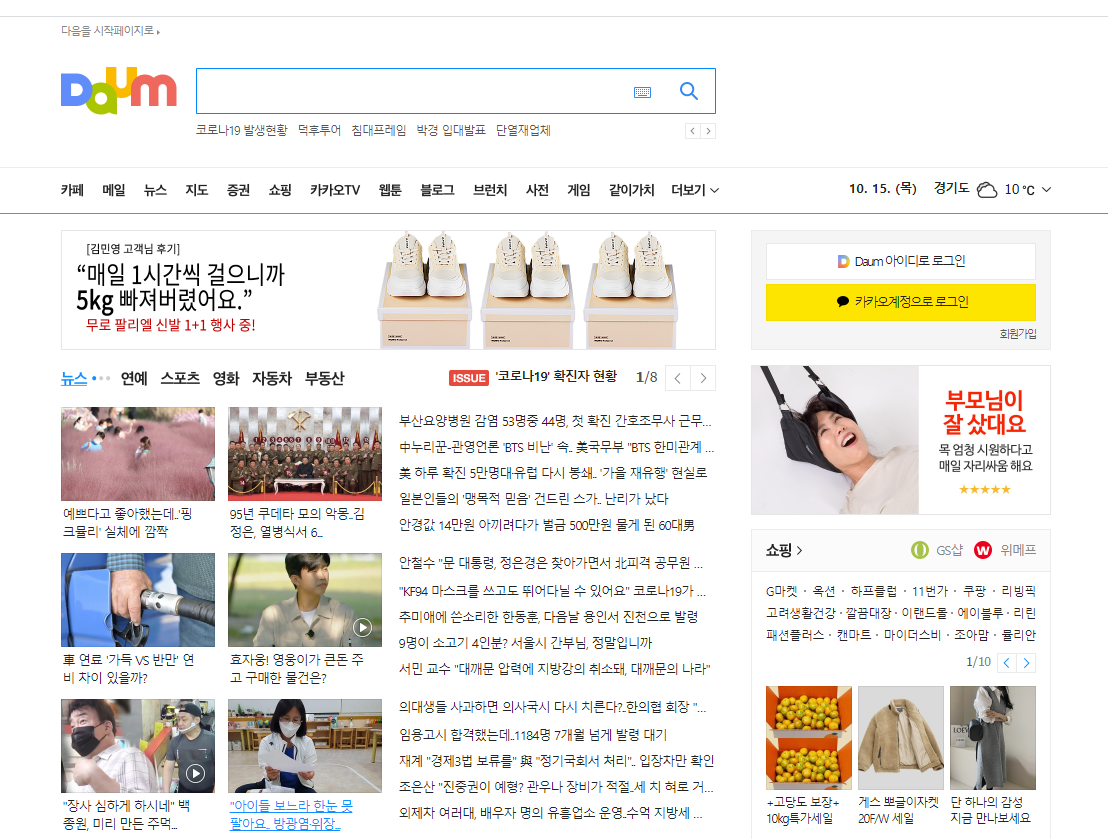
디지털구성요소 제작 / 기초데이터 수집 Daum banner 벤치마킹

w1300(1310) x 240h



w1300 x 240h / w650 x 120h






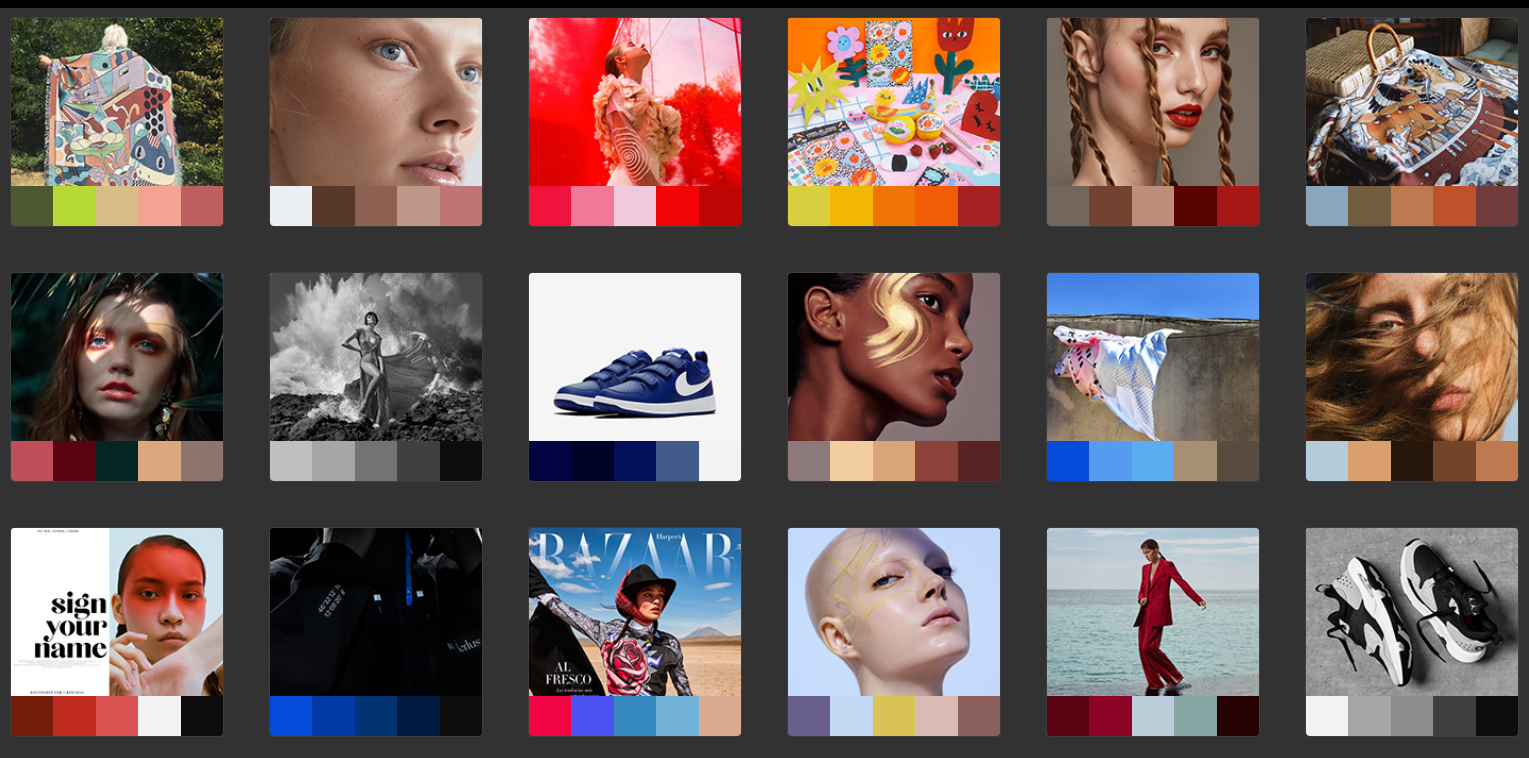
[Color Sample]



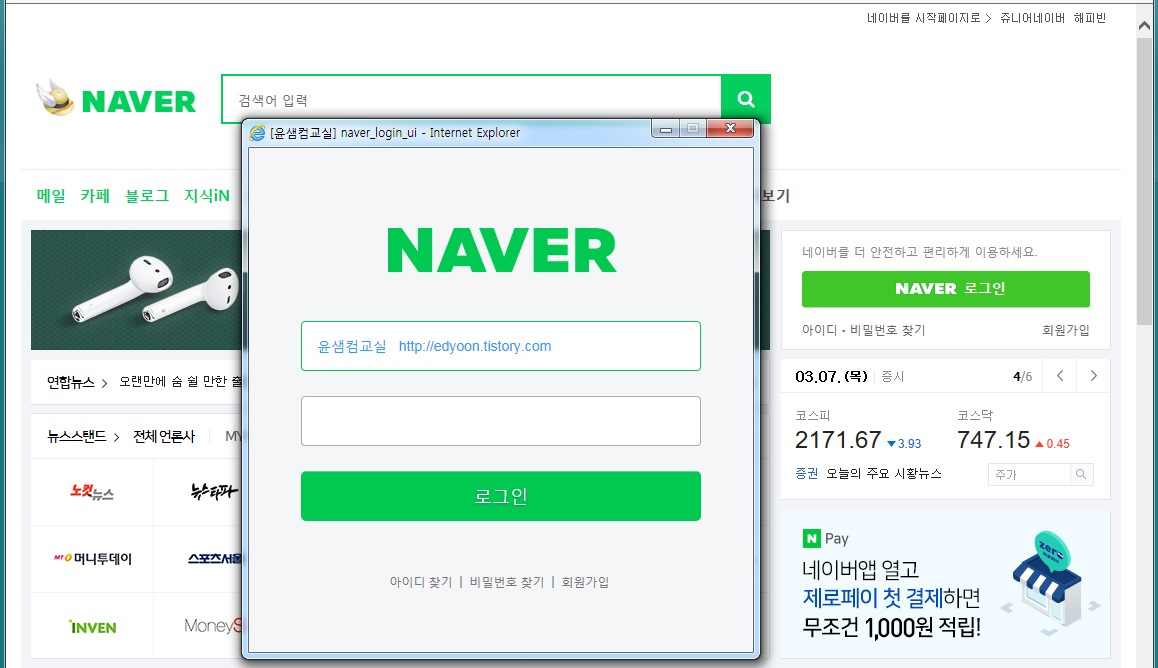
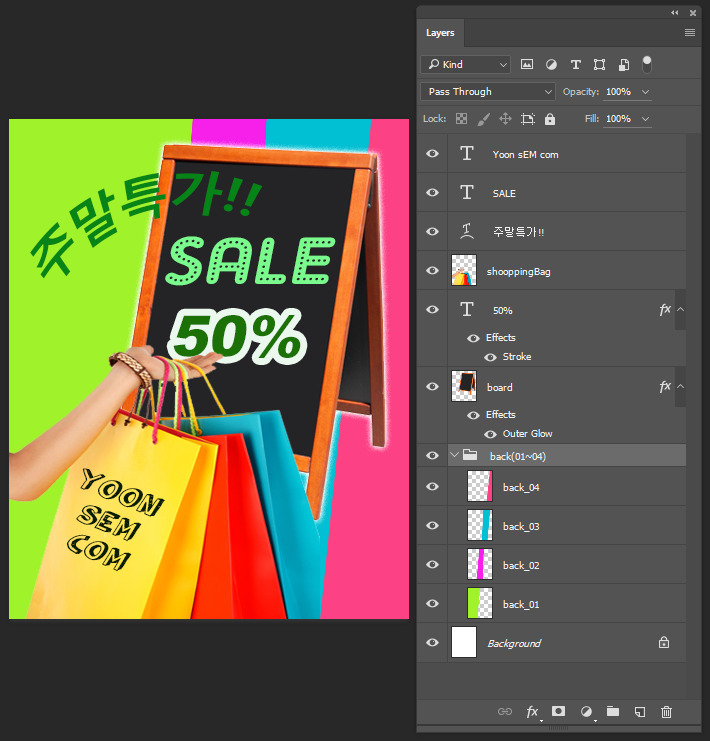
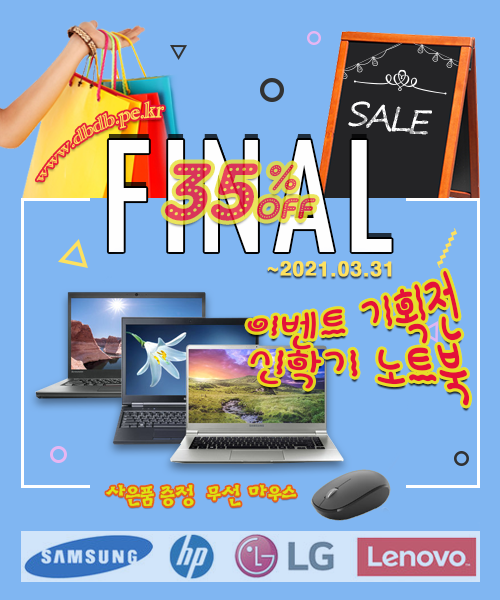
디지털구성요소 제작 / 팝업창 배너 크기 제시 규격화(단위 px)
w500 x 600h
(w400 x 480h)
















https://ezenac.co.kr/ezen/club
이젠아카데미컴퓨터학원
컴퓨터학원, 웹디자인학원, 편집디자인학원, 건축캐드학원, 카티아학원, 전산회계학원, 전산세무학원, 국비지원학원, 실업자직장인교육
www.ezenac.co.kr
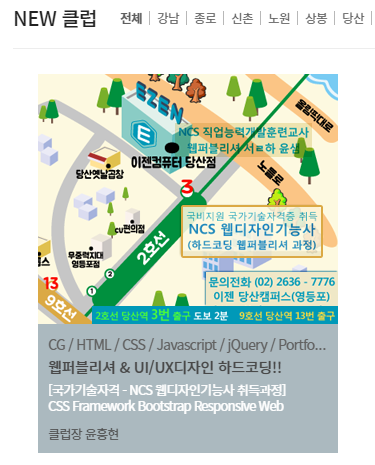
[찾아오시는길 베리에이션 & 수정보완 업데이트]







[와이드배너 사이즈 규격 및 기초데이터 참고자료]
edyoon.tistory.com/1016?category=671868
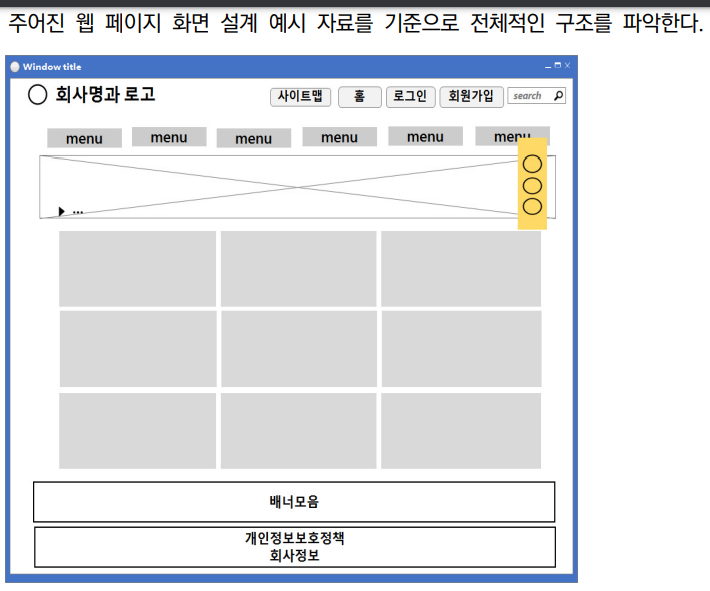
00(Photoshop) 아이디어 시각화 (주제: 신발/청바지) 기초데이터 배너(템플릿) 제작
프로토타입(Prototype) 기초데이터 수집 벤치마킹(Bench-marking) & 아이디어 시각화 샘플 벤치마킹 자료(bench-marking data) 어느 특정한 분야에서 우수한 상대를 대상으로 그들의 방식을 배우고 응용하여
edyoon.tistory.com
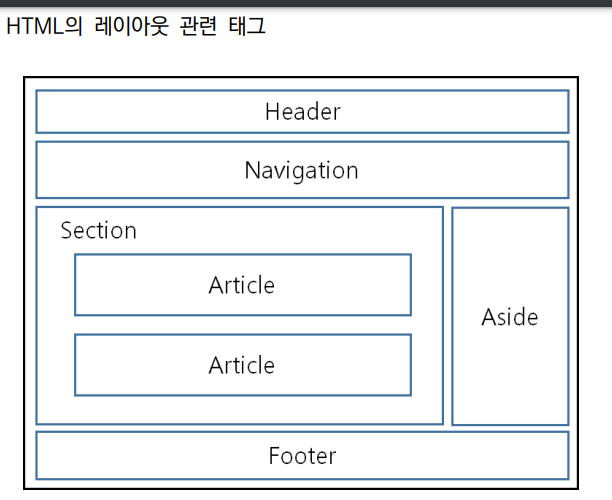
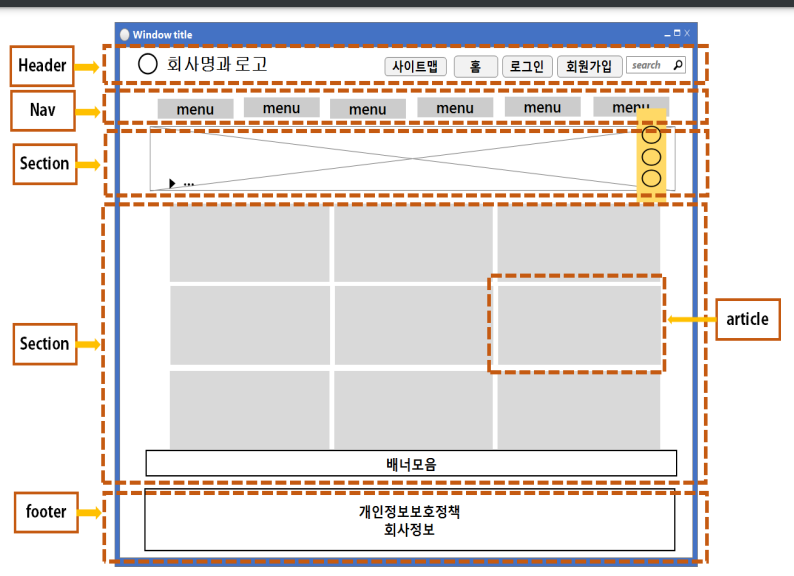
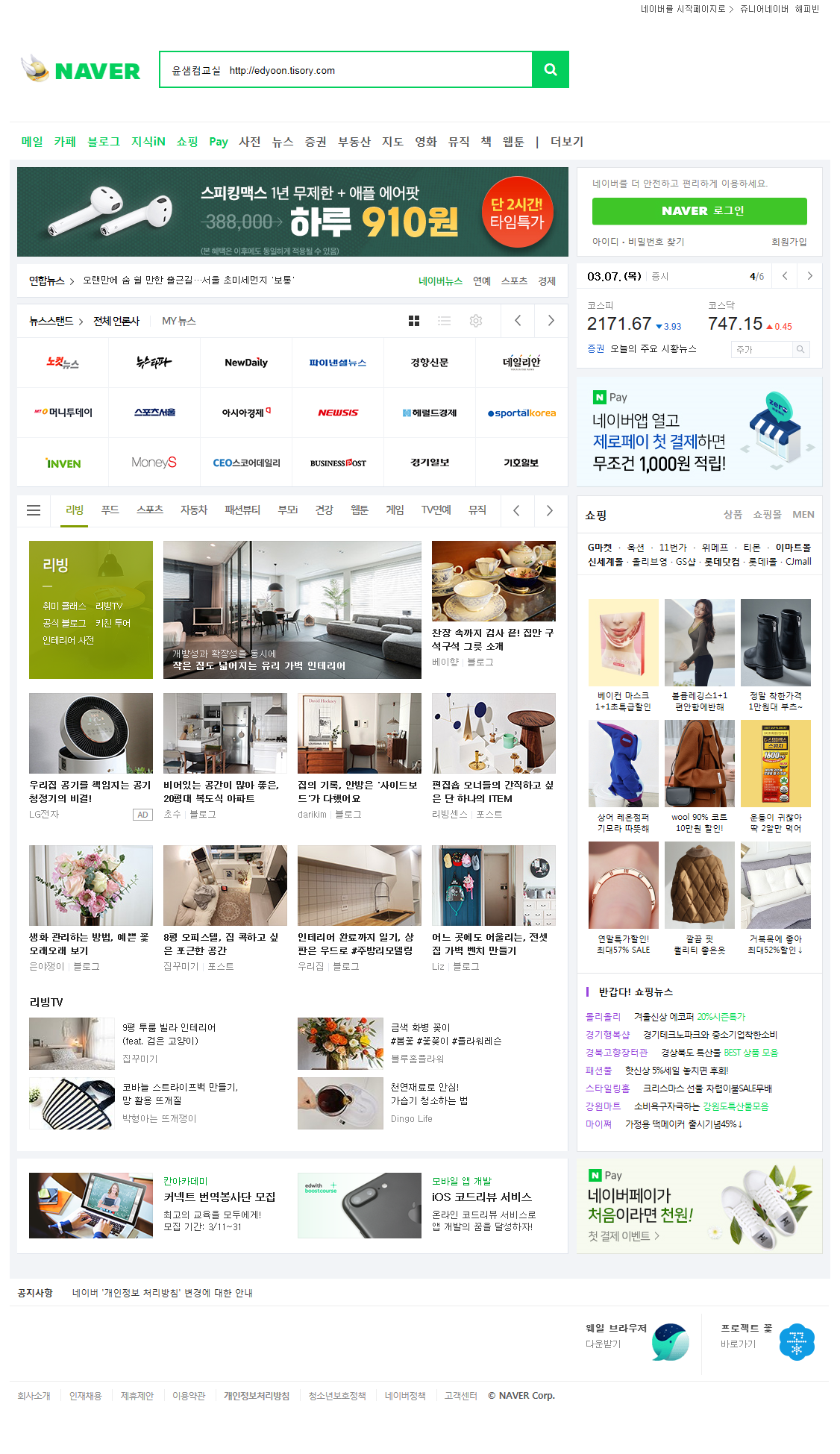
[디지털 디자인구성요소 설계 제작 - 컨텐츠 기획/구성]
헤더박스 벤치마킹 기초데이터 수집 샘플




(2차 작업 디자인시안 템플릿 소스코드 파일)
intro_banner & side box fixed & quick menu_top

(3차 작업 디자인시안 템플릿 소스코드 파일)
intro_video


▣ (^(oo)^) http://edyoon.tistory.com ▣
'■■▶Libre Web Publisher◀ > ■ ③ CSS3' 카테고리의 다른 글
| 000(CSS3) prototype portfolio boxModeling homework 1 - 정보구조 기획 / 스케치 (0) | 2021.02.16 |
|---|---|
| 000(CSS3) prototype portfolio boxModeling templateModuleSource (step_01~05) (0) | 2021.02.15 |
| 국산 웹 브라우저 스윙 vs 웨일 & 착한 웹 브라우저 파이어폭스 / 아이폰 독과점 (0) | 2018.01.22 |
| 000(CSS3) CSS Color - RGB & CMYK (0) | 2017.10.28 |
| 00(CSS) CSS는 또...? 그게 모꼬? (간단한 맛 보기 CSS 하드코딩 기초 선행실습) (0) | 2017.09.29 |
