■■▶Libre Web Publisher◀/■ ③ CSS3
2021. 2. 15. 23:55




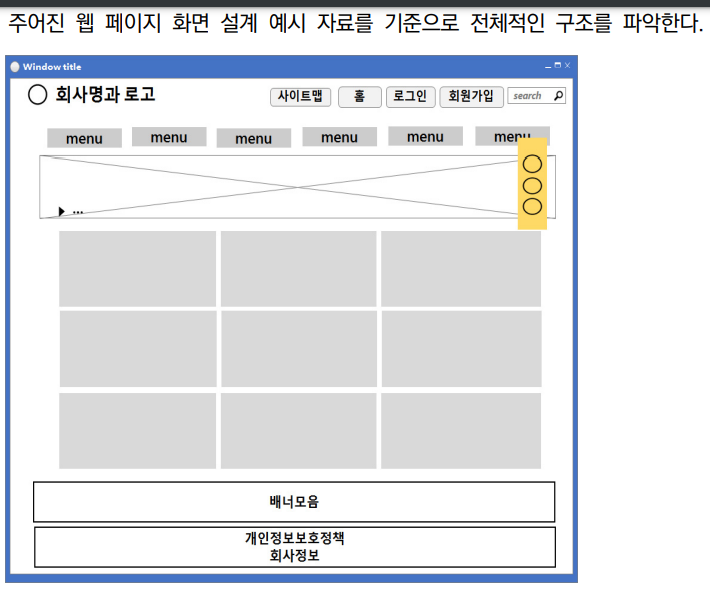
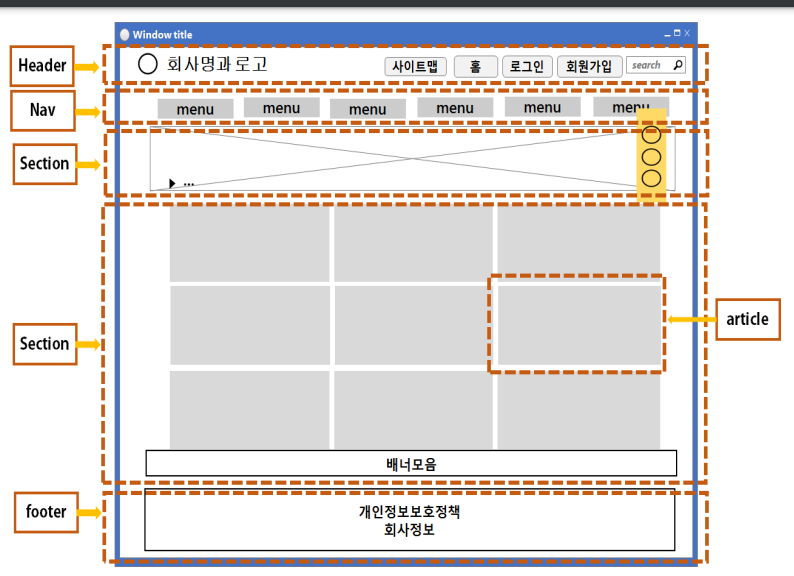
[CSS 포지셔닝 레이아웃 - 박스모델링 플롯(float) 속성 실습]


01_CSS_화면설계_레이아웃(포지셔닝)-개별실습과제1_91xxxx.hwp
0.02MB
prototype_rawData_94x.vol1.egg
10.00MB
prototype_rawData_94x.vol2.egg
10.00MB
prototype_rawData_94x.vol3.egg
7.36MB



02_CSS_화면설계_레이아웃(포지셔닝)-개별실습과제2_91xxxx.hwp
0.03MB






[bg_pattern_img]
https://www.toptal.com/designers/subtlepatterns/
+++ 박스 모델링 응용 - 문제해결능력 키우기!! +++

210125_css_add_floatLayout.html
다운로드
+++++++
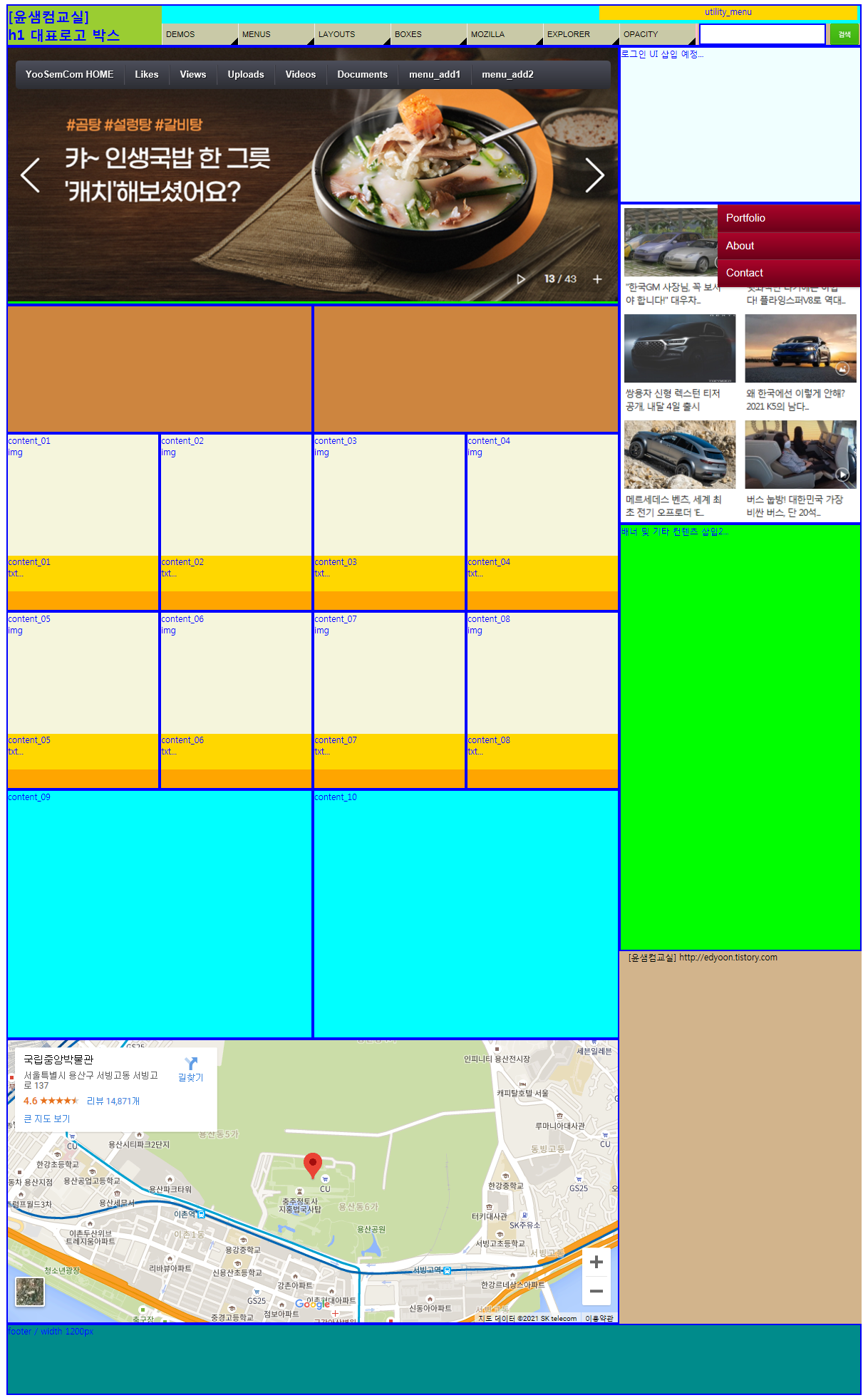
hardcoding prototype portfolio



+++ CSS layout box modeling template +++
(w960 & w1200 / float & position & box-sizing:border-box)
v210127_cssLayout_boxModeling_w960_01_box-sizing(x).html
다운로드
v210127_cssLayout_boxModeling_w1200_02_box-sizing(x).html
다운로드

v210128_cssLayout_boxModeling_w960_w1200_YoonSemCom_94xxxx.zip
다운로드
v210128_cssLayout_boxModeling_w1200_05_box-sizing3(o).html
다운로드
+++++++
[YoonSemCom template module source]




step_01_YoonSemCom_GNB_moduleSource_01_94xxxx.zip
다운로드

v210127_cssLayout_boxModeling_w1200_03_gnb.html
다운로드

v210127_cssLayout_boxModeling_w1200_05_gnb.html
다운로드

v210127_cssLayout_boxModeling_w1200_06_gnb.html
다운로드
+++++++
step_02_94xxxx.zip
다운로드

+++++++
step_03_94xxxx.zip
다운로드
v210128_cssLayout_boxModeling_w1200_05_box-sizing3(o).html
다운로드

v210128_cssLayout_boxModeling_w1200_01_gnb_2depth.html
다운로드

v210128_cssLayout_boxModeling_w1200_02_gnb_3depth.html
다운로드

v210128_cssLayout_boxModeling_w1200_03_gnb_3depth.html
다운로드
+++++++
step_04_94xxxx.zip
다운로드





v210129_cssLayout_boxModeling_w1200_gnb_naverSearchForm1.html
다운로드

v210129_cssLayout_boxModeling_w1200_gnb_naverSearchForm2.html
다운로드

v210129_cssLayout_boxModeling_w1200_gnb_SearchForm3.html
다운로드

+++++++
step_05_94xxxx.zip
4.82MB




사이드 수직 메뉴 & 찾아오시는 길(지도) iframe 박스 구조로 삽입


v210201_cssLayout_boxModeling_w1200_04_iframe_sideMenu_end.html
0.02MB
화면 좌/우측 사이드에 aside 박스 추가 / 우측 사이드 박스 세로 고정

cssLayout_boxModeling_w960_w1200_sideBox_fixed_YoonSemCom_94xxxx.zip
1.07MB
+++++++

0
비주얼 인트로 박스에 동영상(video) 삽입

video_add_rolex_91xxxx.vol1.egg
10.00MB
video_add_rolex_91xxxx.vol2.egg
8.38MB

video_add_lg_tv_91xxxx.vol1.egg
10.00MB
video_add_lg_tv_91xxxx.vol2.egg
9.65MB
+++++++
[템플릿 모듈소스 종류 및 구매 가격 참고]



- HTML / CSS / Javascript / jQuery -







+++++++
과거 웹사이트 인터페이스 변화
[네띠앙 / 야후 / 네이버]




icon_site(netian_empas)_94x.zip
2.70MB
▣ 윤샘 [http://edyoon.tistory.com] 컴교실 ▣
'■■▶Libre Web Publisher◀ > ■ ③ CSS3' 카테고리의 다른 글
| 000(CSS3) prototype portfolio boxModeling homework 2 (91xxxx) - 배너규격 (0) | 2021.04.22 |
|---|---|
| 000(CSS3) prototype portfolio boxModeling homework 1 - 정보구조 기획 / 스케치 (0) | 2021.02.16 |
| 국산 웹 브라우저 스윙 vs 웨일 & 착한 웹 브라우저 파이어폭스 / 아이폰 독과점 (0) | 2018.01.22 |
| 000(CSS3) CSS Color - RGB & CMYK (0) | 2017.10.28 |
| 00(CSS) CSS는 또...? 그게 모꼬? (간단한 맛 보기 CSS 하드코딩 기초 선행실습) (0) | 2017.09.29 |

