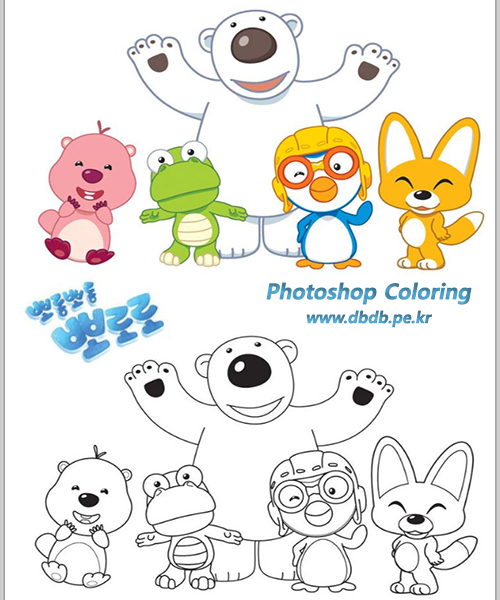
비트맵 이미지(스케치)를 이미지 트레이스(Image Trace) 기능을 사용해 벡터 이미지로 변환하여 패스(Path)에 컬러링 해보기
1.이미지 트레이스로 벡터 이미지로 변환 후, 오브젝트들 그룹 해제하기
2.Expand 적용으로 선을 완전한 패스(Path)화 하기(옵션바 or Object/Expand)
3.벡터로 변환, 흰색 면으로 전환된 배경을 마술봉 or 선택툴로 선택해 삭제하기
4.각각의 오브젝트를 Color Panel(RGB 모드) 이용으로 색상 변경해 보기
(작업 절차가 복잡하고, 이미지에 따라서는 완벽한 벡터 패스 작업이 불가능...)
A4 규격의 아트보드를 만들고, 아래의 이미지를 저장해... File / Place
비트맵 이미지 아트보드로 불러오기... File / Place
비트맵 이미지를 벡터 이미지로 변환...
옵션바 Image Trace
벡터 이미지를 완전한 패스(Path)로 설정...
옵션바 Expand
흰색 면 배경을 마술봉 또는 선택 툴로...
선택(흰 여백 클릭) 후 삭제(Delete)
각각의 오브젝트를 그룹 해제하기... Ctrl + Shift + G
레이어 패널(F7)에서 개별 오브젝트 파악 찾아보기
Window / Layers
칼라(F6) 또는 스와치스 패널에서
개별 오브젝트 선택하고, 색상을 변경해 보기
Window / Color
아래와 같이 2개의 오브젝트를 겹치게 하고,
블랜딩 모드(Blending Mode) 적용해 보기
Transparency Panel(Ctrl + Shift + F10)에서...
Darken: 어둡게 겹쳐짐 / Multiply: 겹쳐진 오브젝트의 색을 섞음
Window / Transparency
아래와 샘플과 같이 다양한 오브젝트를 선택하여
색상을 변경해 보고, 개별 특성을 파악해 보기
+++++++
다양한 형태의 비트맵 이미지를 벡터로 변환해서 다루어 보기
기술적 특성을 파악하고, 나름의 노하우 축적하기
(추가로.. 컬러링은 포토샵에서도 작업해 보기)
(Image Trace 작업1)
(Image Trace 작업2)
서울대학교 굿즈 프로토타입 제작 3D프린팅 샘플
https://edyoon.tistory.com/747 (1차 실사출력 동영상)
https://edyoon.tistory.com/781
수정보완 (a19)
(Image Trace 작업3)
(Image Trace 작업4)
비트맵 이미지 트레이스... 벡터 이미지&패스 변환
(Image Trace 작업5)
(Image Trace 작업6)
(Image Trace 작업7)
+++++++
+++++++
펜 툴로 열린 패스 마감 처리...(포토샵 마술봉 툴)
위: 배경 불투명 // 아래: 배경 투명
일러스트에서 작업 마무리하고...
PNG 파일로 저장!! (GIF 파일은 포토샵에서 X...?)
+ 포토샵에서 컬러링 작업 마무리 +
포토샵 브러시 툴 사용... 그림자 효과
++포토샵에서 컬러링 작업 결과물 샘플 참고++

(Image Trace 작업8)
(Image Trace 작업9)
(Image Trace 작업10)
(Image Trace 작업11)
(Image Trace 작업12)
사진 찍기... 조명?
(Image Trace 작업13)
위: 배경 불투명 / 아래: 배경 투명
+ 포토샵에서 컬러링 작업 +
+++++++
+2번째 작업... 일러스트에서 컬러링 마무리+
수박 스케치 사진, 비트맵 이미지 벡터 이미지, 패스(Path) 변환
PNG 파일(배경 불투명 저장)
GIF 파일(배경 투명 저장)
+++++++
수박 스케치 사진, 비트맵 이미지 불러와...
이미지 트레이스(Image Trace) 벡터 이미지로 변환
직접 선택 툴로... 패스 곡선 디테일 수정 작업!!
펜 툴로 곡선 그리고, 타입(T) 툴로 곡선 따라 텍스트 입력
+++++++
손글씨 벡터화 작업... 캘리그라피(Calligraphy)
캘리그라피는 글씨나 글자를 아름답게 쓰는 기술을 말한다. 문자를 활용하여 매력적이고 감각적인 감서 손 글씨를 일컫습니다. 다양한 서체를 표현하여 정서적이 안정감을 줄 수 있으며 언어감성 향상에 도움을 줍니다.
+++++++
[프로토타입 제작 / 기초데이터 수집 사진]
'■■▶ILLUSTRATOR ①◀' 카테고리의 다른 글
| 00(Illustrator) [실습과제&평가] UI디자인 아이콘 제작 (수업자료 91x) sns (0) | 2021.01.08 |
|---|---|
| 00(Illustrator) 무료 아이콘 다운로드 - 심플한 플랫 아이콘(FLAT ICON) (0) | 2018.02.27 |
| 00(Illustrator) 포트폴리오 컬렉션 제작 종합실습!! / 일러스트 드로잉 결과물 취합 (0) | 2017.10.24 |
| 00(Illustrator) 컬러링 - 색칠활동(ColoringBook) 뽀로로 일러스트 드로잉 예제 (0) | 2017.10.24 |
| 00(Illustrator) [기초데이터 수집] 아이데이션 구상과 전개 - 명함(약도 제작) 크기? (0) | 2017.09.30 |

























































































































































































