++ 프론트엔드 디자이너(Front-End Designer) ++
+ web(ui/ux)Designer / webPublisher +
webDeblisher (webDesigner & webPublisher)
웹디자인&웹퍼블리셔(프론트엔드 디자인)를 위한 자바스크립트
개발자(프론트엔드 개발자&백엔드 개발자)를 위한 자바스크립트
+++++++
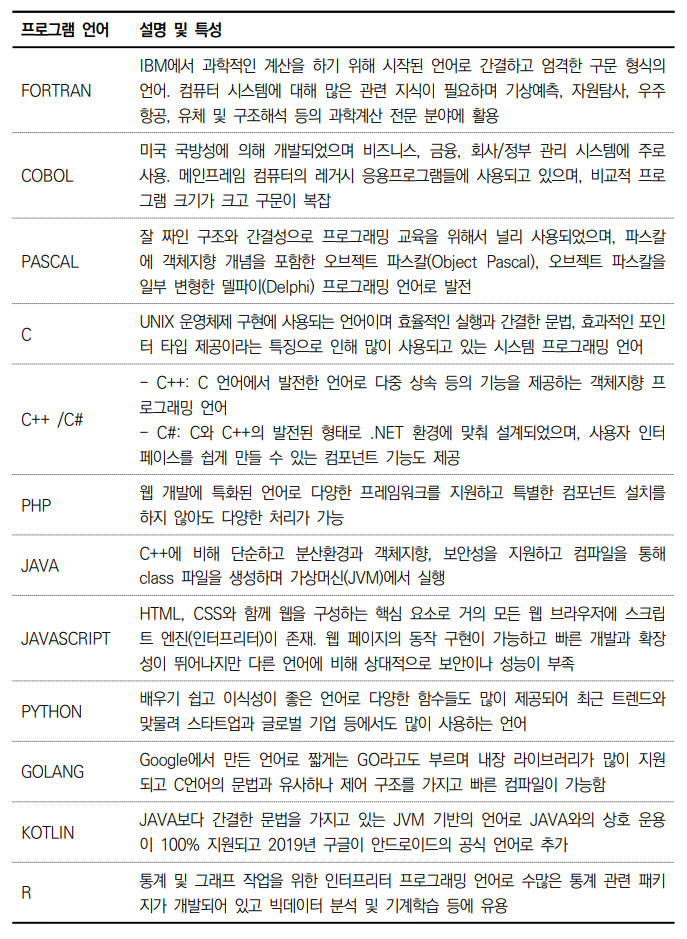
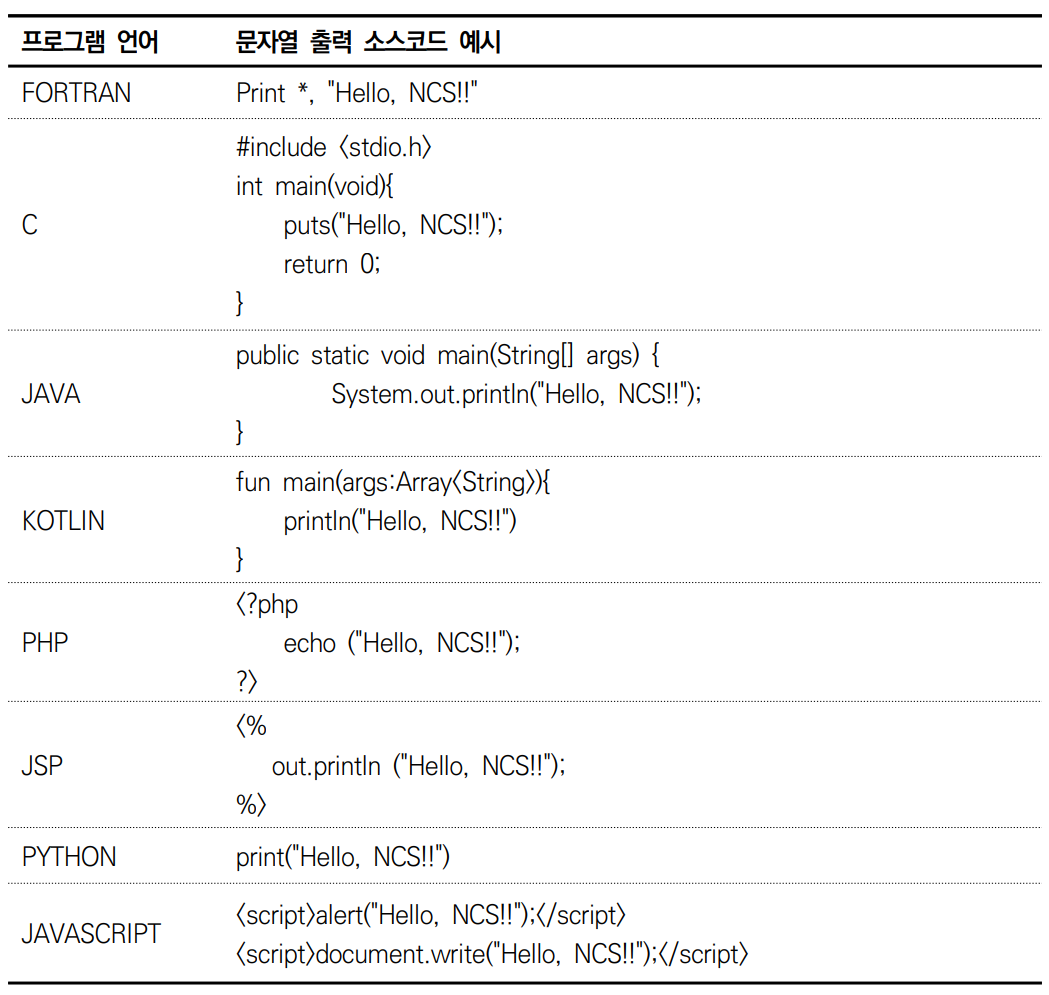
자바스크립트(JavaScript / jas) 프로그래밍 언어가...
개발자 직종(C/C++, C#, PHP, JSP, ASP, ASP.NET, SQL, JAVA, R, Python, iOS, Android...) 언어들 보다는 상대적으로 쉽다고 생각 할수도 있지만, 비전공 프로그래밍 입문자들에게는 생소한 개념과 깊이 파고들면 고구마 줄기처럼 자꾸 뭐가 나오고 또 있는 방대한 학습 분량에 다소 진입 장벽이 높아 부담이 되고 어려울 수도 있습니다.
신입 웹퍼블리셔는 최소한 자바스크립트의 기본은 알고 있어야 하며, 특히 웹 분야의 개발자(프론트엔드개발 / 백엔드개발) 직종은 보다 더 깊이 있게 자바스크립트 언어를 가장 기본 스킬로 할수 있어야 한다.
자바스크립트 언어는 사용 목적과 담당업무 및 직종: 웹(UI/UX)디자이너 / 웹퍼블리셔 / 프론트엔드 개발자 / 백엔드 개발자에 따라 프로그래밍 작업 내용이 서로 다르다!!
참고로...
하드코딩 단계를 넘어서서, 프로그래밍 학습단계 부터는 대체적으로 재미가 없습니다. 집요하게 논리적으로 생각하고, 많은 시간을 투자해 반복숙달/분석 및 테스트 누구나 쉽게 극복하기 힘든 재미없는 것들을 마스터해서 문제해결능력이 검증 되면 그만큼 고액 연봉으로 보상받고 (취업걱정/고용불안)도 없습니다!!

+++++++
- 자스(jas) 학습전에... 아래 내용 꼭 읽어보기!! -









하드코딩 프로그래밍 언어 입문자에는 처음부터 상대적으로 난이도가 최소한 2배 이상 높은 PHP, JSP, SQL, JAVA 등의 백엔드 개발자 언어(끝까지 못가고 중간에 재미도 없고, 어려워서 포기하는 경우가 종종 있음) 보다는 자바스크립트로 시작하기를 추천 합니다.
자스를 기반으로 파생되는 프론트엔드 개발자 프레임워크 언어로 리액트(React), 뷰(Vue)... 등등 또 다양하게 있습니다.
HTML, CSS는 물론이고...
웹(UI/UX)디자이너 & 웹퍼블리셔, 프론트엔드 직종의 가장 기본이 되는 언어가 바로 자바스크립트(일명 jas) 입니다.

?? 하드코딩 / 프로그램 언어 / 프로그래밍 ??
+++++++
본 페이지 맨 아래에...
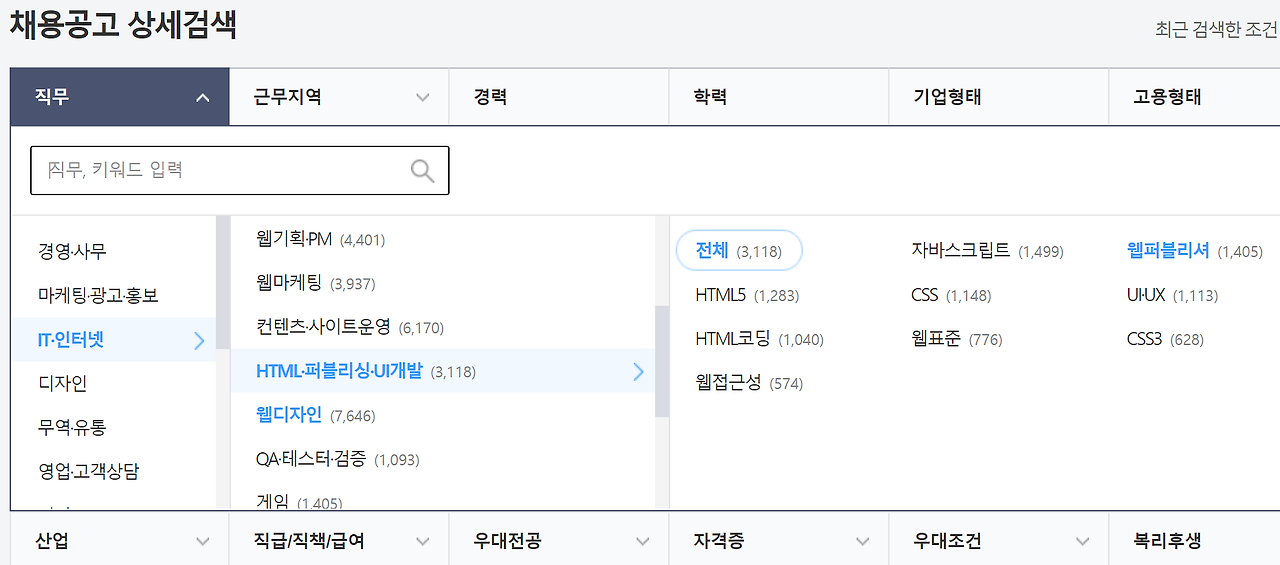
웹(UI/UX)디자이너&웹퍼블리셔 구인광고 샘플 참고하기
?? 디블리셔 ??
+++++++

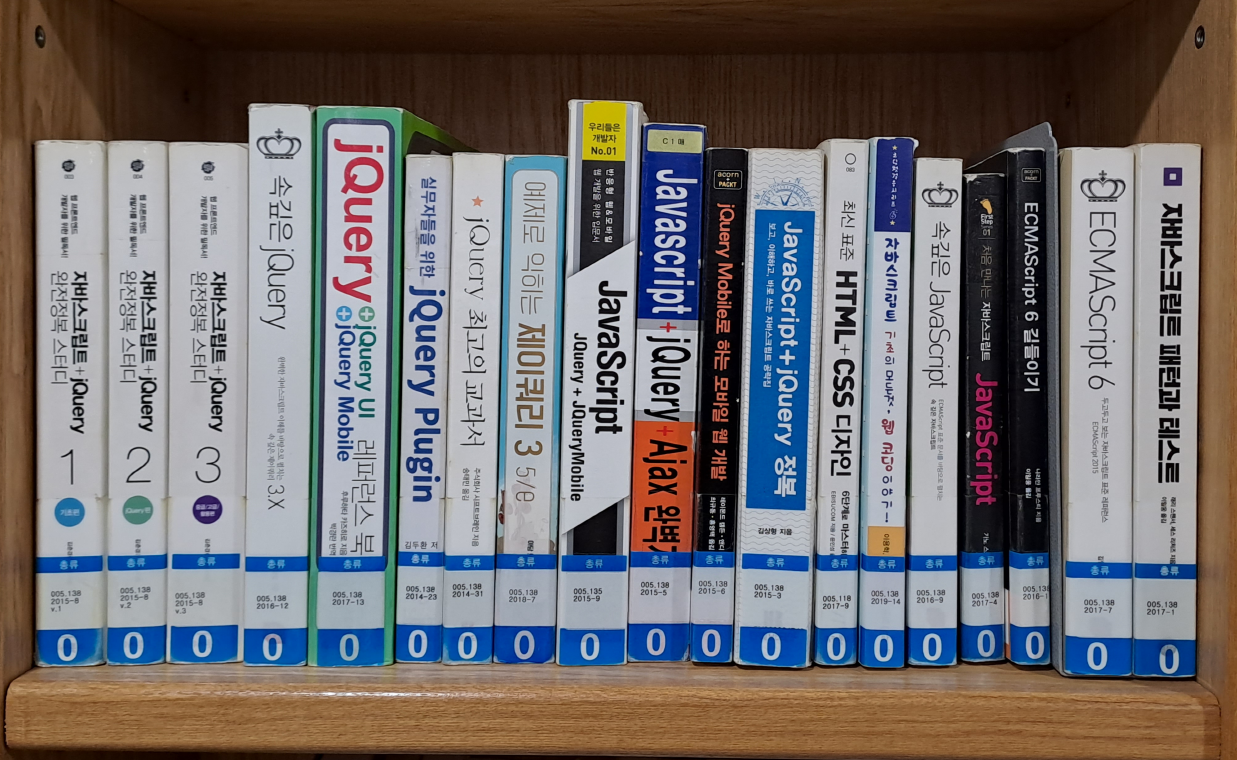
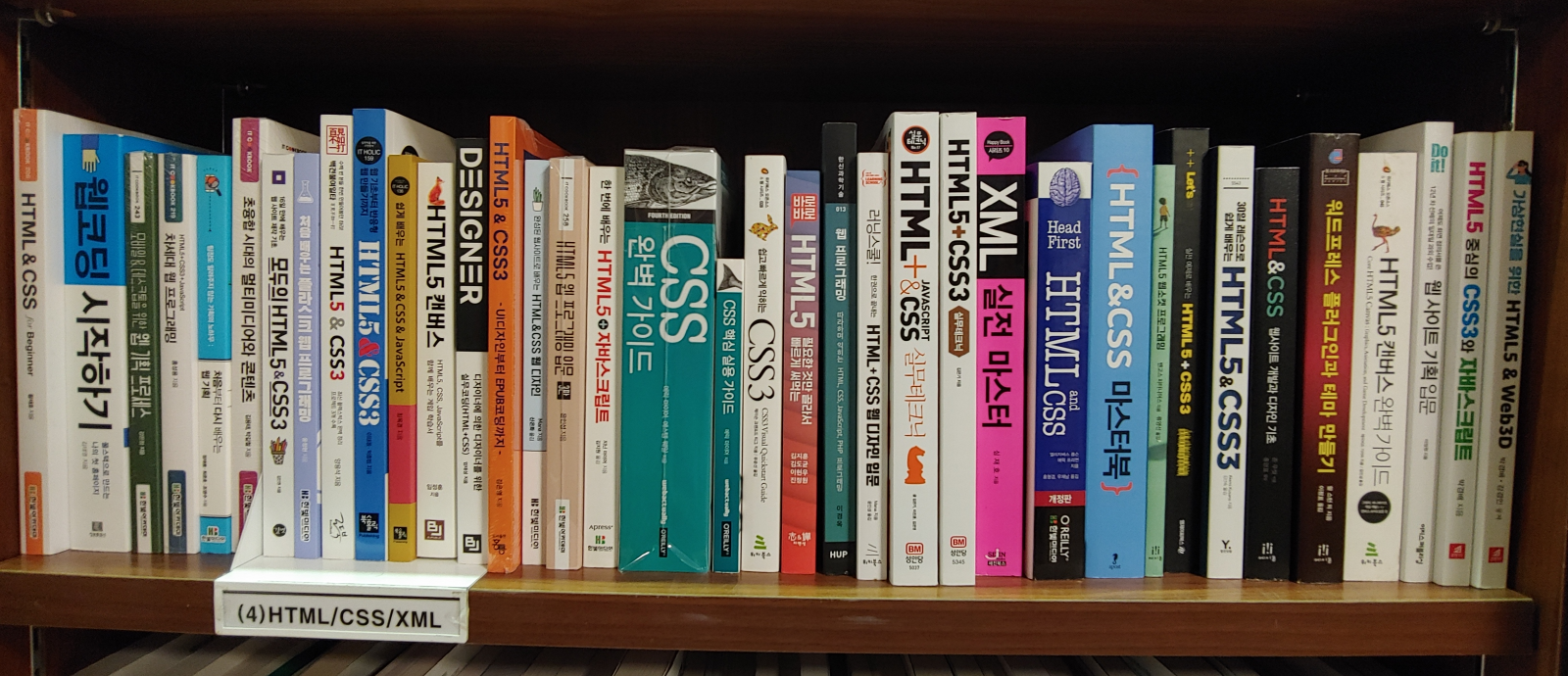
웹(UI/UX)디자인&웹퍼블리셔 최소한의 기본적인 4가지 패키지 언어 !!
HTML / CSS / JavaScript(jas) / jQuery(jq) 기초를 튼튼하게 반복숙달 학습을 잘하면 아래의 보다 화려하고, 기능적인 다양한 템플릿 모듈소스들을 재미있게 다룰 수 있습니다.






+++++++
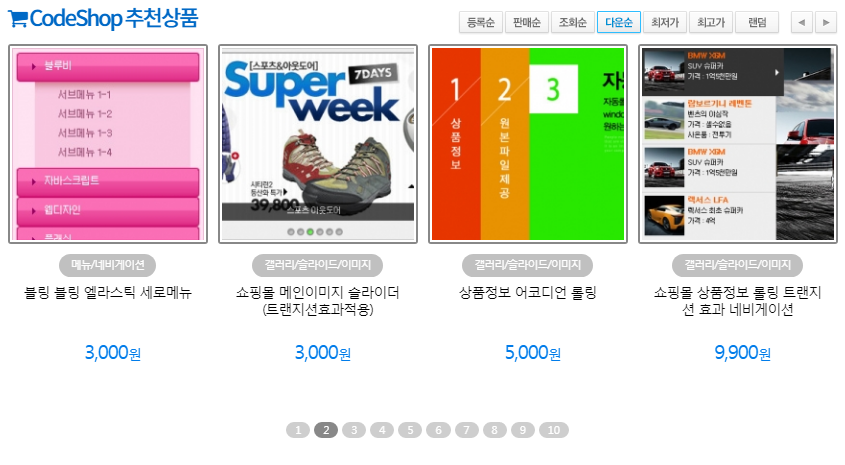
[다양햔 템플릿 모듈소스(플러그인) 종류 및 구매 가격 참고]



- HTML / CSS / Javascript / jQuery -
자바스크립트 라이브러리 언어인 제이쿼리(jQuery)는 웹퍼블리셔 직종에 친숙하고 최적화 된 언어이며, 인터렉티브한 UI/UX 구현에 매우 적합한 언어 입니다.




+++







+++




집중적으로 시간을 투자해...
기초데이터 웹서치를 잘하면 무료 모듈(플러그인)소스도 구할수 있습니다.
(필요한 기초데이터 소스코드를 스스로 찾아서 분석/응용하는 것도 실력입니다.)
[ HTML&CSS&Jas&jQuery - Hardcoding UX/UI Design ]
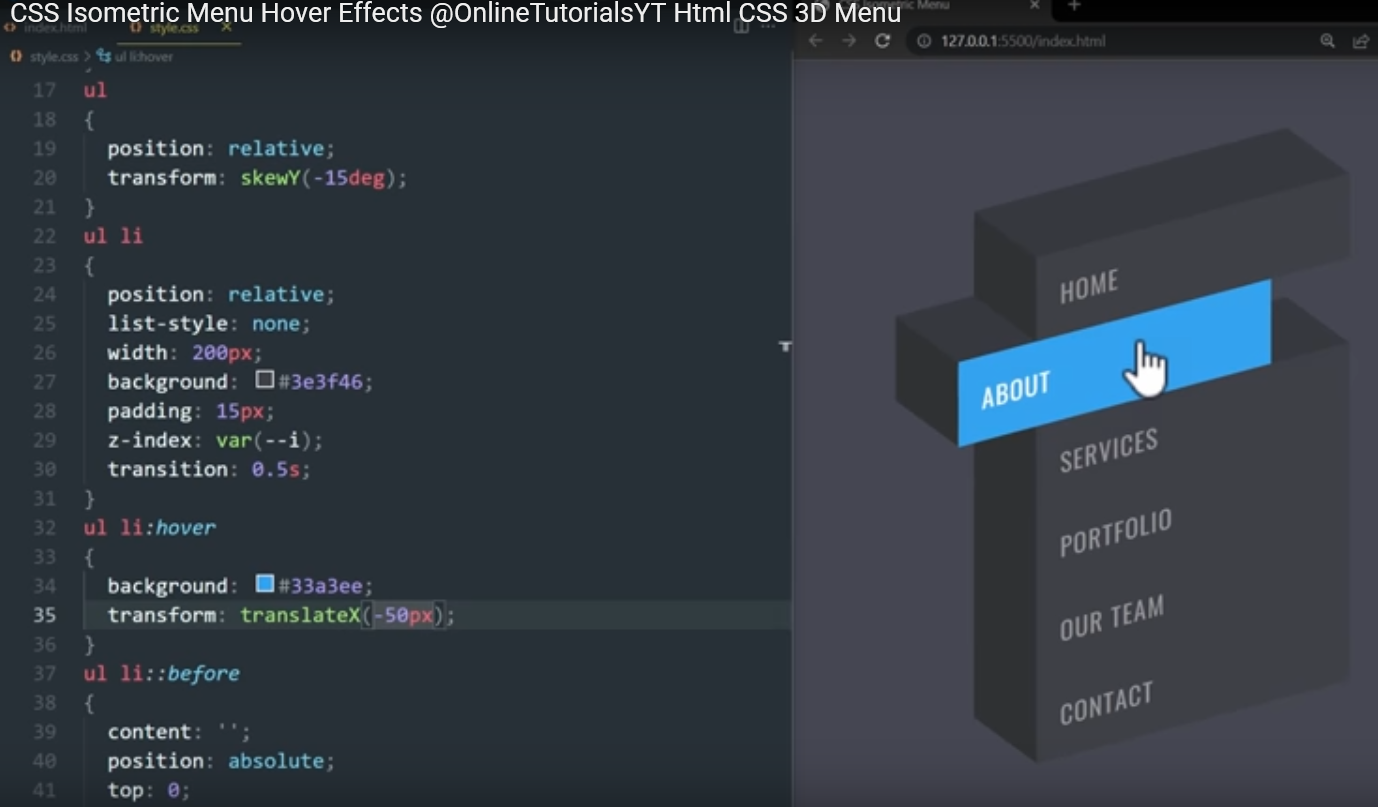
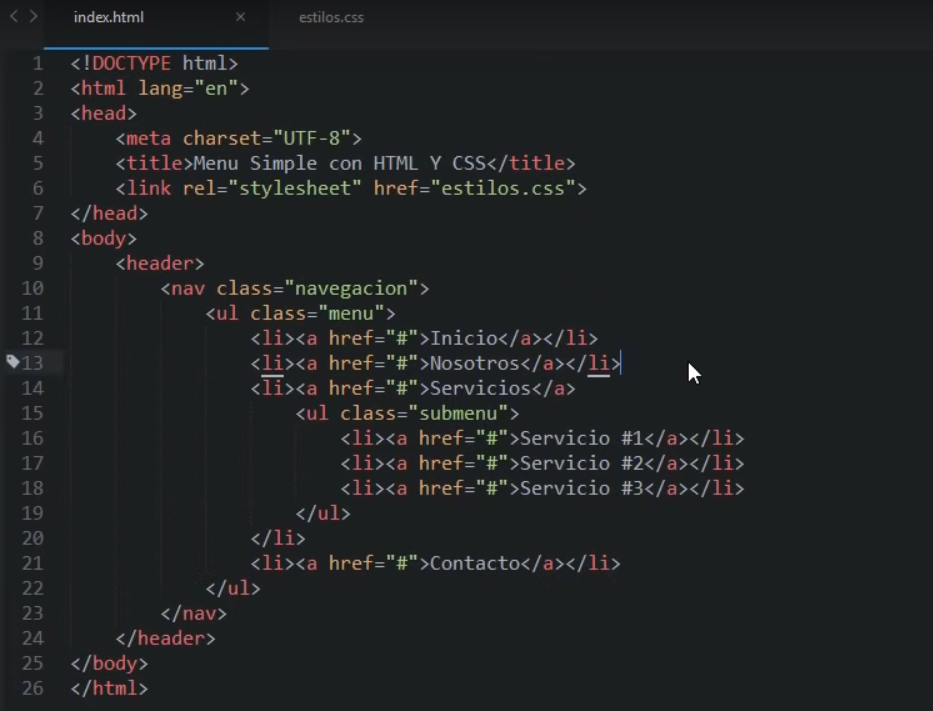
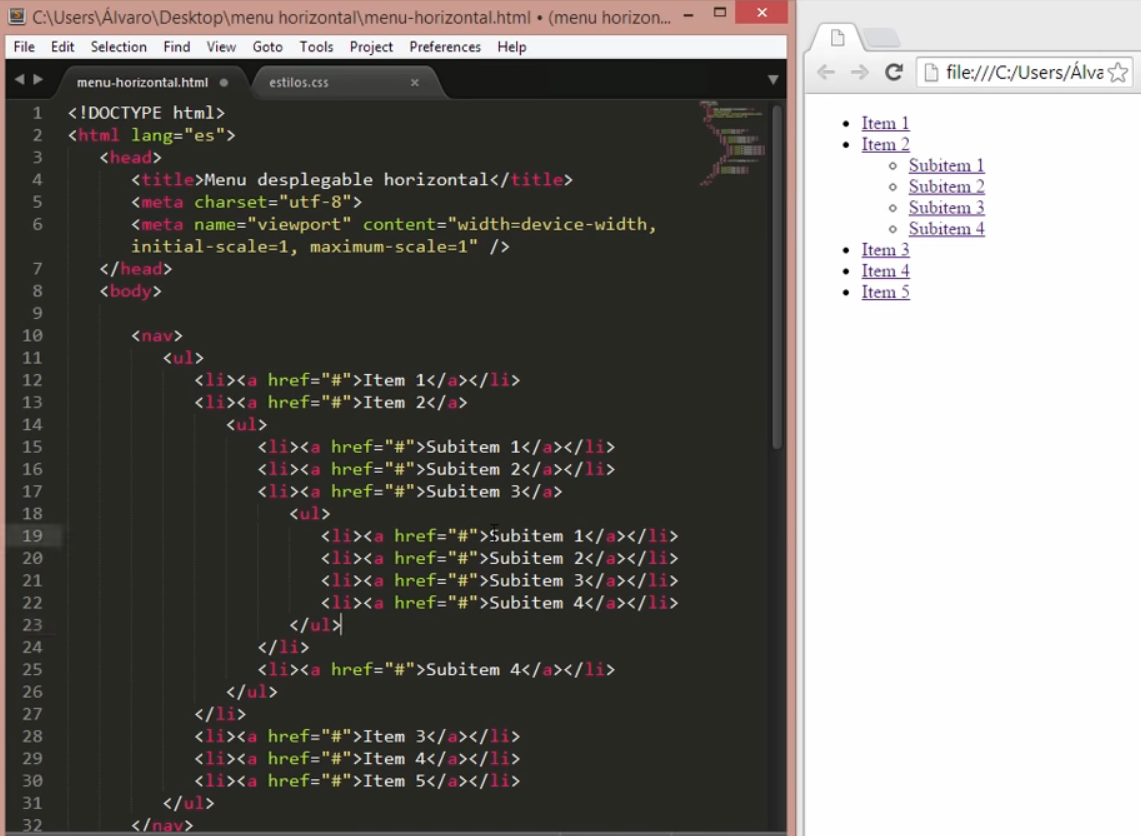
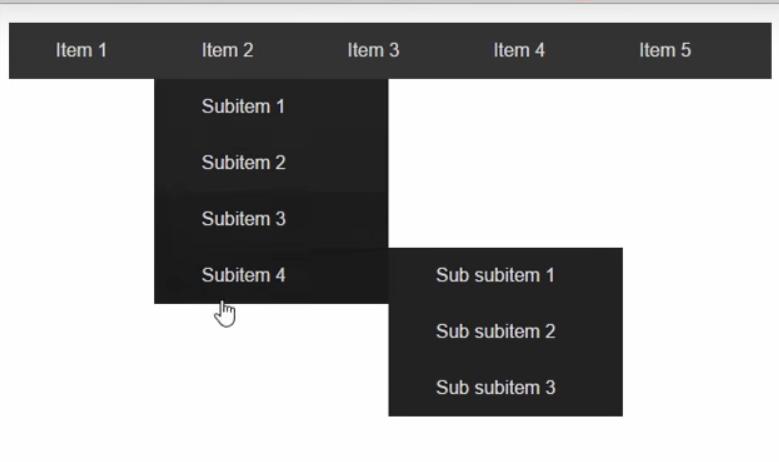
1. using HTML & CSS - Menu Hover Effects / 3D Menu

https://www.youtube.com/watch?v=MmdKeypSxE8
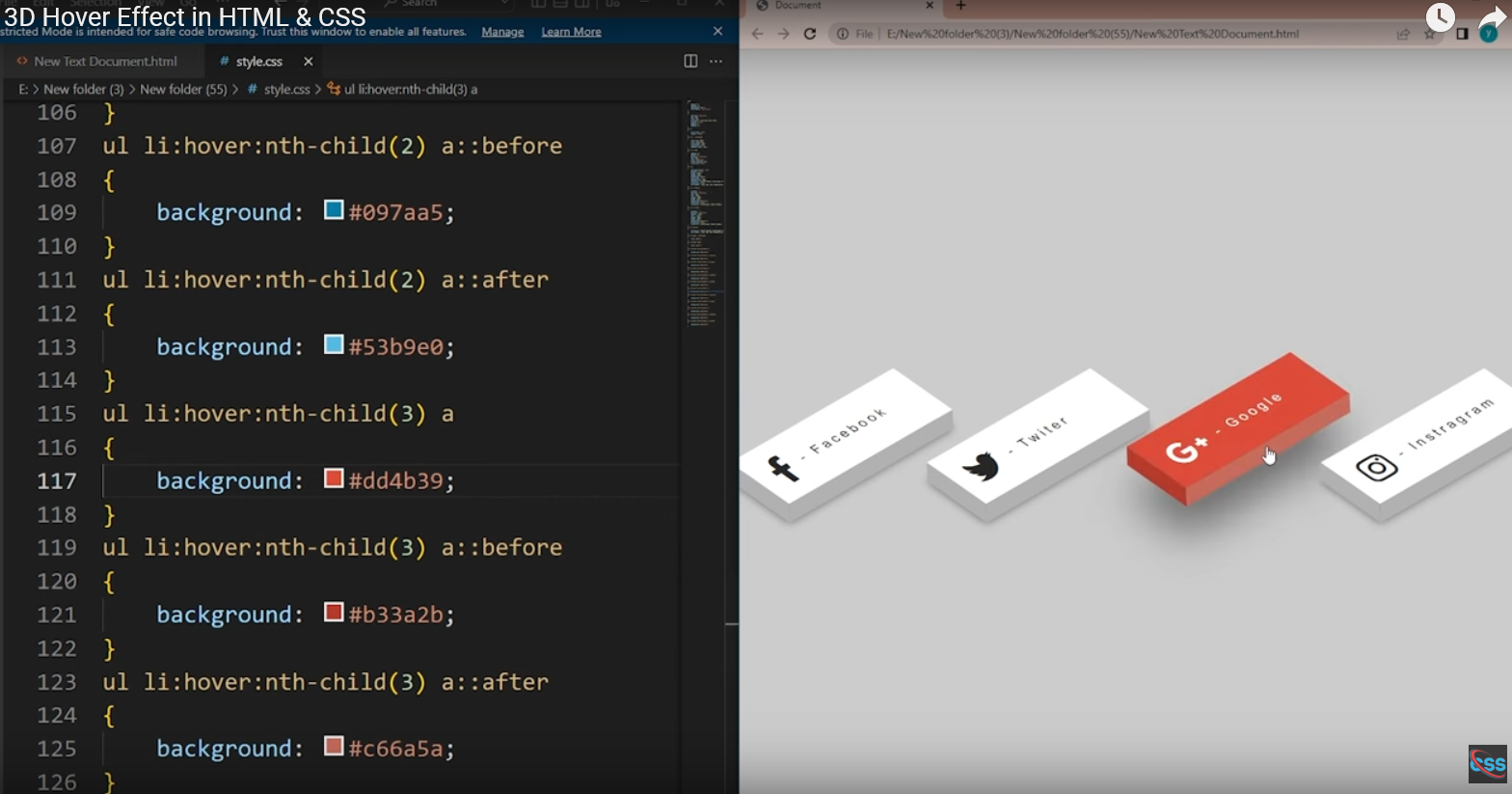
2. using HTML & CSS - Menu Hover Effects / 3D Menu

https://www.youtube.com/watch?v=cb5QIDSFybs&t=26s
3. using HTML & CSS - img / 3D SLIDER


https://www.youtube.com/watch?v=2mT7h3Wpm-8
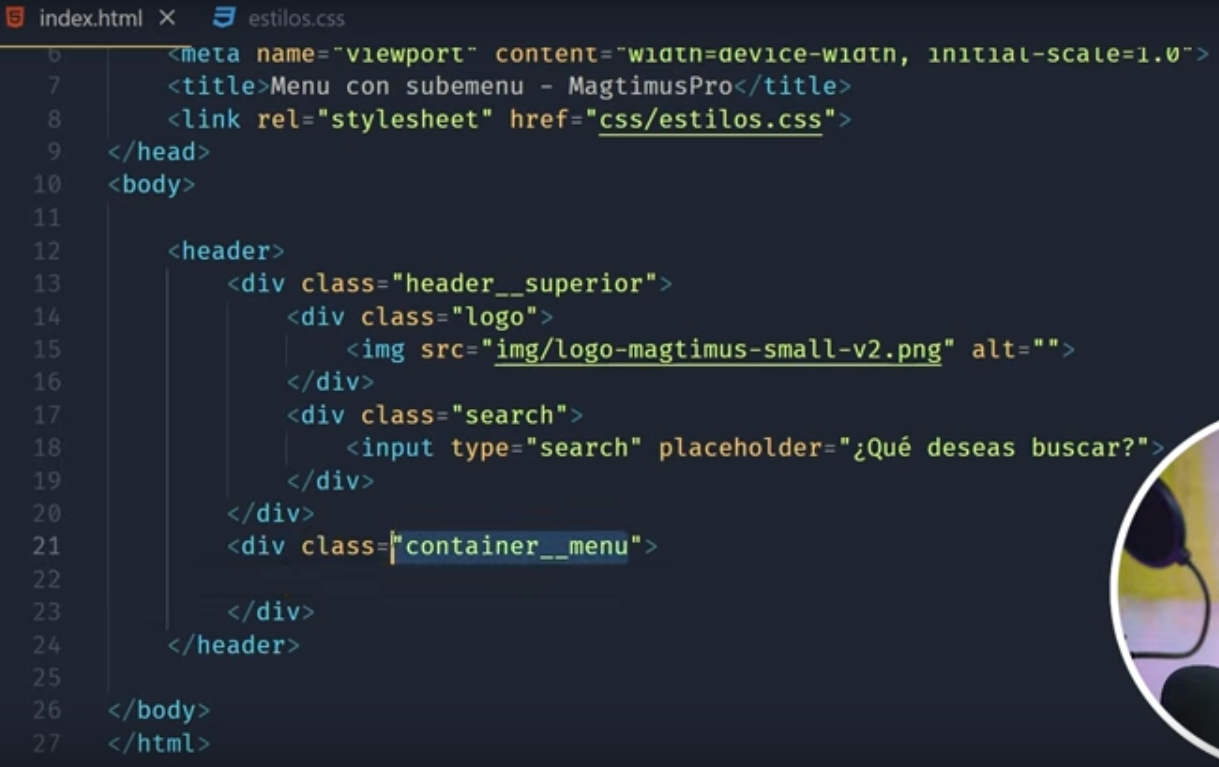
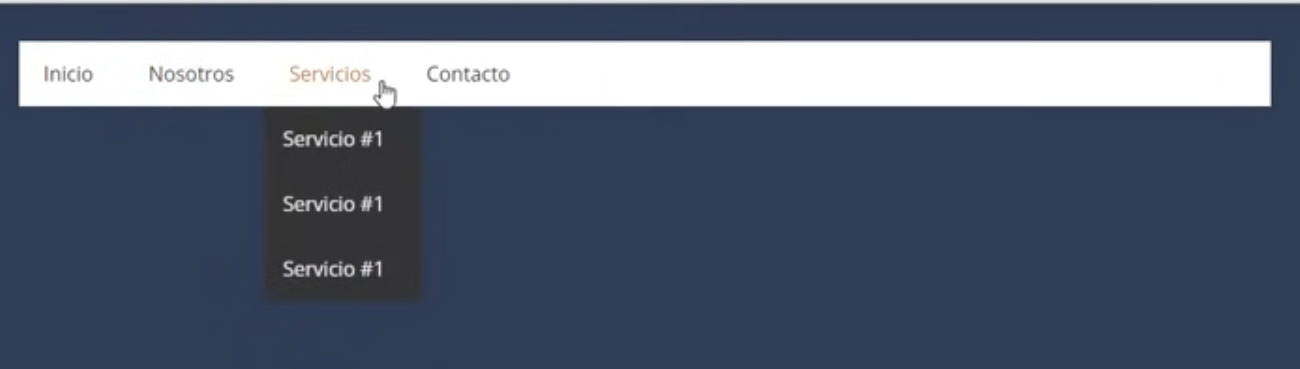
4. using HTML & CSS - GNB

https://www.youtube.com/watch?v=BqRkb_m_PuE
5. using HTML & CSS - GNB


https://www.youtube.com/watch?v=3mdQuS8VHKg
6. using HTML & CSS - GNB

https://www.youtube.com/watch?v=cWvLPy8OBzA

7. using HTML & CSS & Jas - Analog and Digital Clock Design

https://www.youtube.com/watch?v=yXFiTDfhSXo
8. using HTML & CSS & Jas & jQuery - img / 3D SLIDER

https://www.youtube.com/watch?v=alLCcq3Kj18

+++





+++
[ Jas & jQuery & CSS - moduleSource sample / ex17 ]
- jas_randomAnimation -

- Javascript (jas) Game -
^.^ 참고로... 자스(Jas)는 윤샘이 만든 키워드 입니다.


91x or 94x
01.

02.

03. mouse_followClock

- 크로스 브라우징 -
https://edyoon.tistory.com/671
04. mouse_followText


- Javascript (jas) -
05.

- jQuery(jQ) -
참고로... 제이큐(jQ)는 윤샘이 만든 키워드 입니다. ^^
06.
//Renewal update jq / v160415 [윤샘컴교실] edyoon.tistory.com

07.
91x210

08.

09.

- CSS -
10.

11.
94x324


12. mobile_ui_hamburger / jQuery_plugin moduleSource
91x

13. accordion_slider_ui / jQuery_plugin moduleSource


14. imgGallery_ui / jas_moduleSource

15.
출처: https://webdesignerwall.com

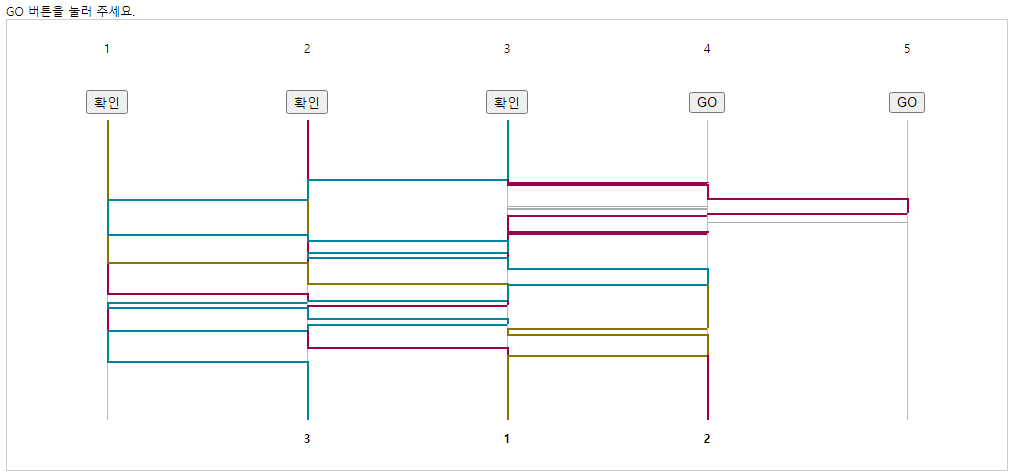
16. game_sadari / jas

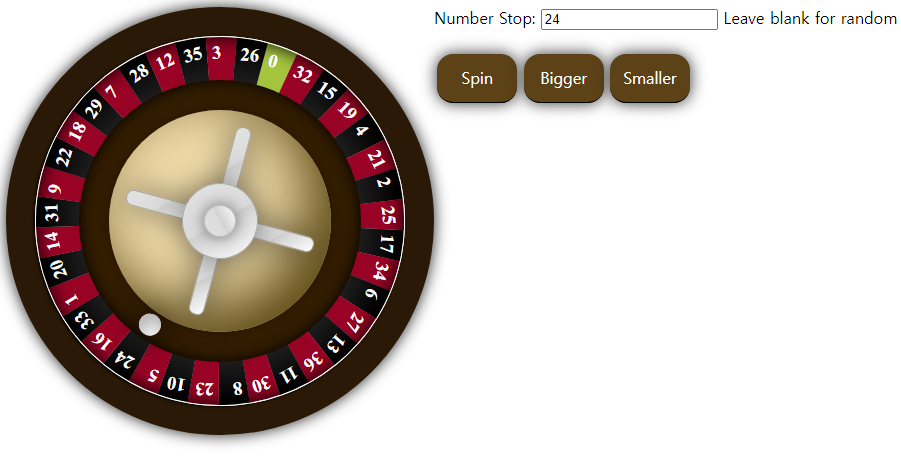
17. game_casino / jQuery

+++++++


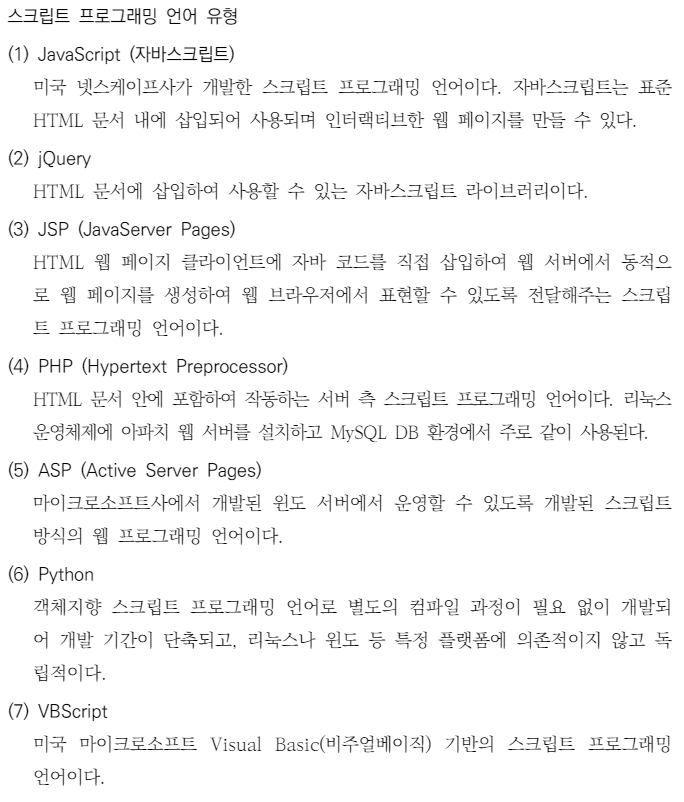
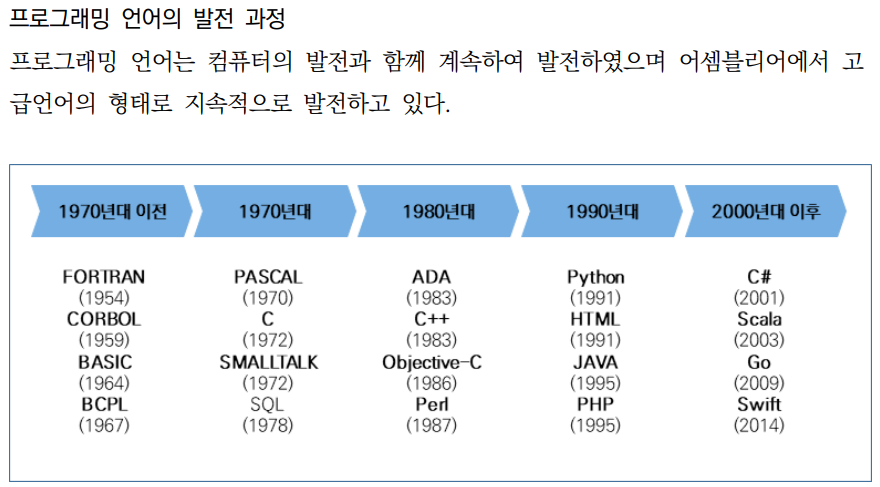
[자바스크립트 기반 다양한 스크립트 언어 & 프레임워크]

Live Script / VB Script / 액션 스크립트 / 비헤이비어
Java Script(Jas) / DOM Script / jQuery(jQ) / Bootstrap

Vanilla Javascript / Pure Javascript
Modern Javascript (ECMA Script - ES6)
React.Js / Vue.js / Angular.Js / Type Script
Node.js / JSON / JSX(Jas+XML) / three.js / Next.js ...?
자바스크립트 언어는 사용 목적과 담당업무 및 직종: 웹(UI/UX)디자이너 / 웹퍼블리셔 / 프론트엔드 개발자 / 백엔드 개발자에 따라 프로그래밍 작업 내용이 서로 다르다!!
ASP / ASP.Net / PHP / JSP / DBMS(MySQL, Oracle...)
C/C++ / C# / Java / Python...
깃(Git) / 깃허브(Github)
Adobe XD / Sketch / Figma / Zeplin / origami / protoPie(국산)
국가기술자격증 웹디자인기능사
기술이 범람하고 있다는 이야기를 할 만큼 다양한 라이브러리와 프레임워크(Frameworks)들이 생겨나고 변화하다가 사라지고 있다. 어떤 것을 사용하는 것이 가장 좋은 선택인지 구분해 내기조차 힘들 정도로 말이다. 거기다 파편화 문제, 호환성 등 메이저 프레임워크에서 조차 발생하고 있는 문제점들을 보면 혼란스러운 것이 사실이다.
이들을 프로젝트 상황에 따라 적절하게 조합해 활용하며 그에 따른 학습도 충분히 이뤄져야 한다. 하지만 각기 서로 다른 방식의 스크립트를 사용하고 있고 학습 난이도 진입장벽? 또한 천차만별이다.
기술에 자만하지 말자!! 네가 아는 것이 다 아는 것이 아니다!!
전부 다 해야 할까...? 나의 선택과 판단은...?





+++++++
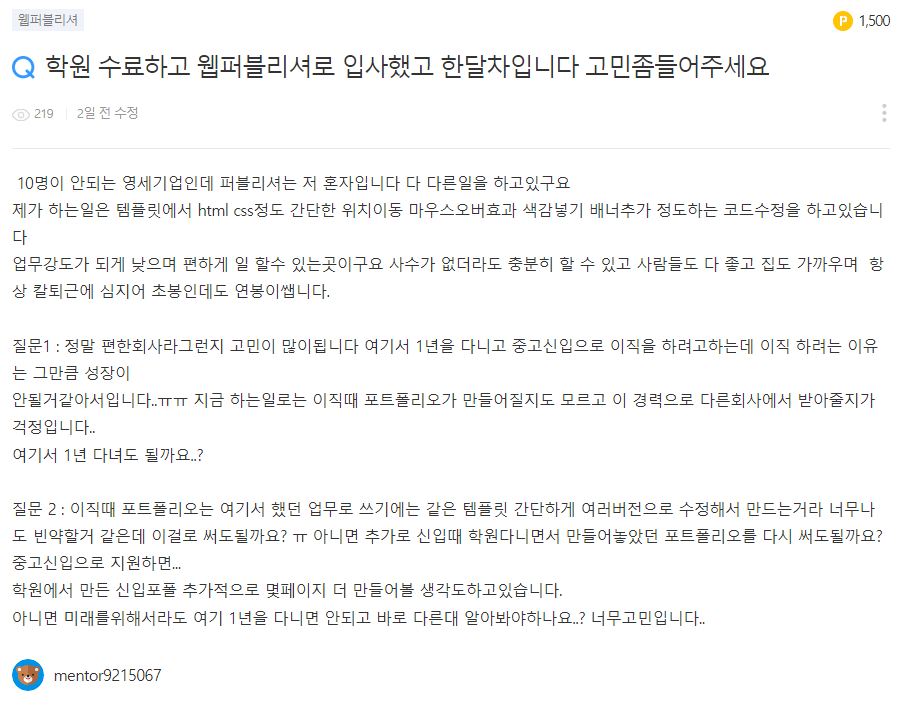
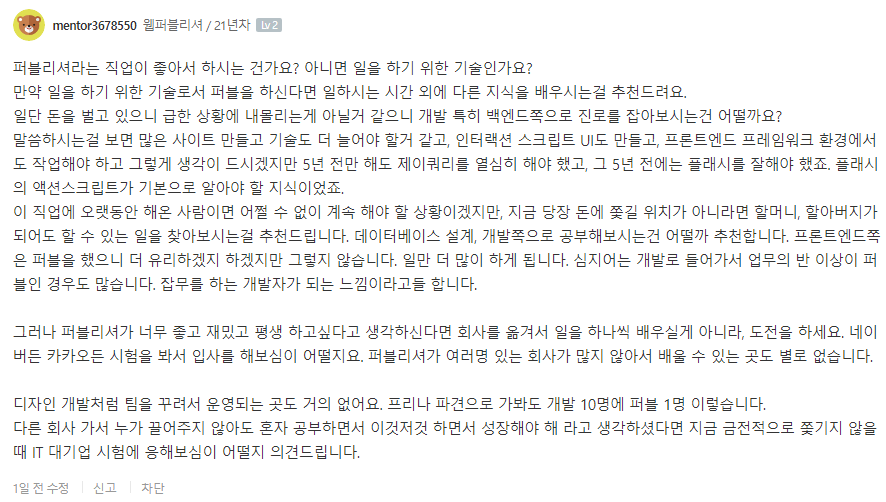
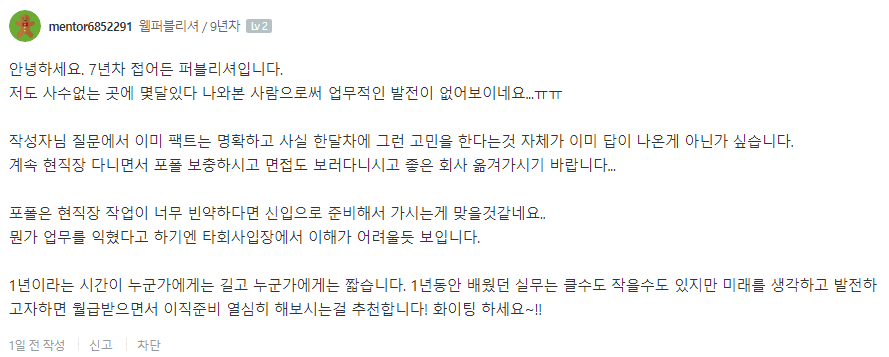
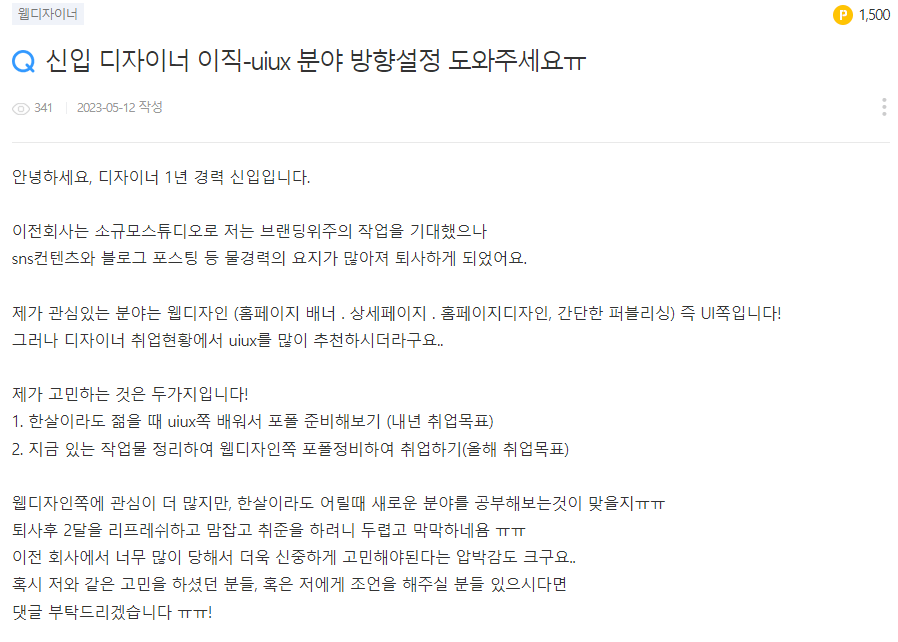
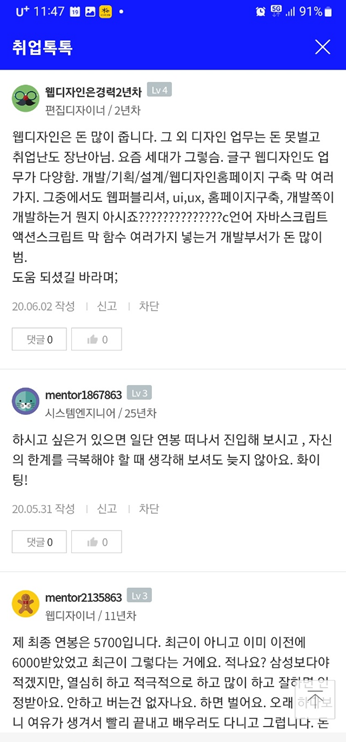
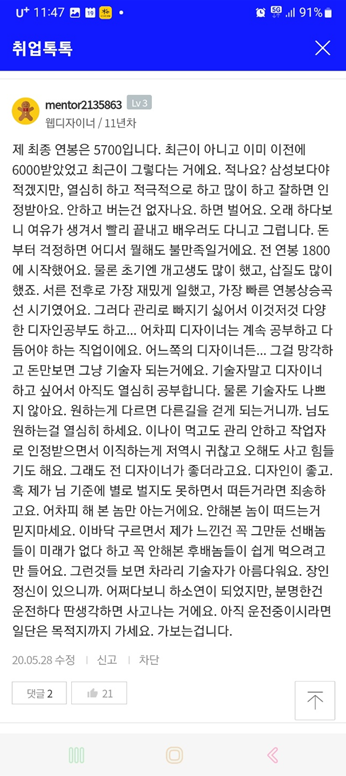
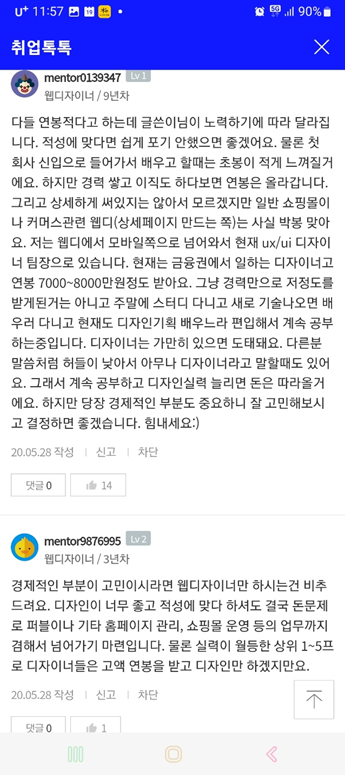
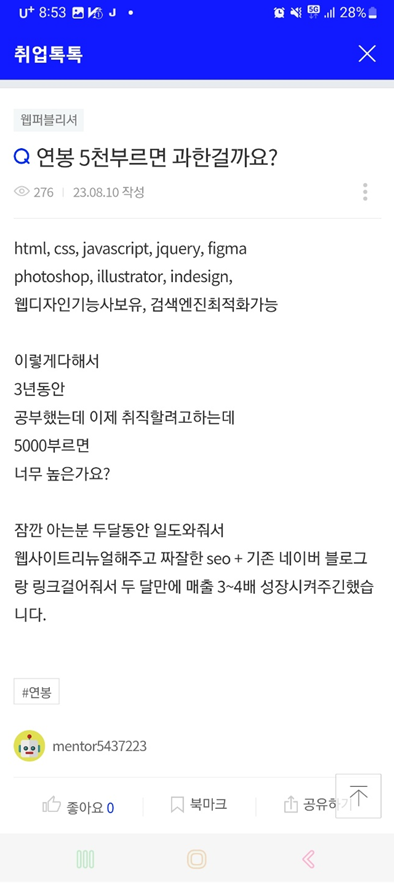
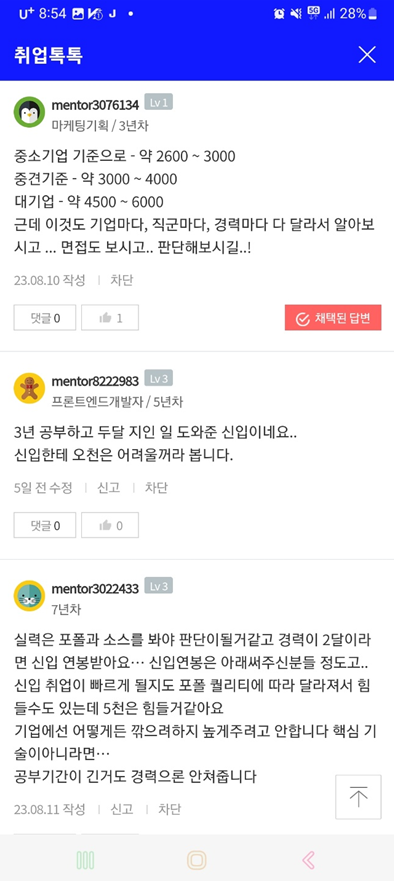
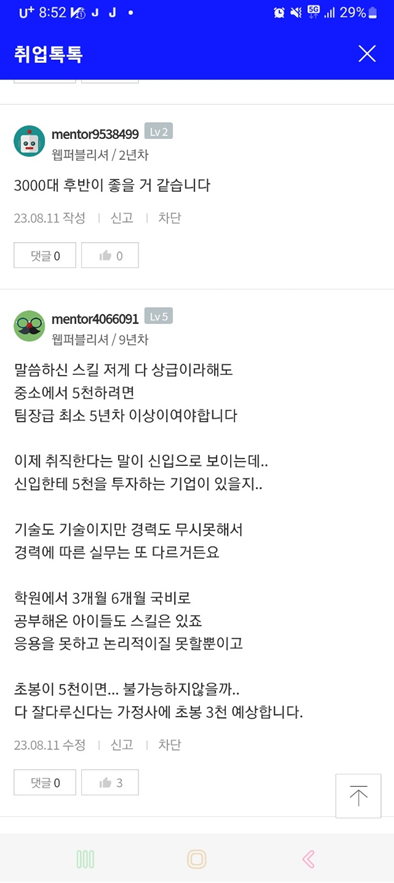
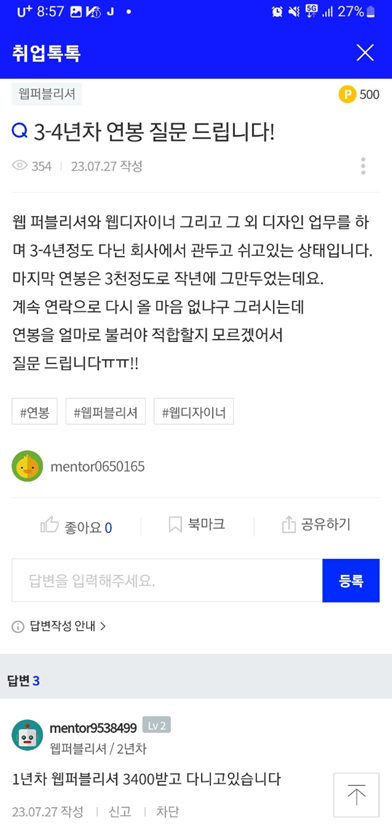
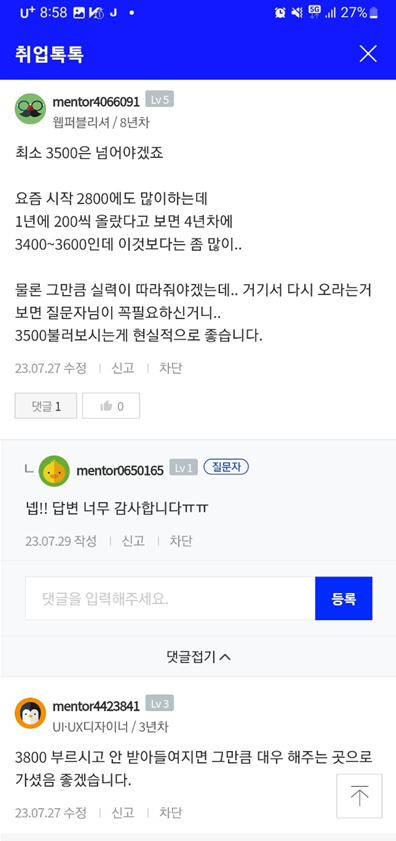
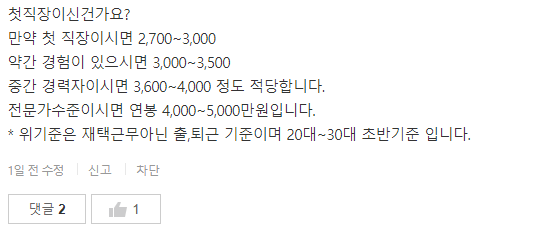
웹(UI/UX)디자이너 & 웹퍼블리셔 직종 / 디블리셔? (연봉)
Q & A 취업톡 - 출처: 잡코리아







+++




+++++





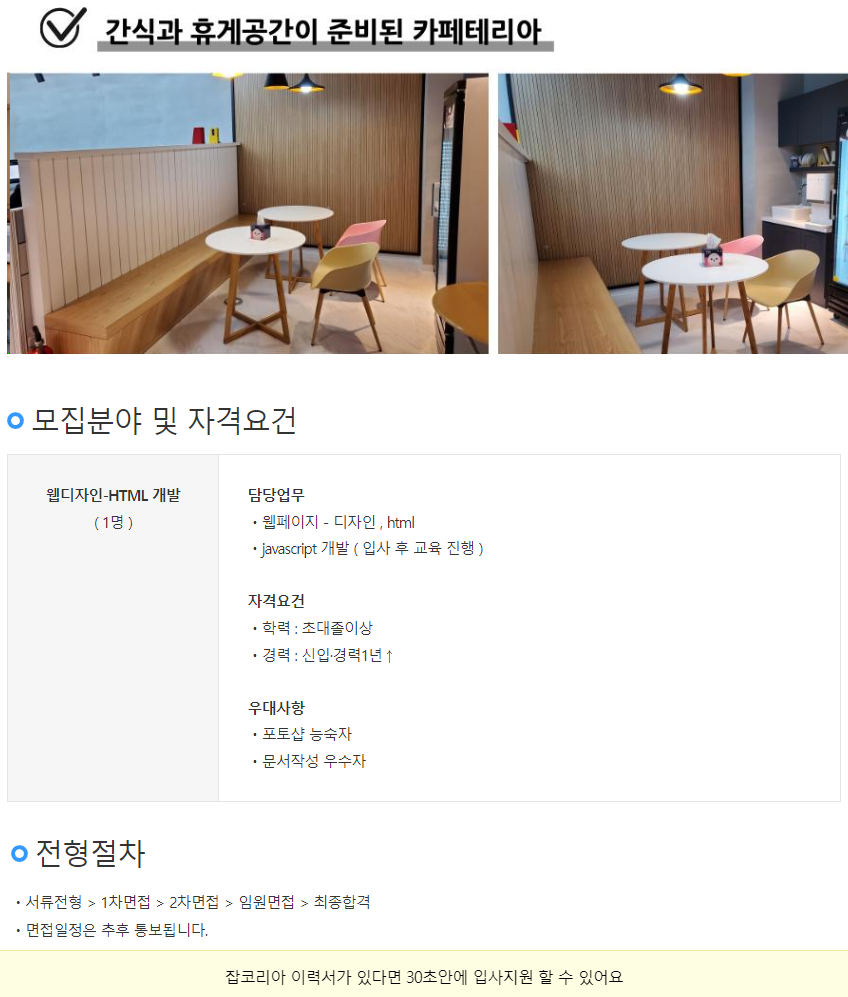
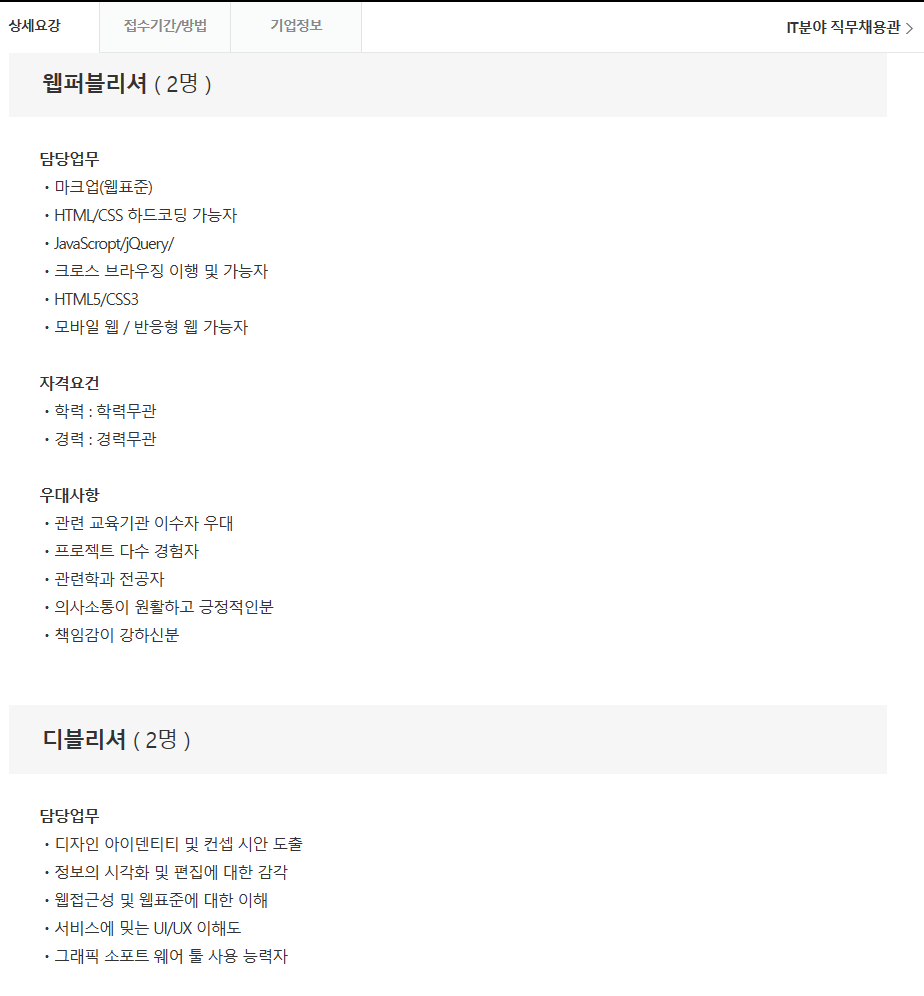
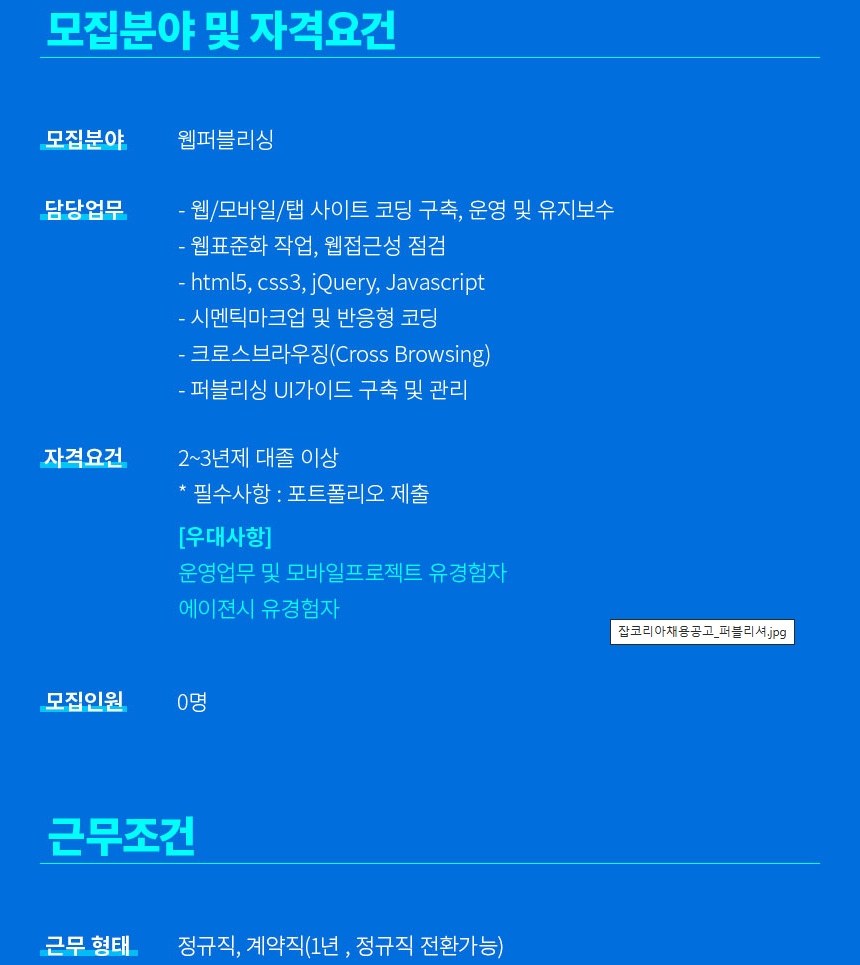
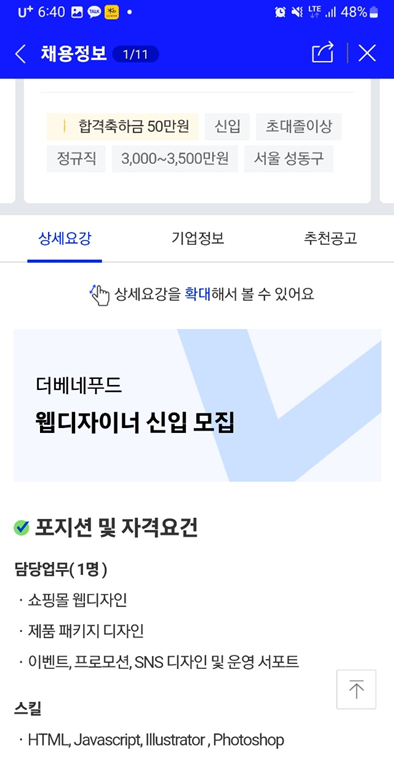
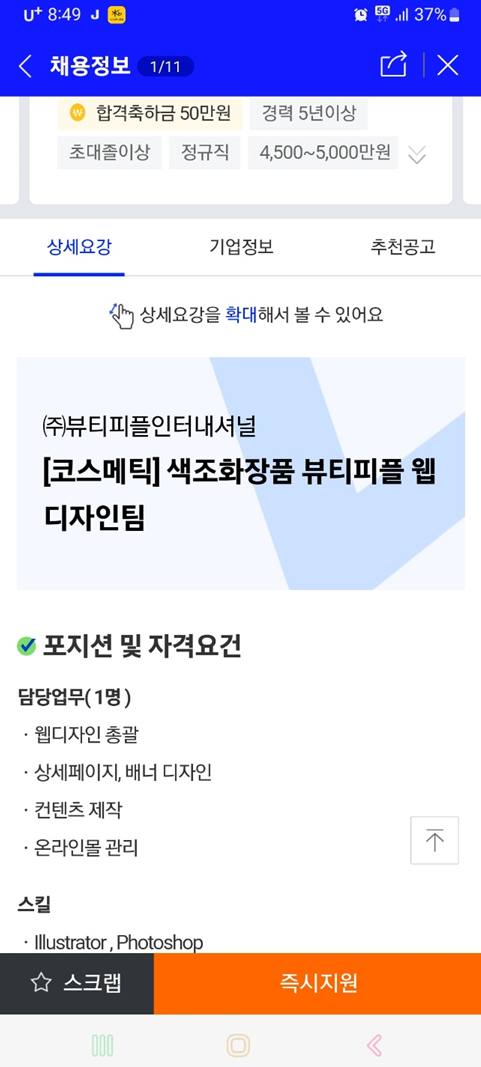
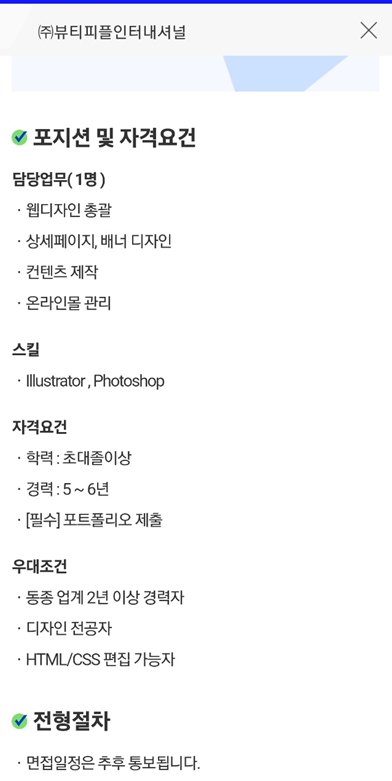
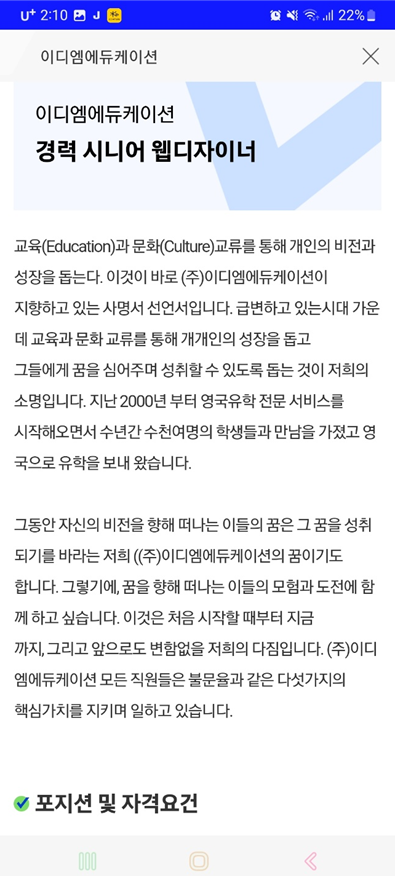
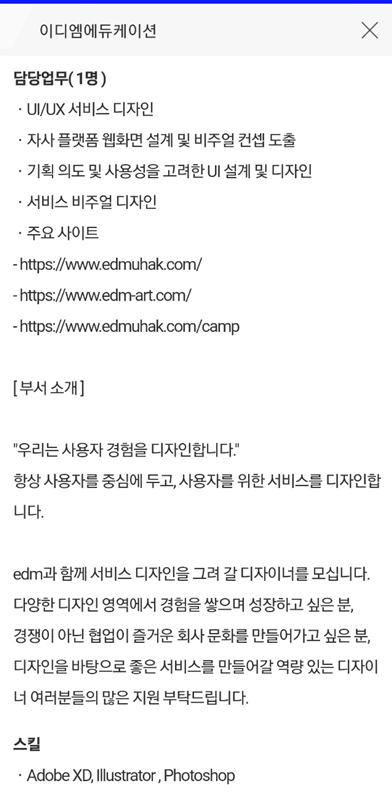
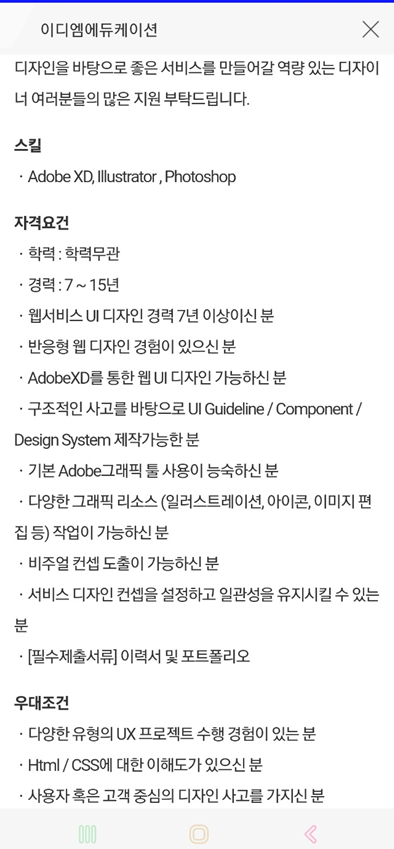
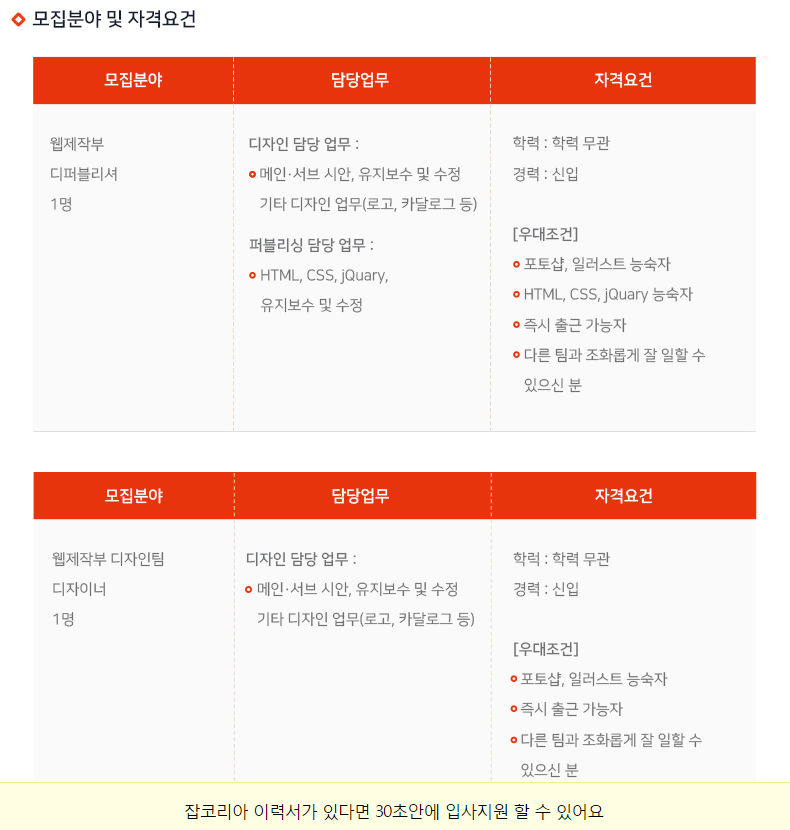
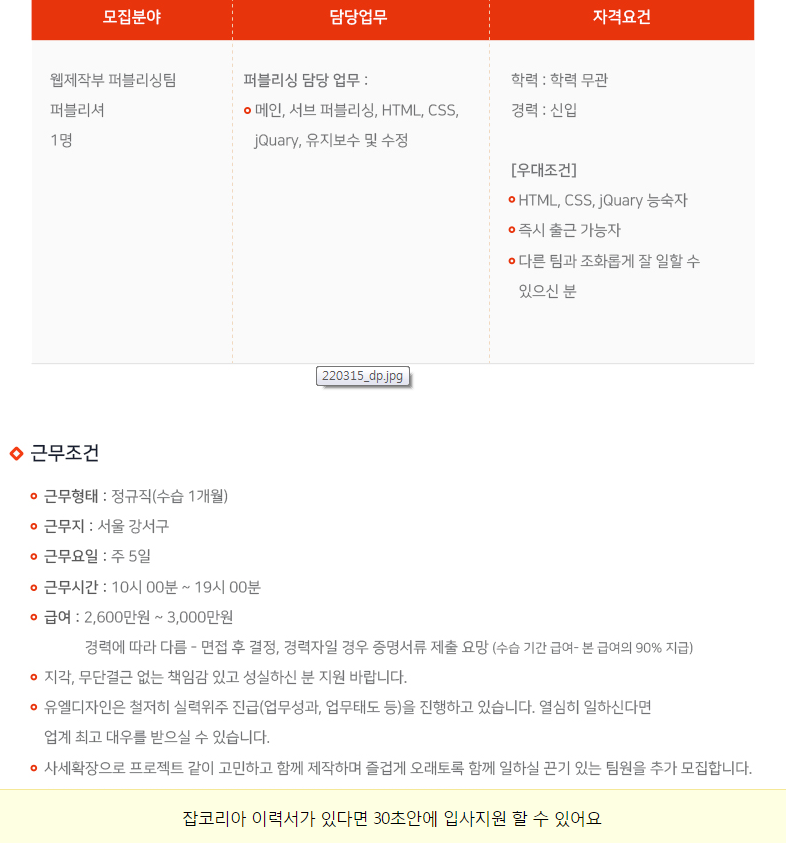
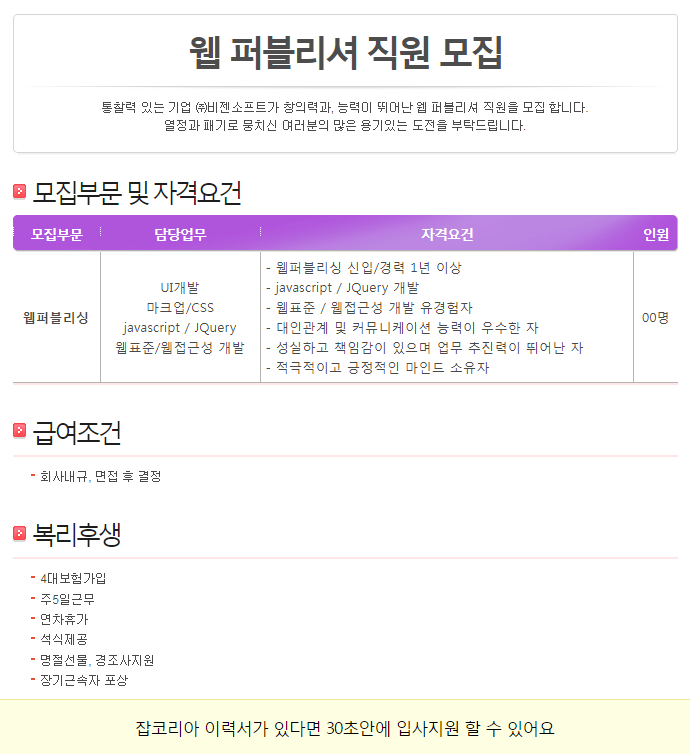
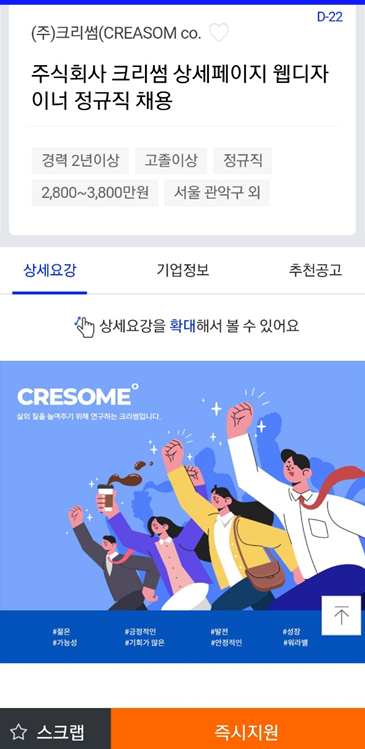
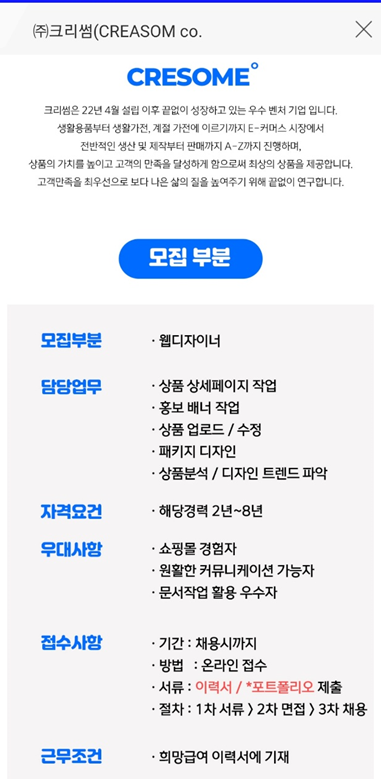
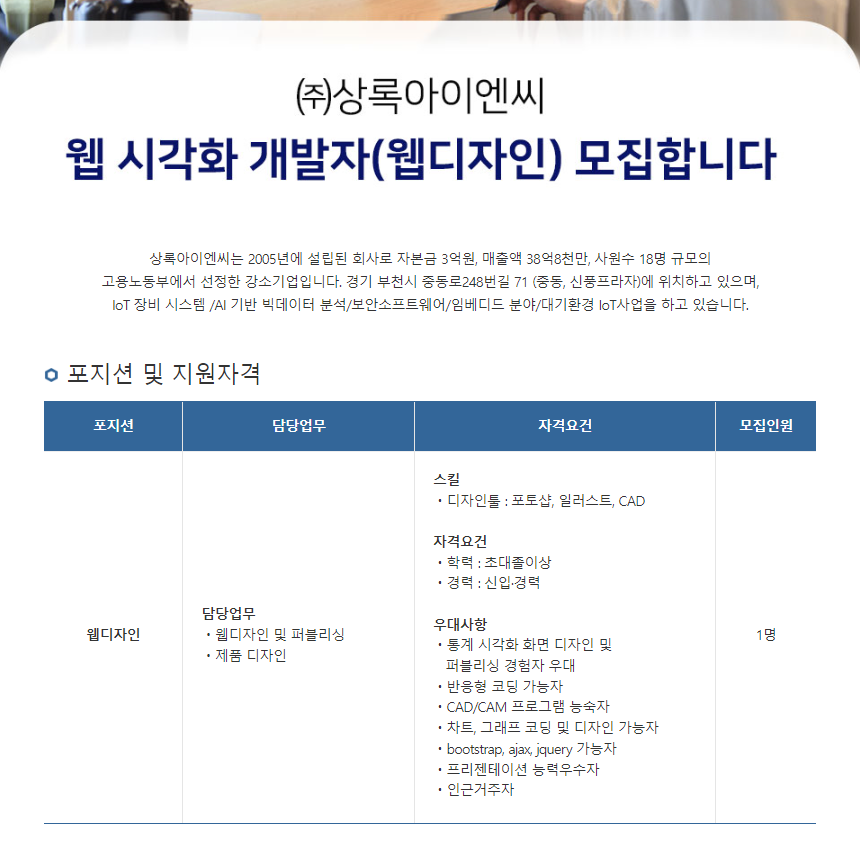
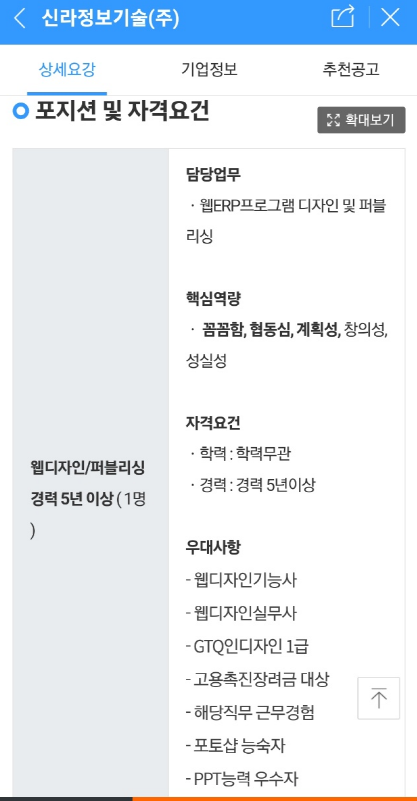
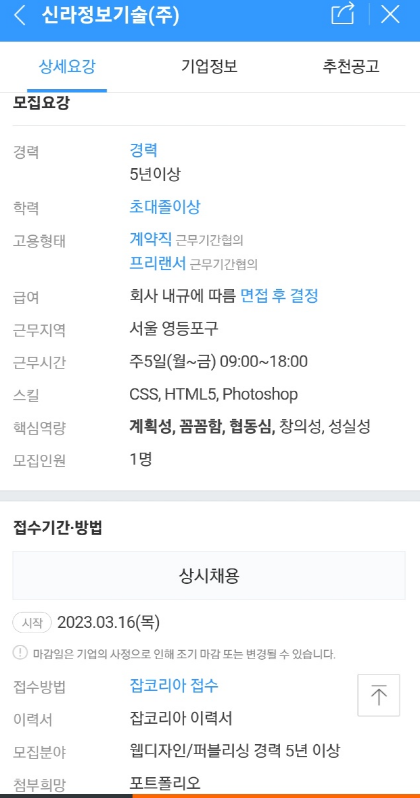
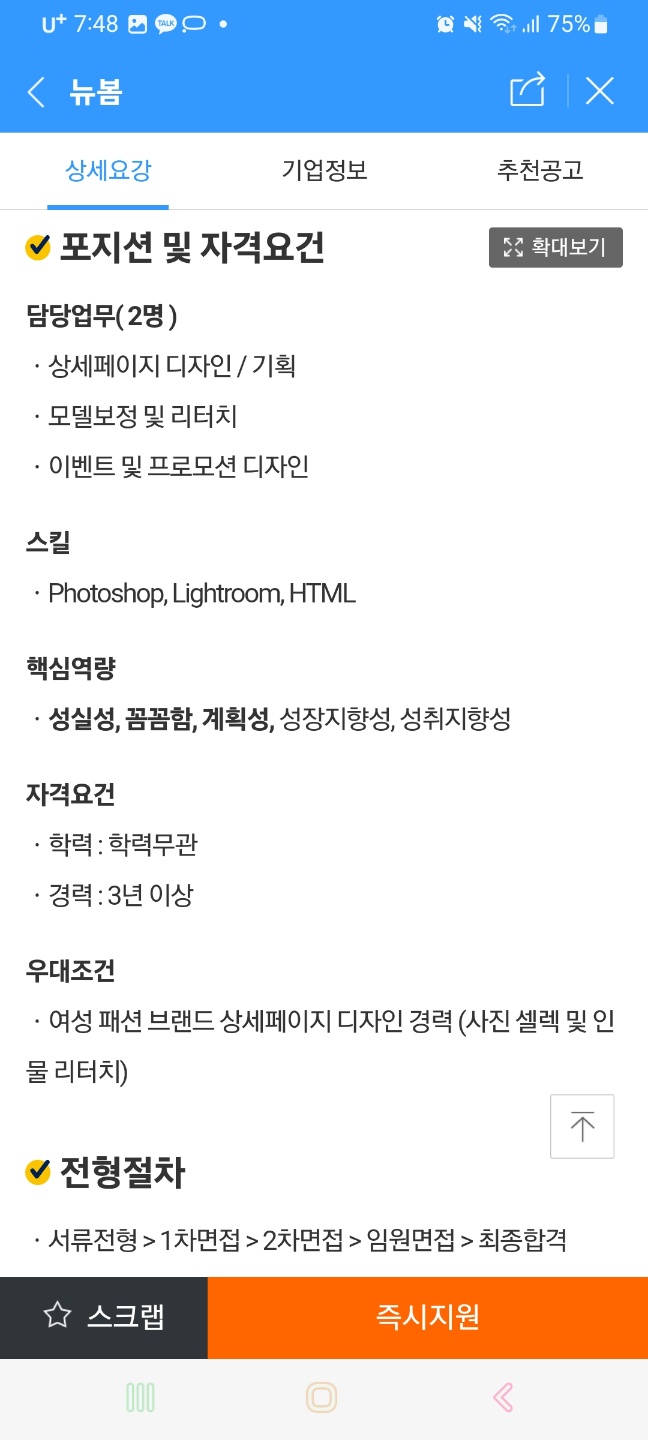
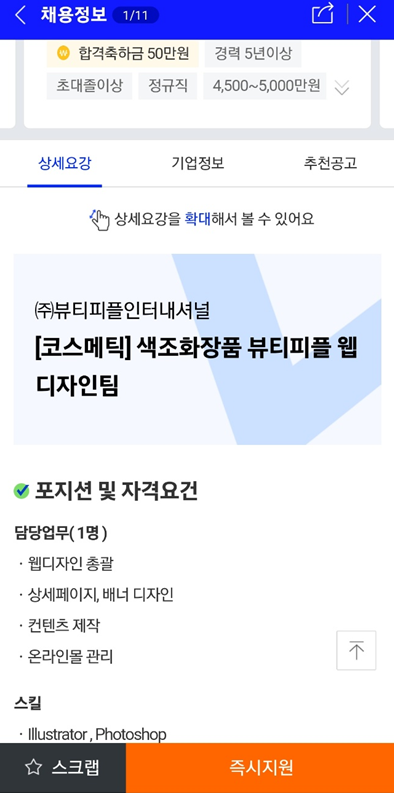
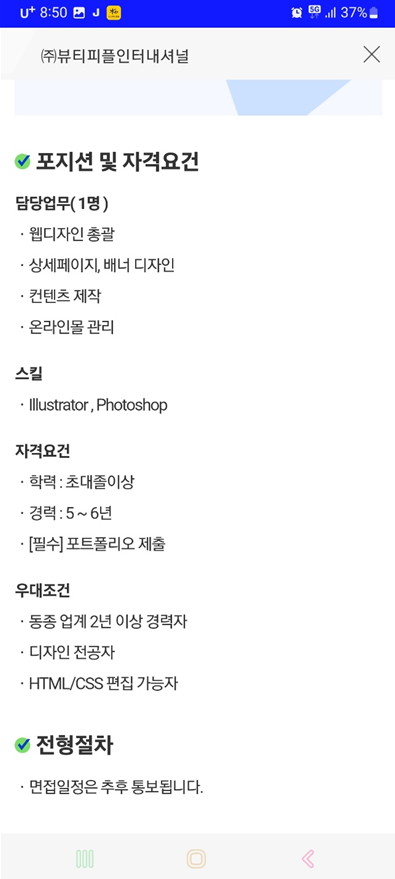
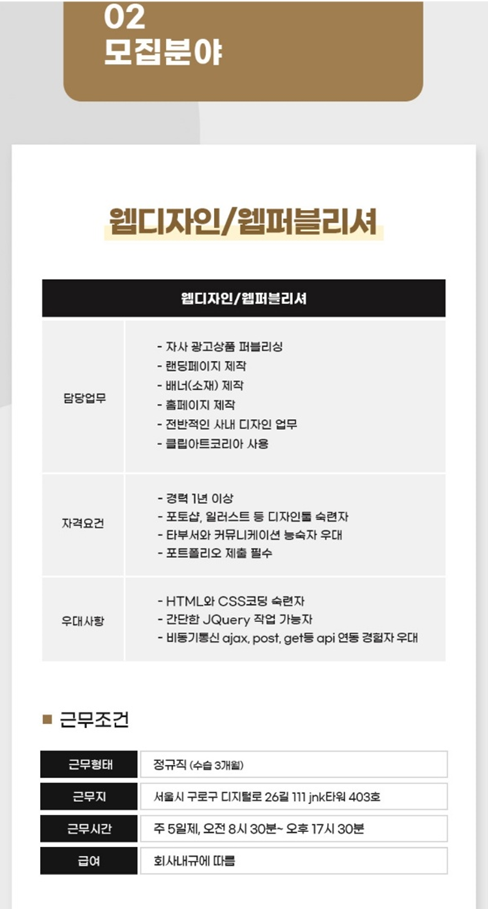
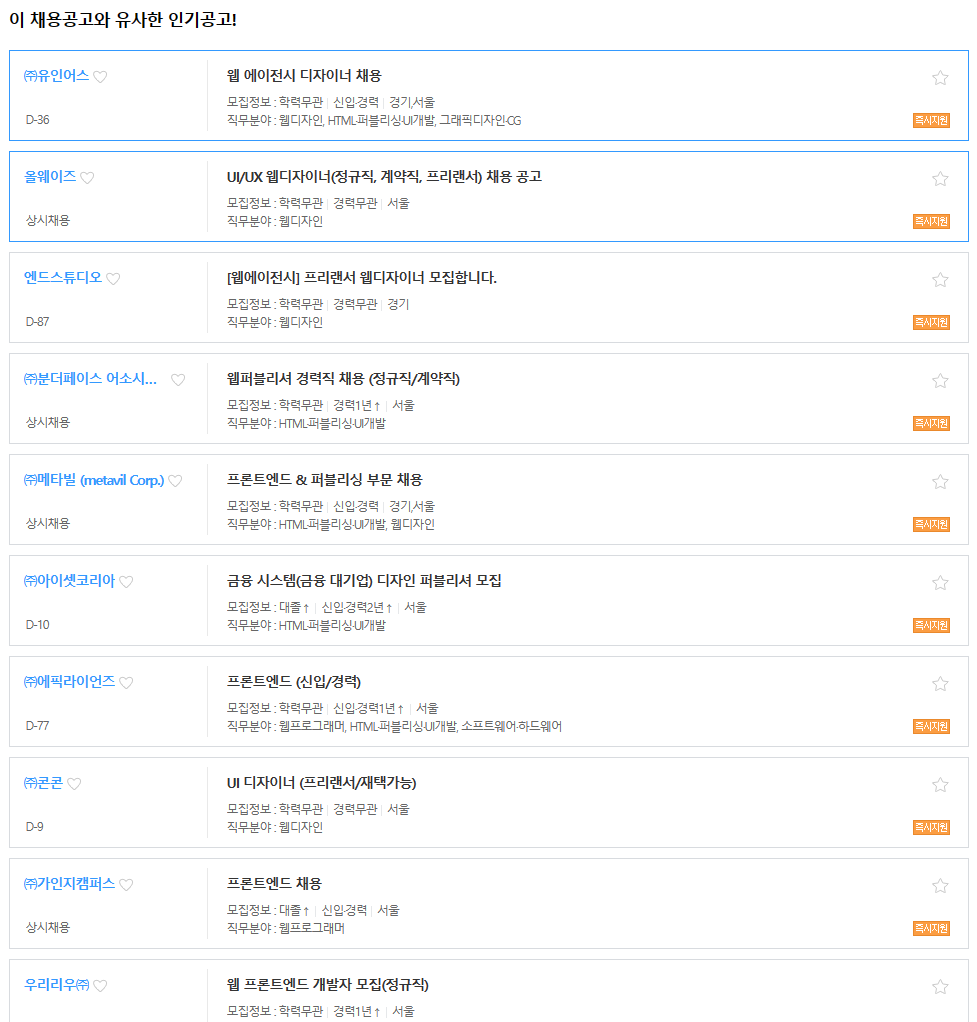
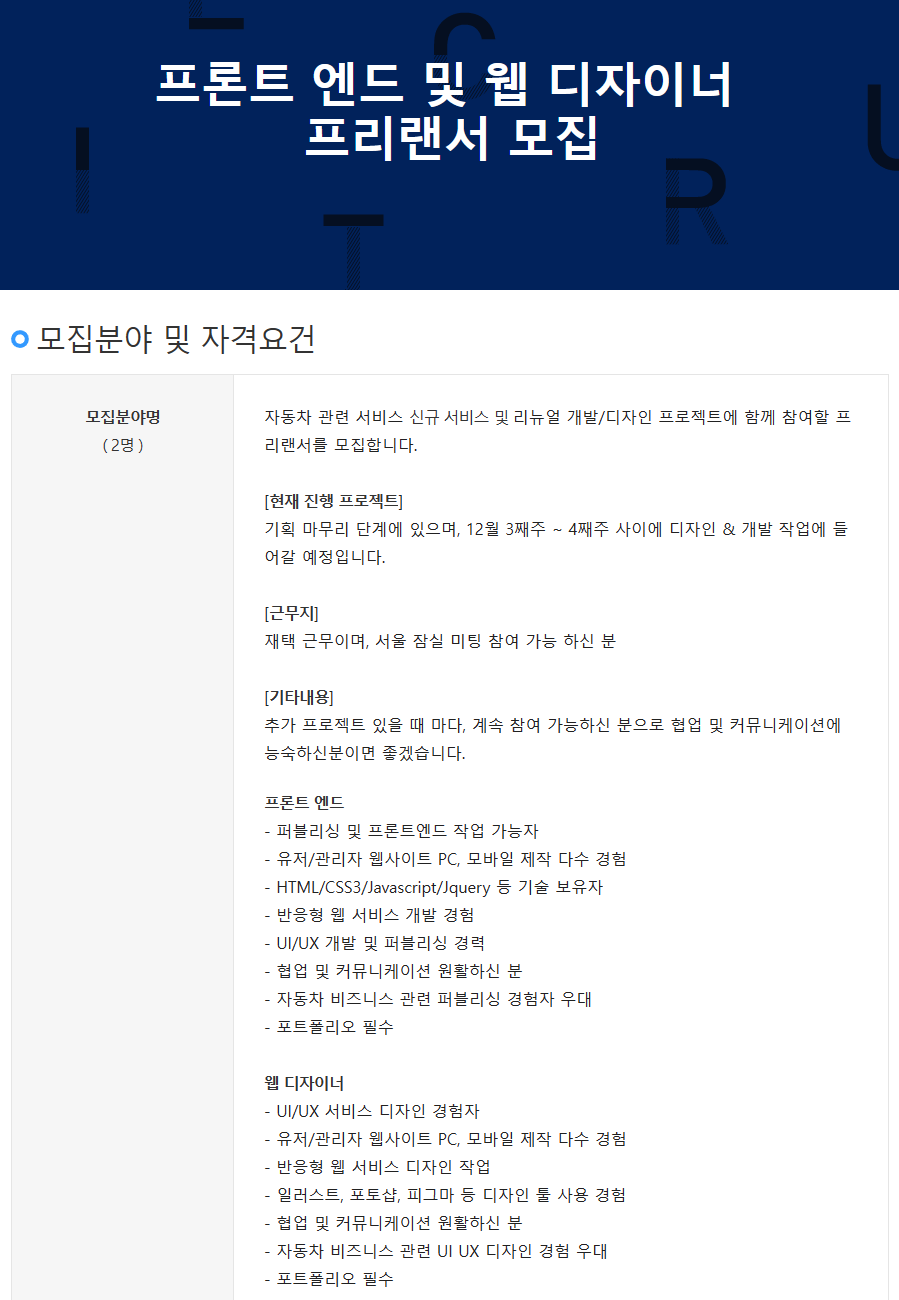
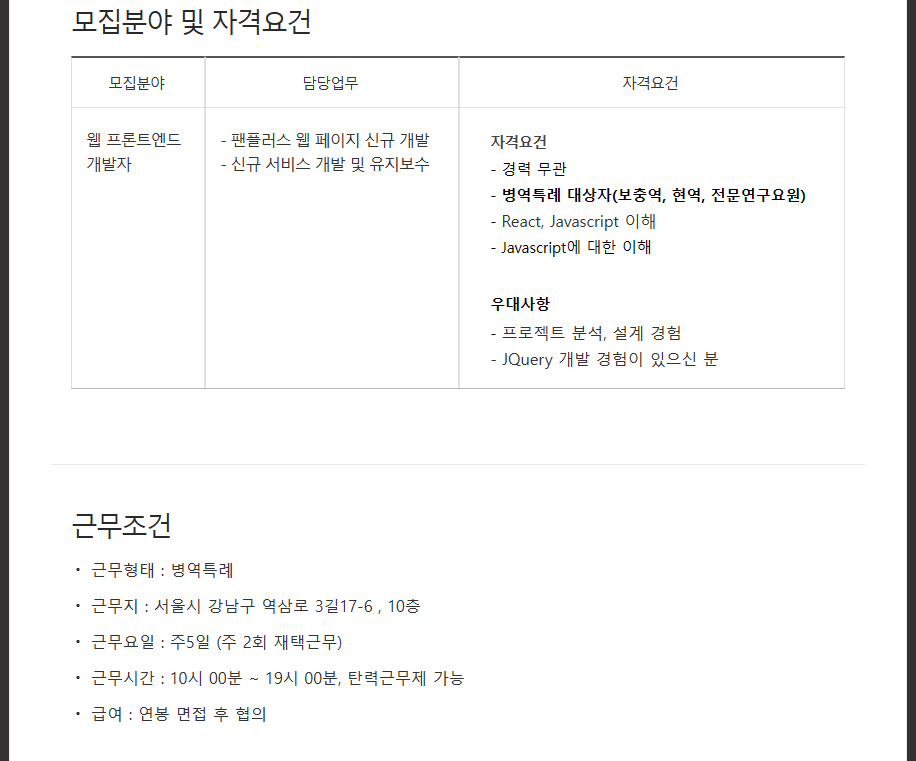
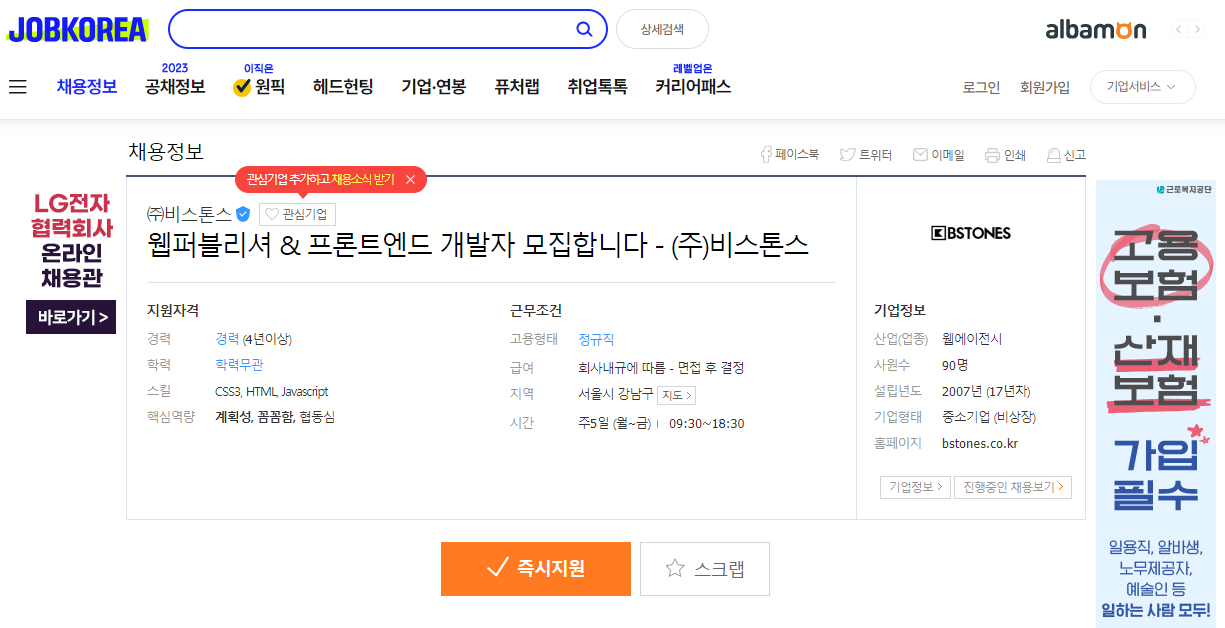
[웹디자이너 & 웹퍼블리셔 구인광고 / 출처: 잡코리아]





















[ 웹디자이너 & 웹퍼블리셔 / 프리랜서 경력 5년 이상 ]



[ 웹디자이너 & 웹퍼블리셔 연봉 참고자료 ]
2023.06월 기준 / 출처: 잡코리아











++ 웹퍼블리셔 / 웹디자이너 경력자 연봉 ++






+++++++
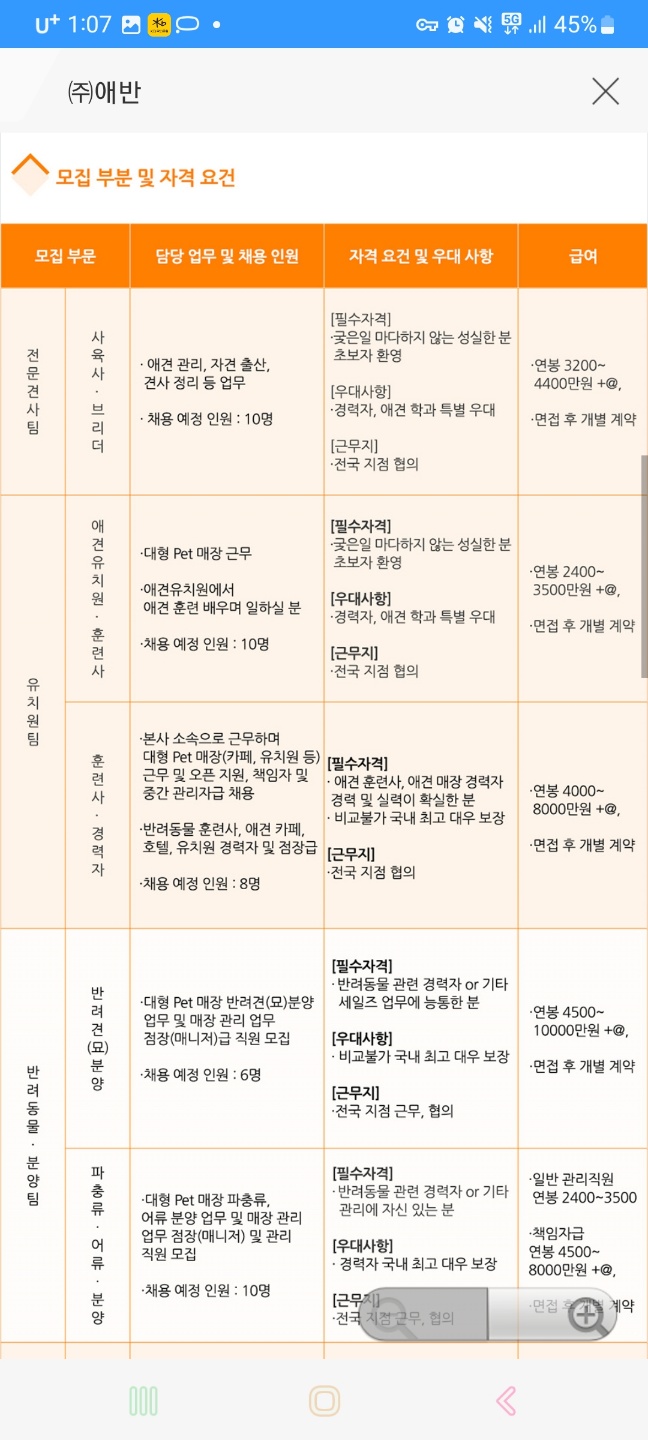
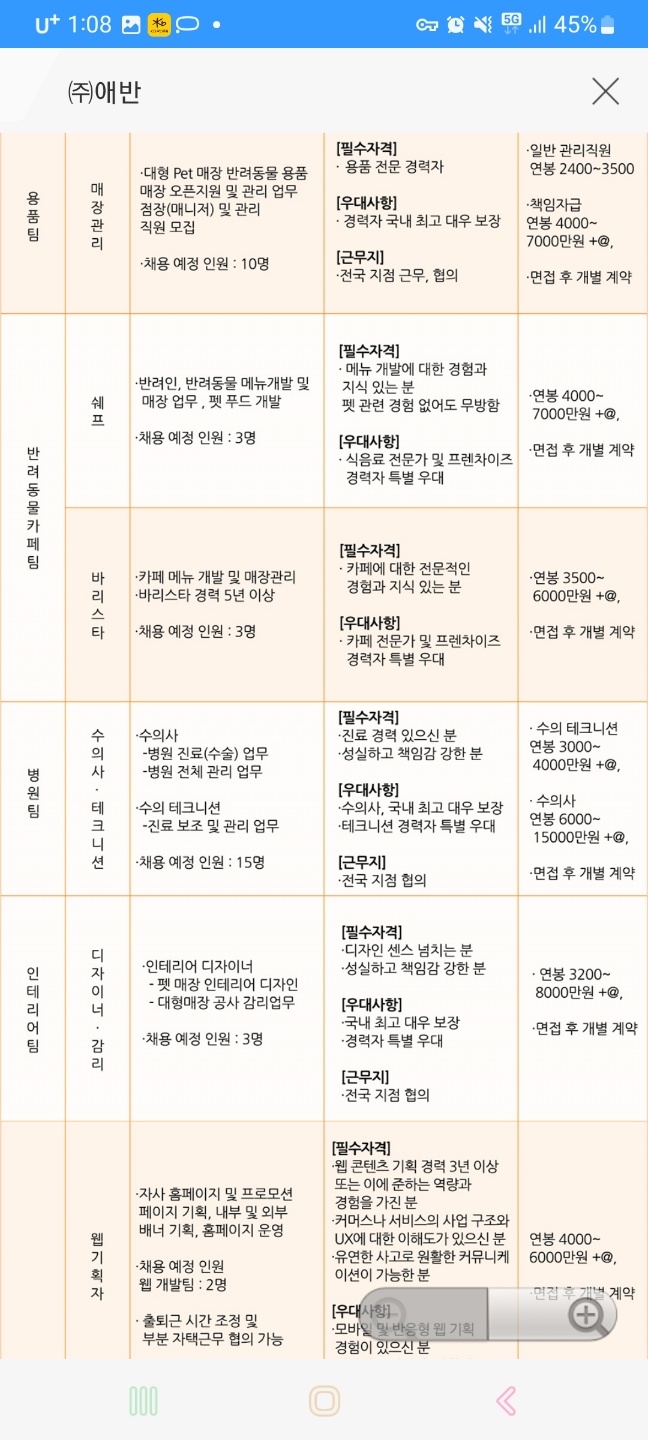
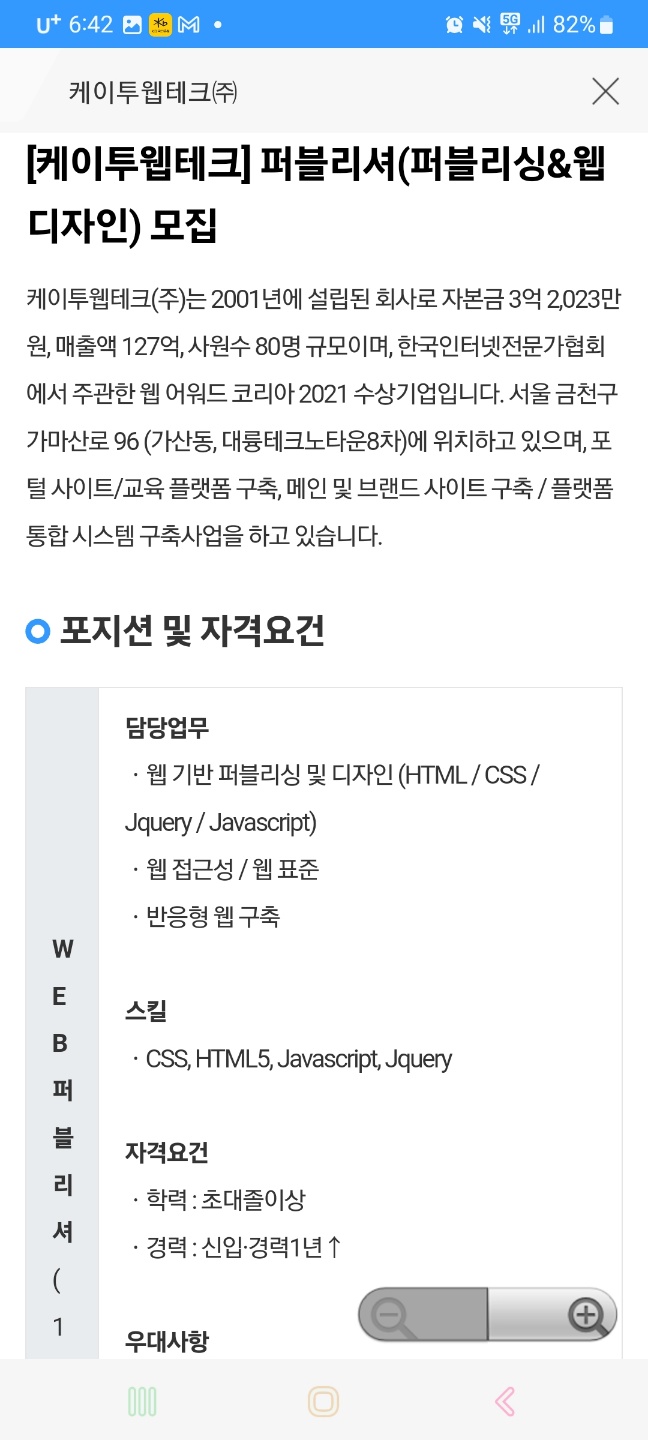
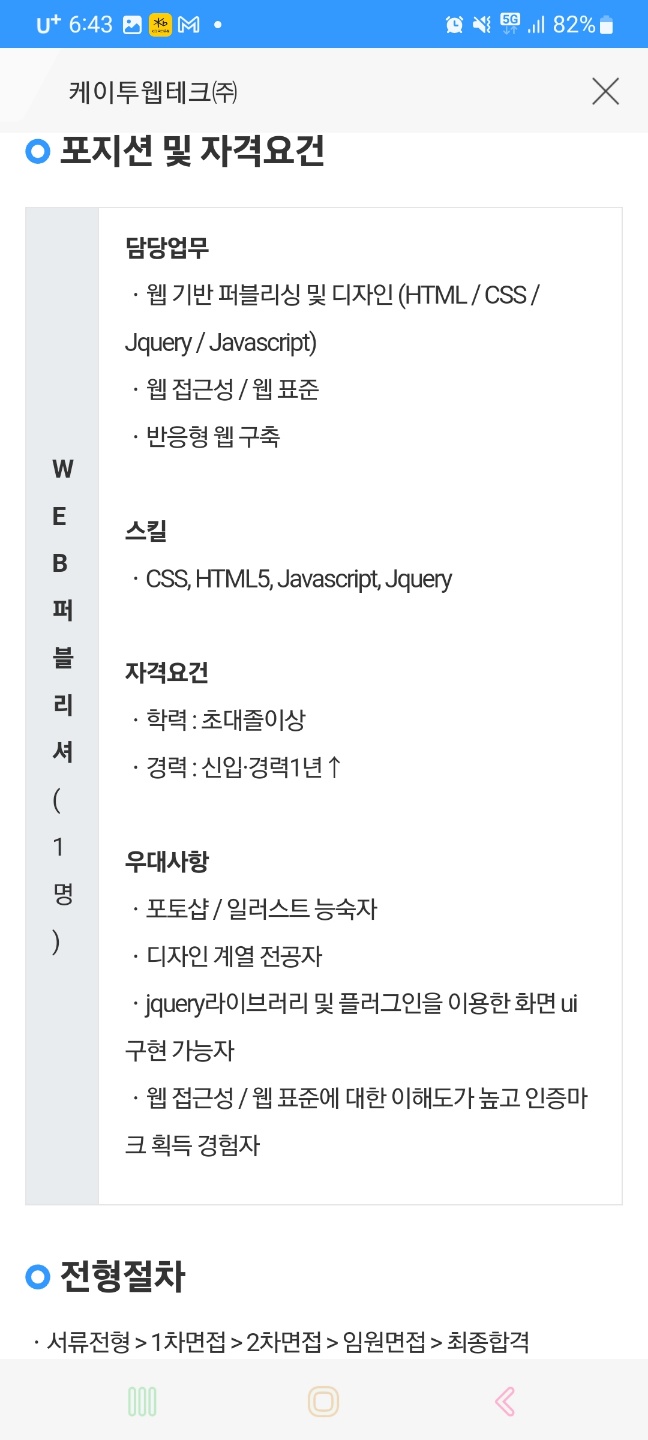
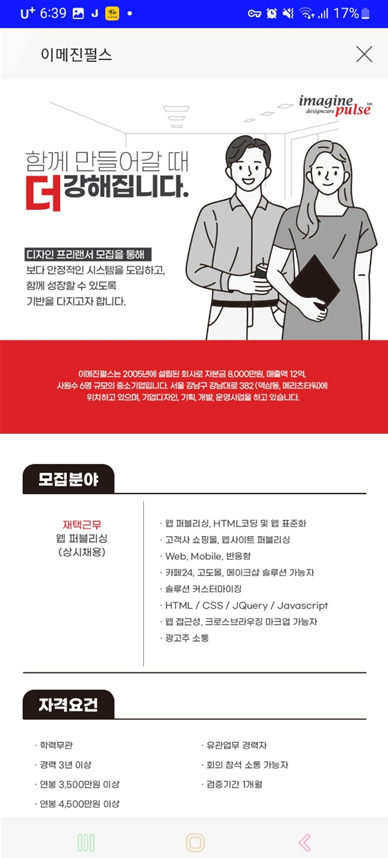
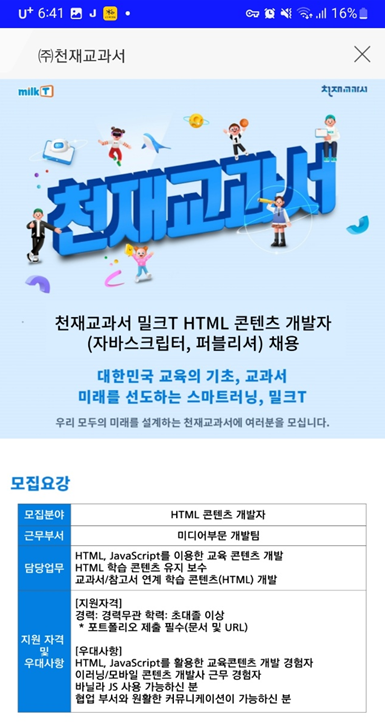
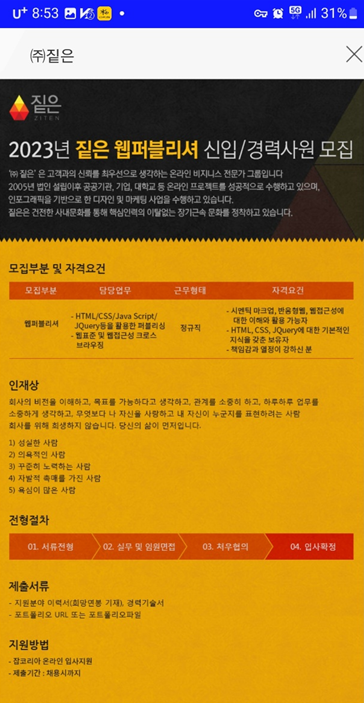
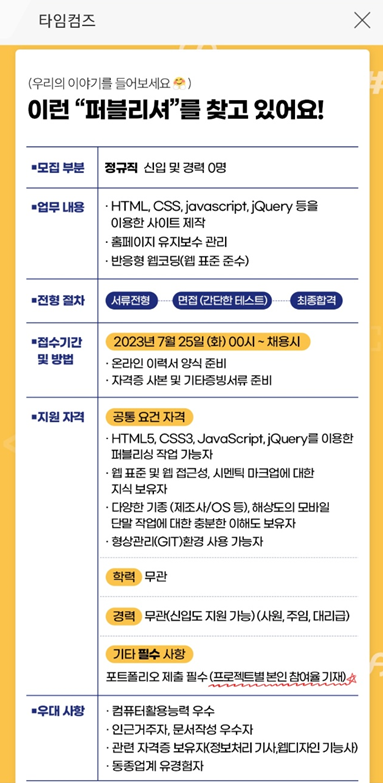
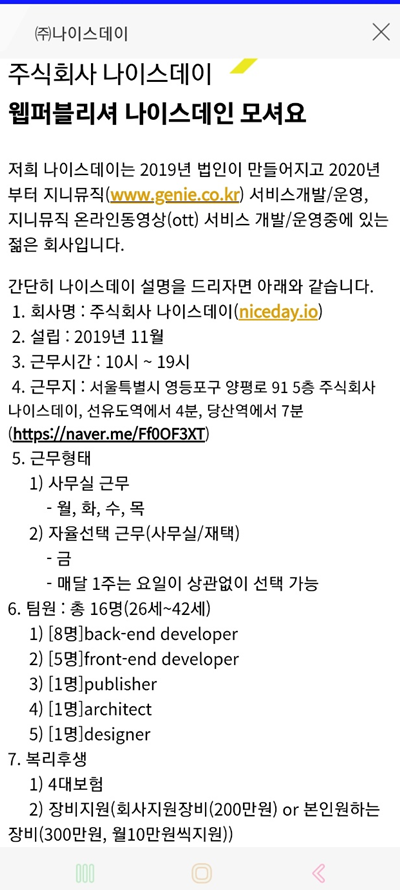
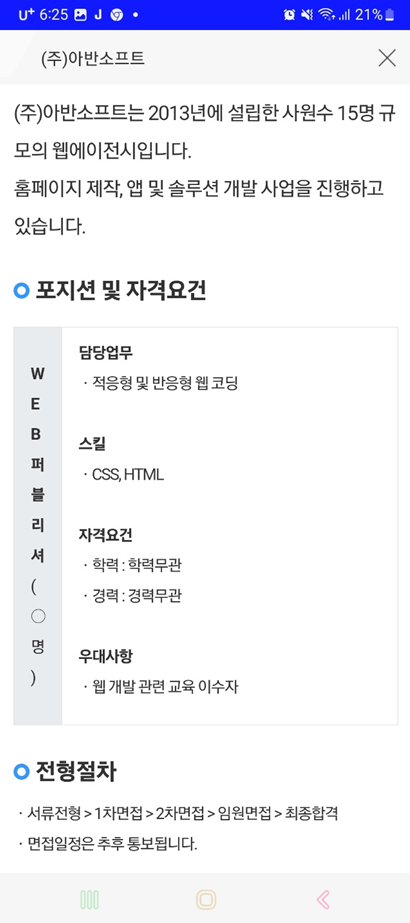
웹퍼블리셔 구인광고 모음
(출처: 잡코리아)















+++++++
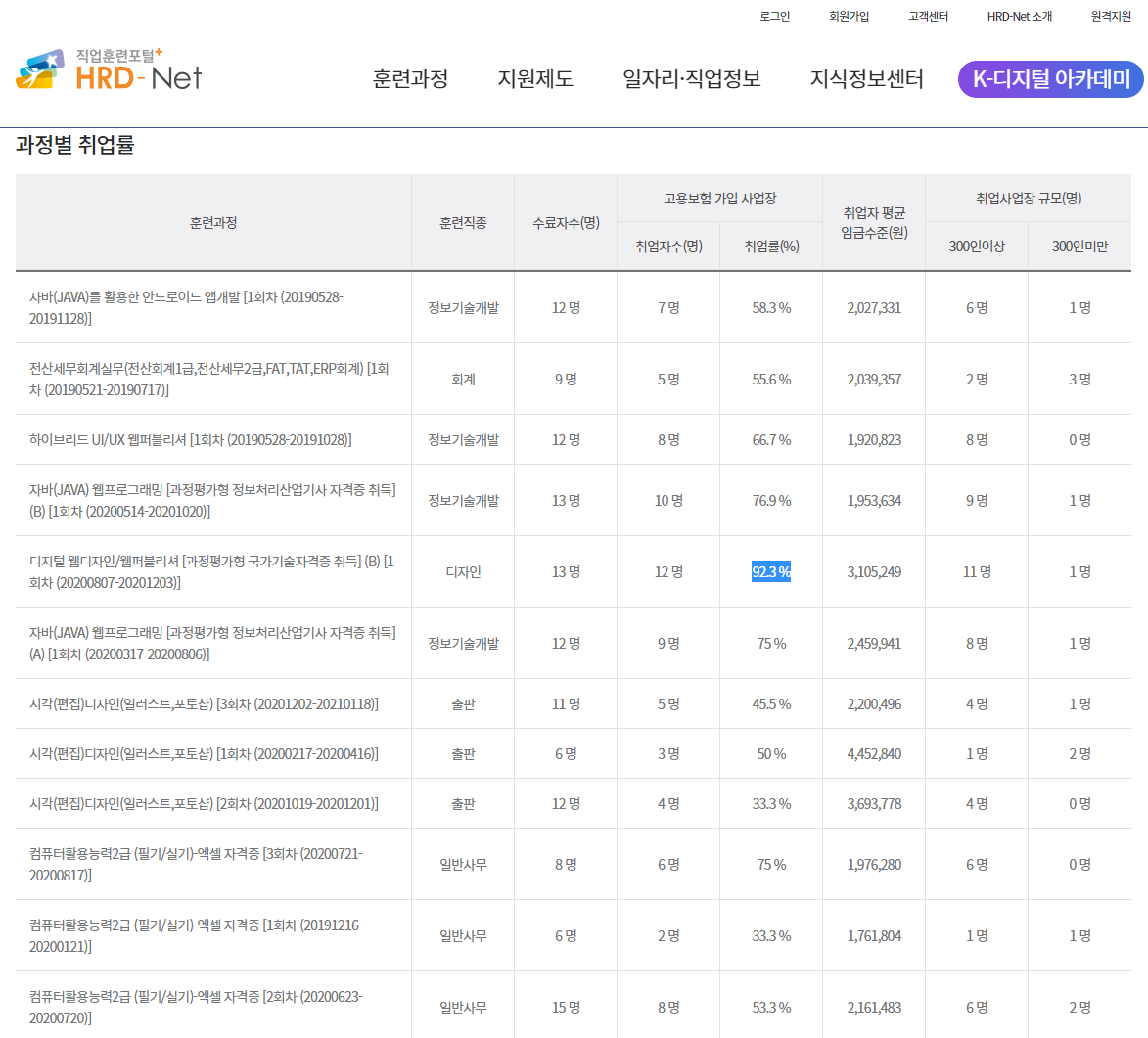
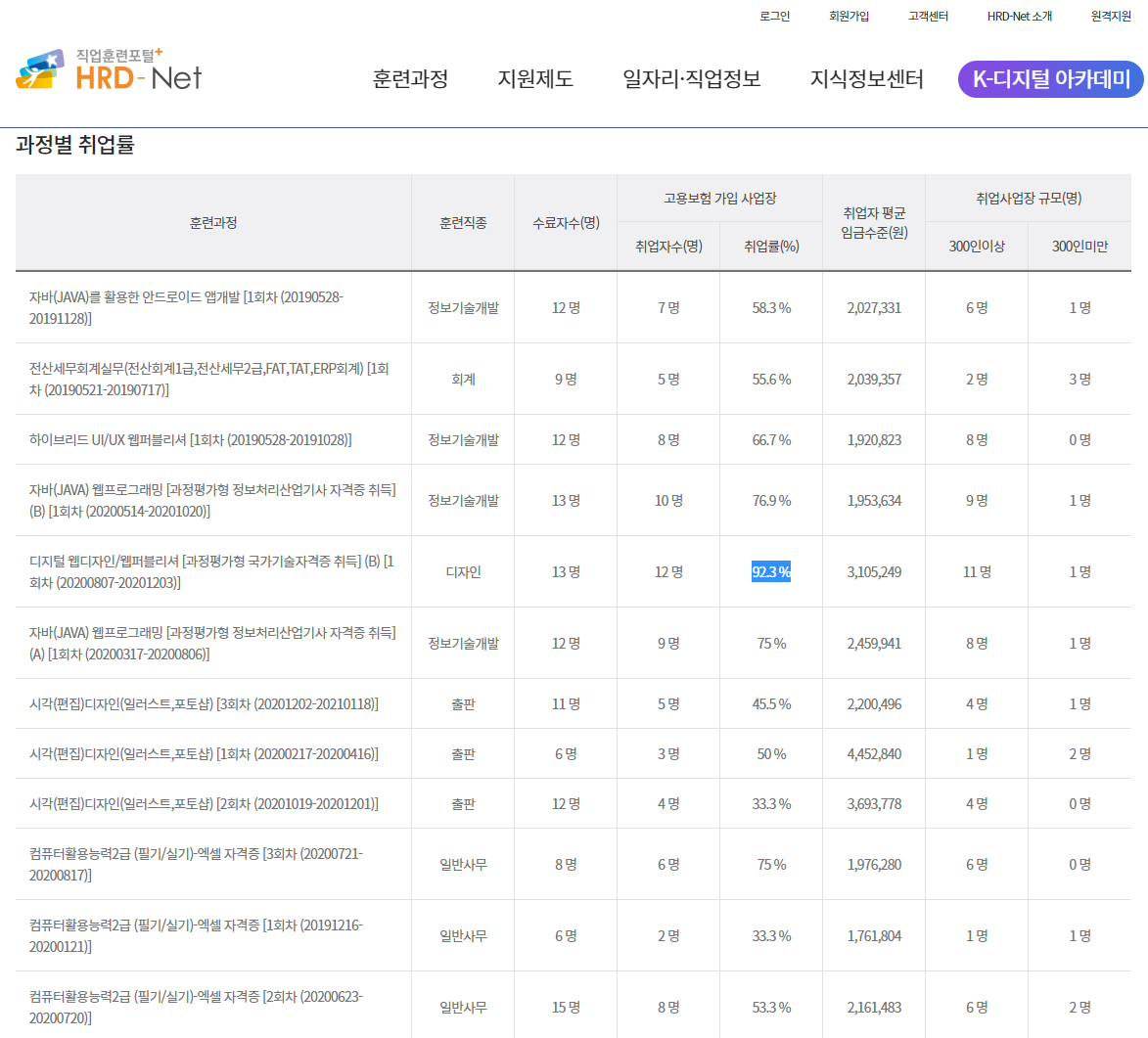
[ 국비지원 훈련과정 직종별 취업률 분석 참고자료 ]

+++++++

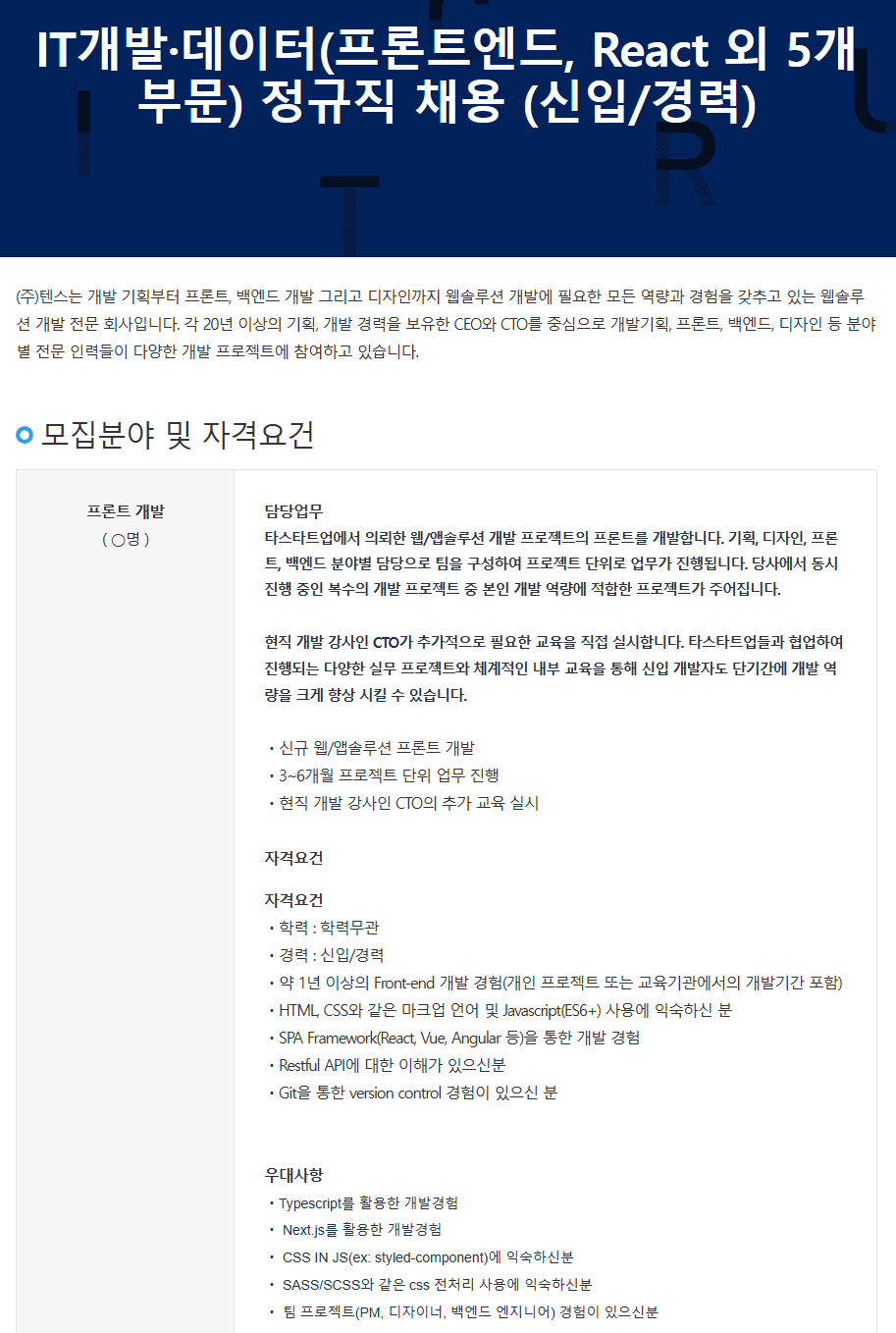
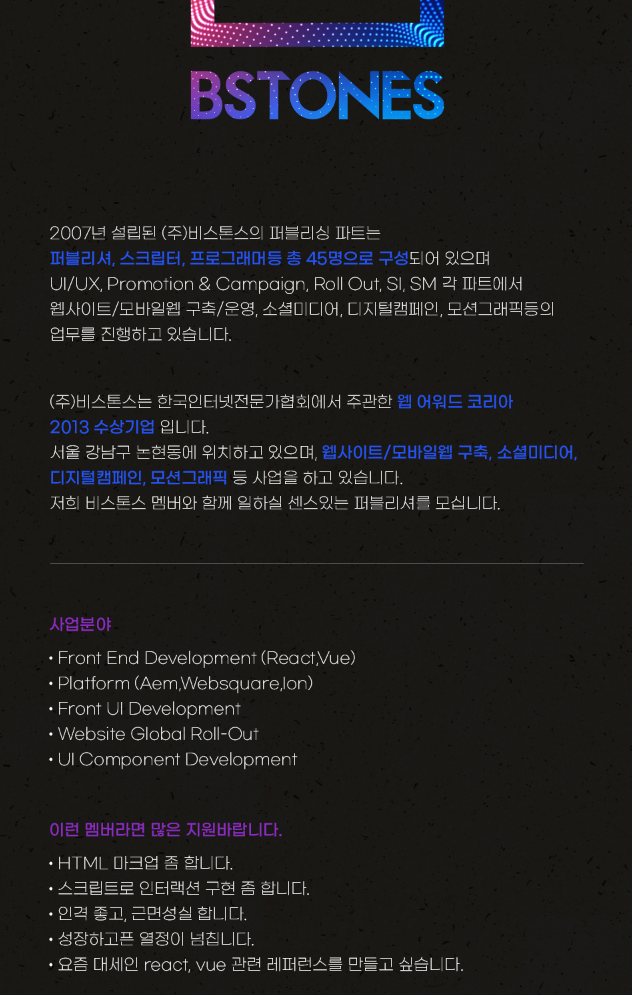
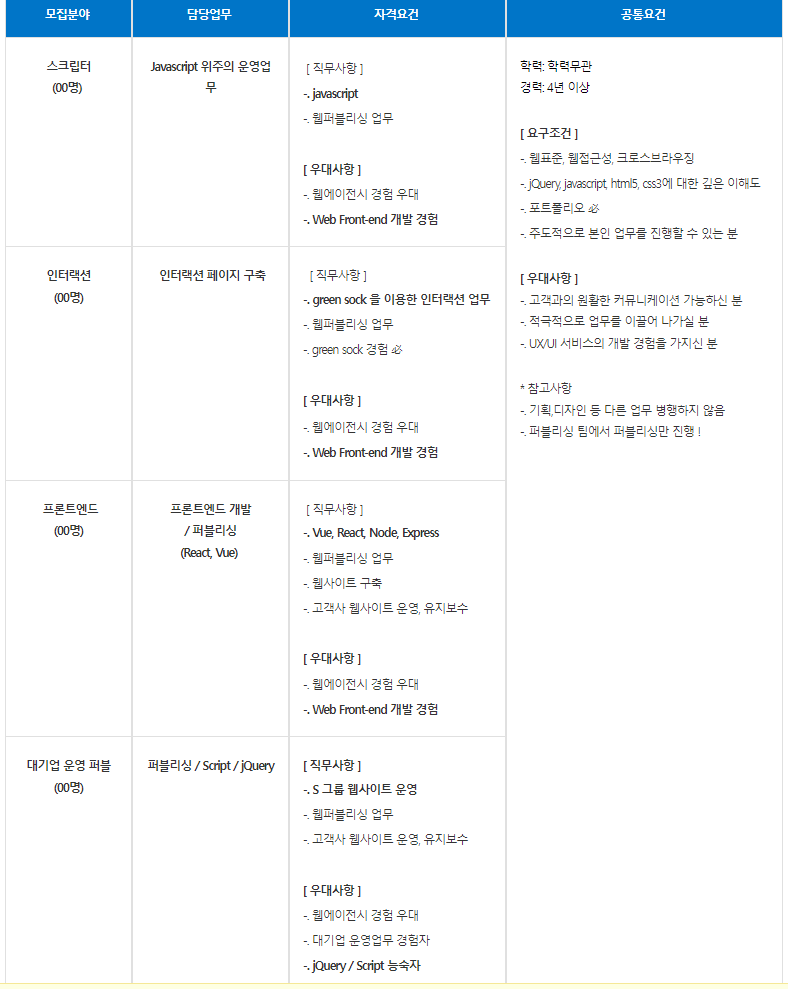
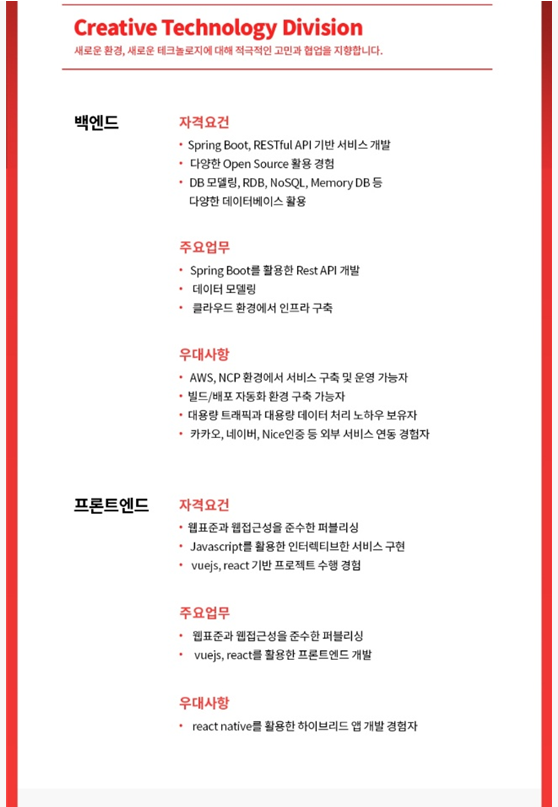
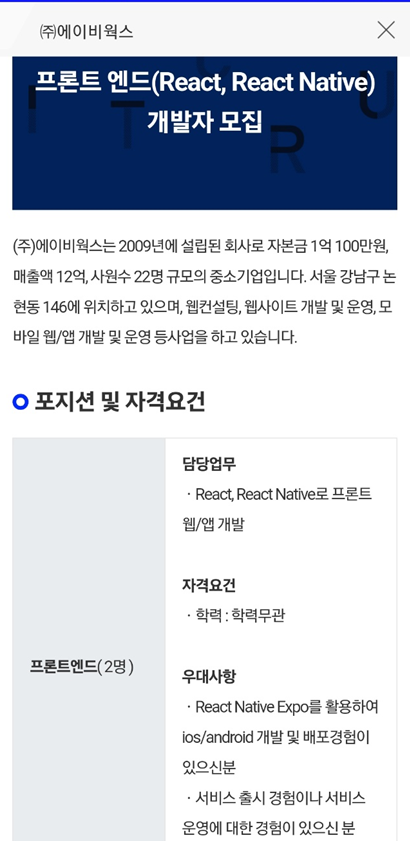
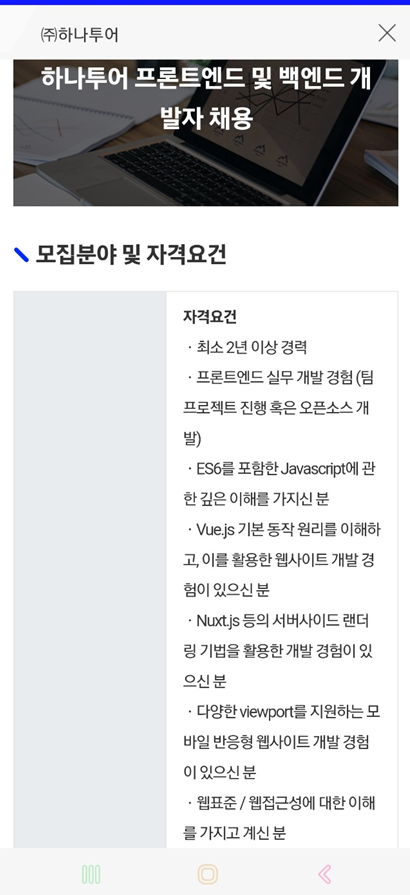
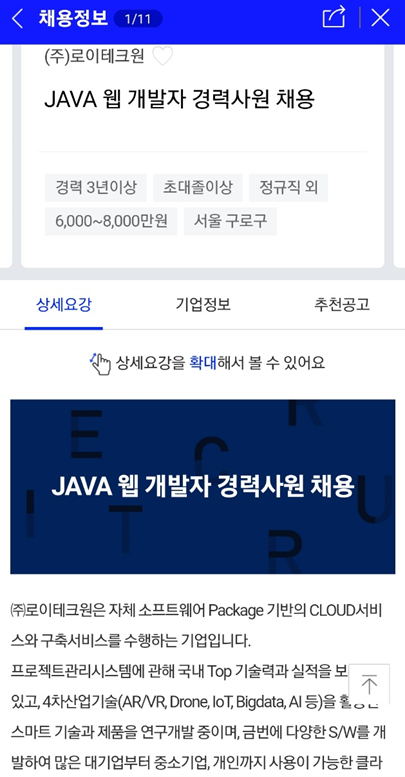
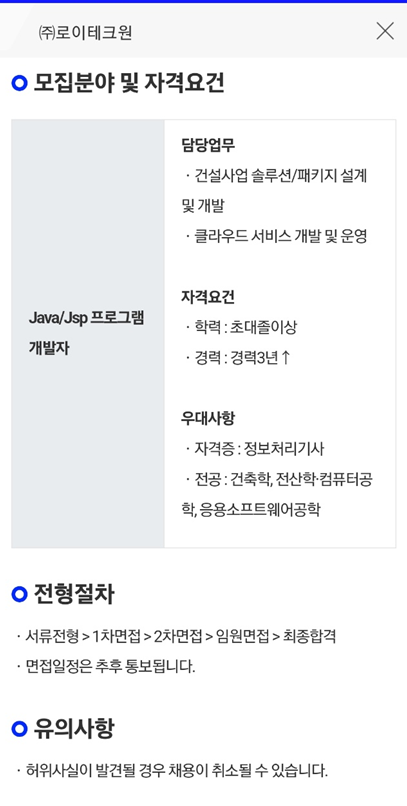
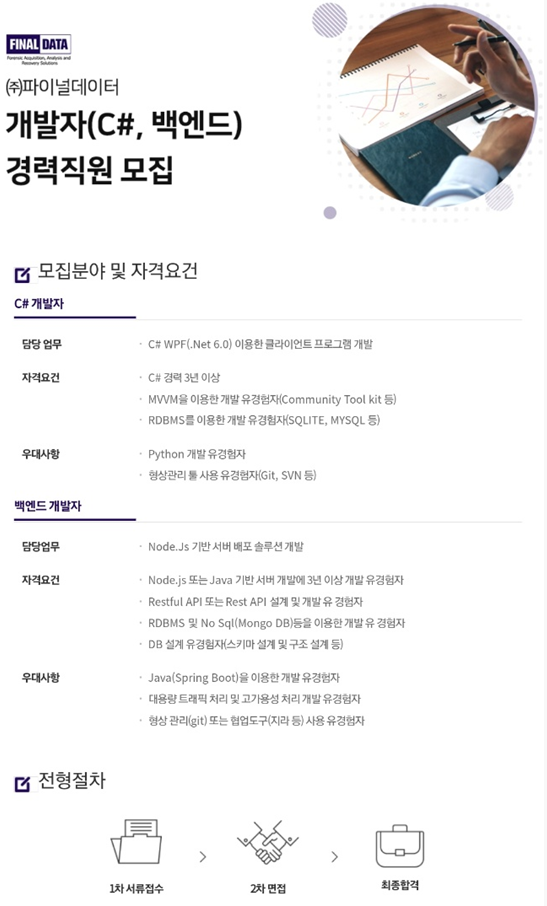
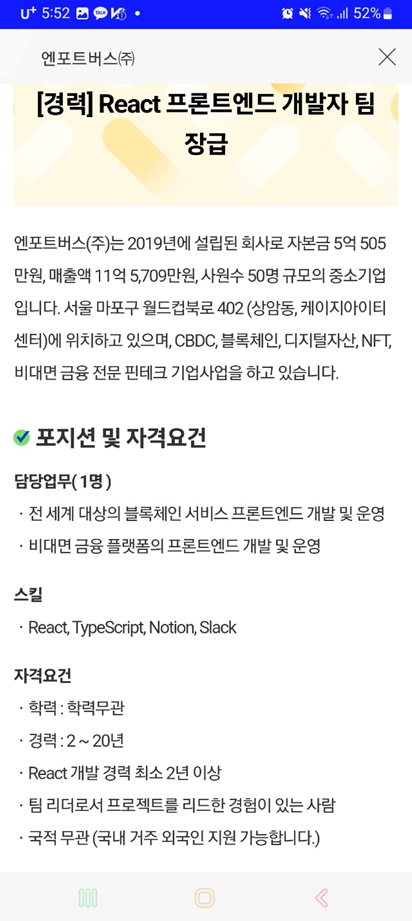
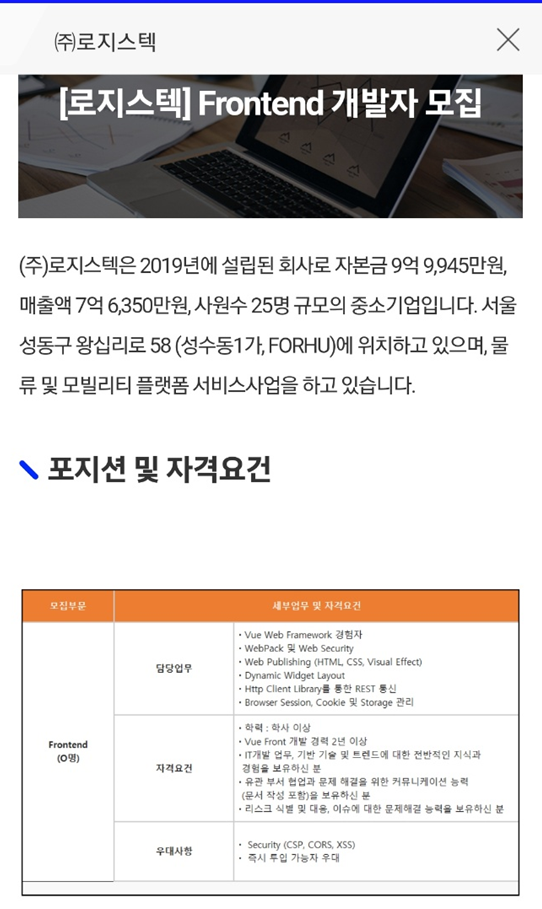
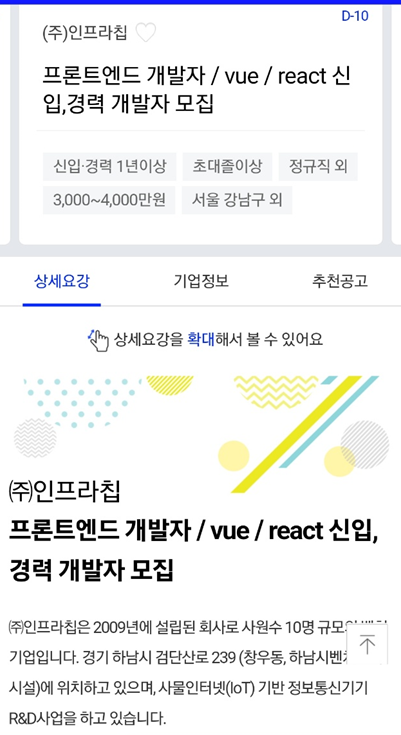
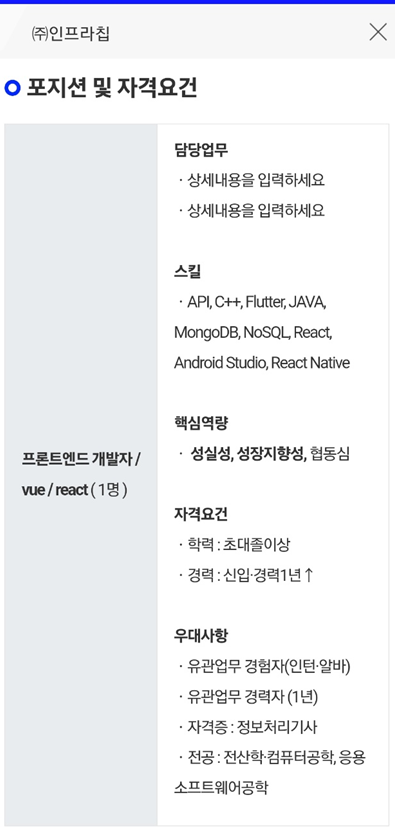
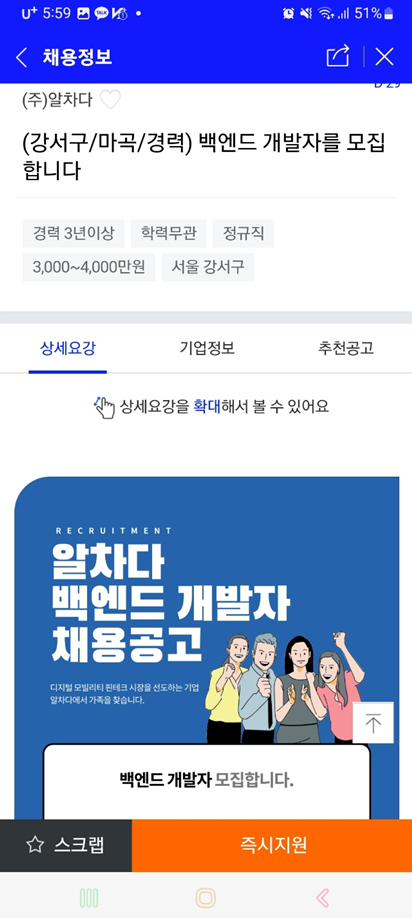
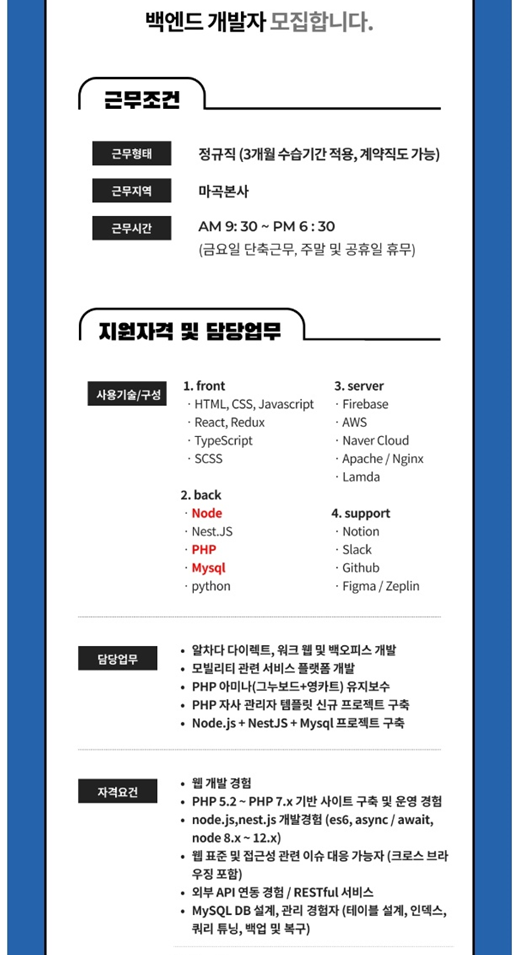
[ 개발자(프론트엔드, 백엔드) 구인광고 / 출처: 잡코리아 ]























+++++
++ 구인광고 내용 더보기 ++
https://edyoon.tistory.com/1342
+ + +




▣ 윤샘 [http://edyoon.tistory.com] 컴교실 ▣
'■■▶Libre Web Publisher◀ > ■ ④ JavaScript' 카테고리의 다른 글
| 00(jas) 한번쯤 읽어 볼 만한 책소개 - 웹디자이너를 위한 자바스크립트 (딥러닝...) (0) | 2023.06.27 |
|---|---|
| 00(jas) 윤샘컴 자스(Jas) 비밀번호 설정 - 간단한 보안모듈 제작 (모듈소스 비용) (1) | 2021.07.09 |
| 01(jas) 자바스크립트 소스 블로그 적용 예시(텍스트 팔로우) (3) | 2015.02.24 |

