HTML이란... 이런 것!!
(IT & Internet 시대에 HTML은 이제 일반상식 입니다. ^^)

(위의 소스 이미지를 클릭하면 크게 보입니다.)
+ 위의 기본 골격 소스를 템플릿 개념으로 백업 저장해 놓기 +
+ HTML 간단한 하드코딩 실습 +


(실행창에서 메모장을 실행하기 위한 *.exe 파일명은?)




(아래는 HDD D:에 HTML 파일저장 참고 화면 입니다.)
Encoding: UTF-8 저장

(아래는 웹브라우저에서 열어 본 html-01.html 파일 결과화면 입니다.)

Firefox 56.0 & Explorer 11.0
[윤샘 생각... 5대 웹브라우저]
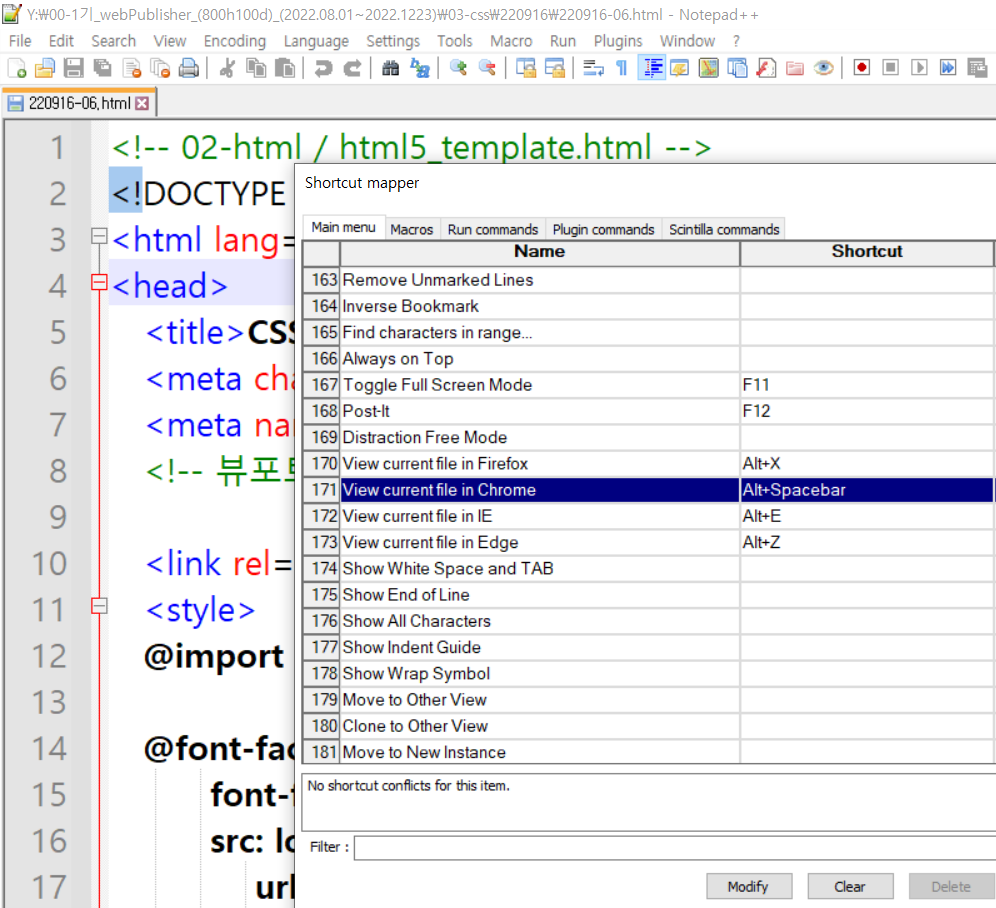
+ 마크업 소스 각 웹브라우저에서 확인 +

+ 개별 실습과제 +
1. 5대 웹브라우저를 다운로드 설치하고, 설치 버전 확인하기
2. 각각의 웹브라우저에서 HTML 마크 업 소스 결과 확인하기

+ 계속 이어서 HTML 하드코딩 추가 실습 +

+ HTML5 에서는 사용하지 않는 없어진 태그 명령어 +
<font> <center>...
(아래는 웹브라우저에서 열어 본 html-01.html 파일 결과화면 입니다.)

?? Hyper Text Markup Language ??
XHTML1.0의 뿌리라 할 수 있는 HTML4.01과 XHTML1.0의 문법 내용은 거의 같습니다.
다만, HTML에 비해서 XHTML이 문서의 구조를 작성하는데 좀 더 엄격 하다는데 차이가 있습니다.
1. 영문 대소문자 구분 여부
- HTML4, HTML5: 대소문자 구분 안함
- XHTML1.0: 소문자 사용 원칙
2. 빈 요소 태그 사용 마감
- HTML4, HTML5: <br>, <img>, <hr> 사용해도 됨
- XHTML1.0: <br />, <img />, <hr /> 문법 규칙 엄격함
HTML4.01을 XML1.0 기준으로 새로 정의한 독립된 언어가 XHTML1.0
?? http ??
HTML 웹 프로그래밍 언어는 매우? 재미 있는 마크업 언어 입니다.
웹 프로그래밍 언어 중에서 HTML 보다 어려운 언어는 없습니다.
HTML 하드코딩 실습 진도를 원활하게 쫒아 가실려면...
한타&영타 속도가 200타 내외는 되어야 합니다.
(효과적인 타자연습 방법과 타자속도 검정)
+++++++
Hardcoding Editor / Notepad++ (npp++)


▣ 윤샘 [http://edyoon.tistory.com] 컴교실 ▣
'■■▶Libre Web Publisher◀ > ■ ① HTML4.01_XHTML1.0' 카테고리의 다른 글
| 00(HTML) HTML 기본 문법1 (HTML Basic Grammar) (0) | 2022.03.12 |
|---|---|
| 00(HTML) HTML 기본 문법2 (Basic HTML Grammar) / URL / Entity Code (0) | 2022.03.12 |
| 00(HTML) 웹표준 문법 유효성 검사 통과!! (W3C - Markup Validation Service) (0) | 2017.09.28 |
| 00(HTML) 연습문제&실습과제01 (0) | 2017.09.27 |
| 0=SVG HTML Tag 명령어 실습 (0) | 2016.10.18 |
