!! 주의 !!
현업 실무에서는 저작권 관련해서 꼼꼼히 확인후 사용!!
이미지/폰트/아이콘/동영상 기초데이터 수집시
개인용&상업용 모두 무료 or 개인용 무료 / 상업용 유료
+++++++
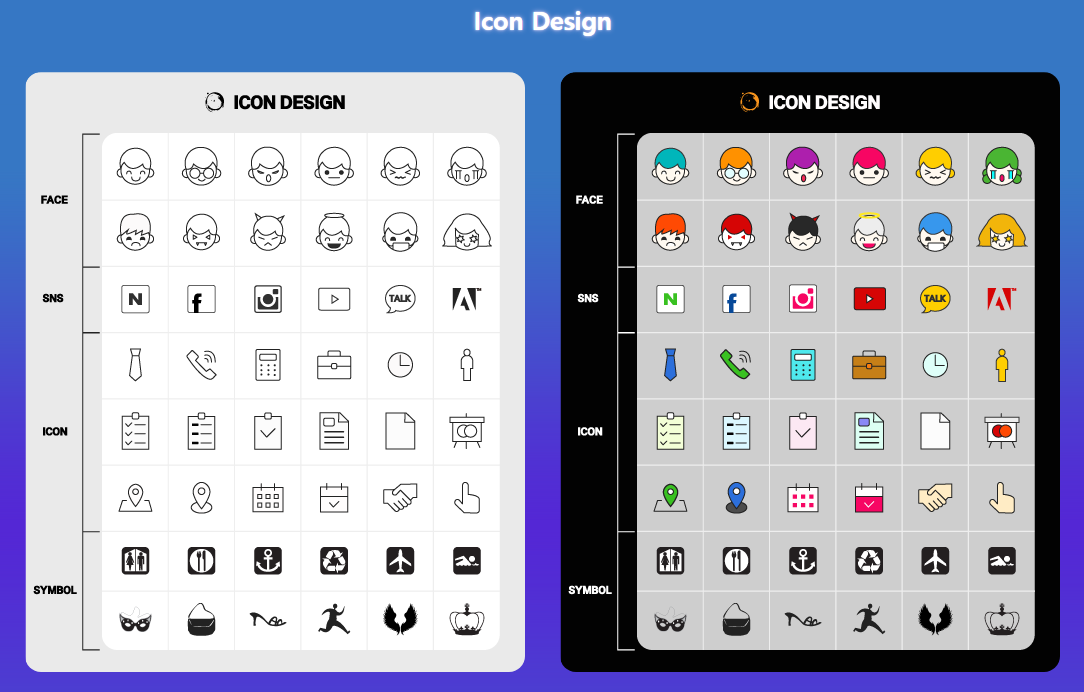
[상업용 사용 가능한 무료 아이콘 다운로드 사이트]
다양한 디바이스로 웹 사이트를 접근 했을때의 문제 해결을 위해 반응형 웹 사이트를 만드는 트랜드에 따라서 요즘은 디자인을 단순화 시키고, 이미지 보다는 로딩 속도도 빠르고 유지보수 수정이 쉬운 텍스트 사용이 많아 졌습니다.
실무에서는 웹 사이트의 디자인을 단순화 하고, 이에 대한 디자인적인 부분을 보완하기 위해서 용량이 크지 않고 단순 깔끔한 아이콘을 많이 사용합니다.
(직관적으로 얼굴, 날씨, 전원 아이콘을 찾아 보세요)
사용자에게 직관적인 정보 전달에 효과적인 아이콘을 사전에 적절하게 설계(기획)하여 웹 페이지에 배치 사용하는 것이 UI/UX디자인 구현의 시작이라 할 수 있습니다.
+ 간단한 실습1 +
위의 AI 파일을 다운받아서 실무 사용대비 편집 백업 작업!!
(새 문서 아트보드 사이즈: 200*200px / Color Mode: RGB)
+ RGB Color Code +
(TV/모니터, 빛의 3원색, 가산혼합)
- Red: ff0000
- Green: 00ff00
- Blue: 0000ff
+ CMYK Color Code +
(안료/물감, 색의 3원색 + 검정, 감산혼합)
- Cyan: 00ffff
- Magenta: ff00ff (짙은 분홍색, Purple: 800080)
- Yellow: ffff00
- Black: 000000
아래는 색상별, 완성 파일 아트보드 200*200px (100%)
+ 간단한 실습2 +
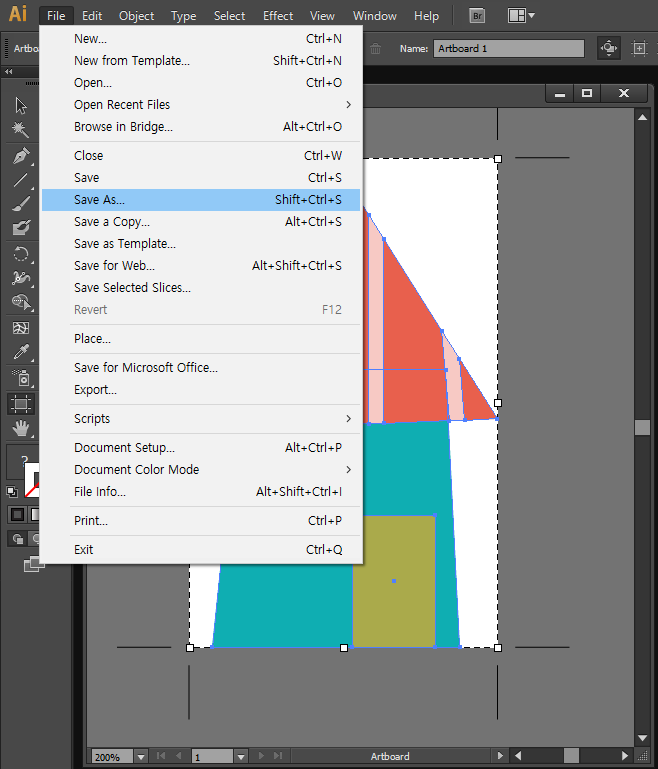
아래는 최종 완성 파일 오브젝트 개별 저장(GIF, PNG)
(1개의 오브젝트를 총 4개의 속성으로 변환해서, 4개 파일 저장 함)
1. Save for Web --> gif (아트보드 배경 흰색, 불투명)
2. Save for Web --> gif (Transparency, 배경 투명)
3. Save for Web --> png (아트보드 배경 흰색, 불투명)
4. Save for Web --> png (Transparency, 배경 투명)
우측 메뉴에서 Transparency 체크 (투명 적용)
+++++++
1. Save for Web --> gif (배경 불투명)
IconColor_face_1(YoonSemComClass).gif
(Transparency: 체크 해제, Clip to Artboard: 체크)
2. Save for Web --> gif & Transparency (배경 투명)
IconColor_face_1_Transparency(YoonSemComClass).gif
(Transparency: ?, Clip to Artboard: ?)
3. Save for Web --> png (배경 불투명)
IconColor_face_1(YoonSemComClass).png
(Transparency: ?, Clip to Artboard: ?)
4. Save for Web --> png & Transparency (배경 투명)
IconColor_face_1_Transparency(YoonSemComClass).png(Transparency: ?, Clip to Artboard: ?)
+ 학습한 내용 개별 실습과제1 +
(반복/숙달/이해)
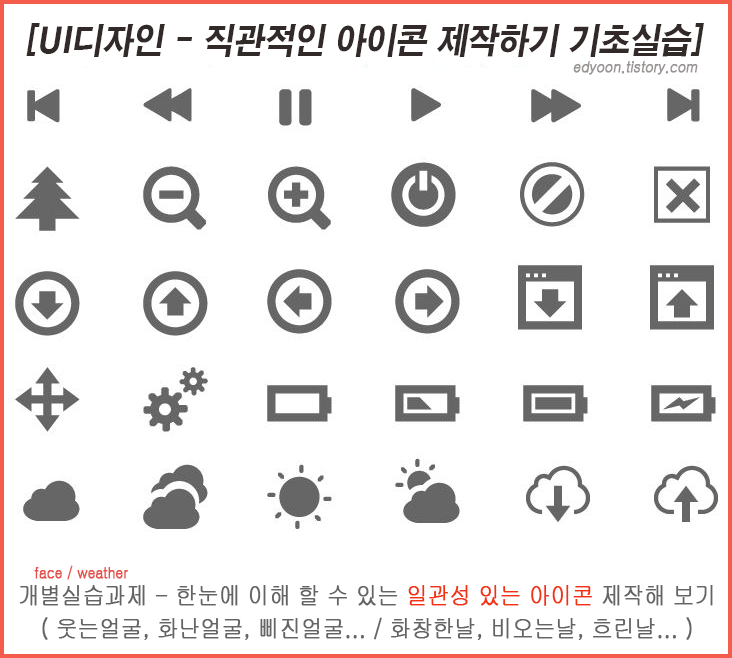
날씨 관련 아이콘들을 실무 사용대비 편집 백업 작업!!
(새 문서 아트보드 사이즈: 300*300px / Color Mode: RGB)
작업완료 저장 파일명 제시
1. 본인이름_IconColor_weather_group.ai (아이콘 색상별 모음)
2. 개별 오브젝트 이미지 속성별 저장 (gif, png 각각 2개 파일)
- 본인이름_weather_1.gif
- 본인이름_weather_1_tcy.gif
- 본인이름_weather_1.png
- 본인이름_weather_1_tcy.png
- 본인이름_weather_2.gif
- 본인이름_weather_2_tcy.gif
- 본인이름_weather_2.png
- 본인이름_weather_2_tcy.png
현장 실무에서는 파일명이나 폴더명을 누구나 쉽게 이해 할 수 있도록 의미있게 잘 정해야 합니다. 본인만 알 수 있게 대충 파일명을 정한다면 미숙한 아마추어로 평가 받을 수 있습니다. ㅠㅠ
최악의 파일명 예시...
icon_1.gif, icon_2.gif, icon_2.gif...
img_1.gif, img_2.gif, img_3.gif...
+++++++
+ 학습한 내용 개별 실습과제2 +
(내가 사용할 아이콘 직접 기획 디자인 제작해 보기)

툴 패널의 도형 툴을 이용하여 아래의 아이콘을
참고해서 최소 10개 이상 직접 제작해 보세요...

위의 제시된 아이콘과 똑같이 작업하셔도 좋습니다.
(다양한 색상을 정해서 적용 시켜보기)
또는 본인만의 작업 방법과 창의적인 아이디어를 추가하여 자유롭게 나만의 독특한 아이콘들을 제작해 보세요...
최종 작업완료 결과물 파일 저장은 위의 [실습과제1] 파일명 형식을 참고해서 스스로 자유롭게 결정 저장하세요!!
작업 완료된 결과물(AI, GIF, PNG) 제출
상호간 품평회? 비교/보완/수정 할 부분은...?
+++++++
+ 제작한 아이콘 활용 간단한 HTML 실습 +
메모장을 실행해서 아래의 제시된 간단한 태그 명령어들을 오타 없이 입력해 보세요...
File Save--> HDD D:\html\오늘날짜_html_1.html
20171108_html_1.html
추가로 일러스트에서 제작한 이미지(투명/불투명)의 저장 속성에 따른 특징을 웹 브라우저에서 파악하기 위한 간단한 실습을 해보겠습니다.
1. <img src="..." alt="이미지 설명"/>
2. <body bgcolor="yellow"> "red"
3. Path(경로)... 개념?
-일러스트, 윈도우 O/S, 인터넷
4. 인터넷(온라인) 상의 이미지 삽입(불러오기) 실습
+++++++
무료 아이콘 사이트 모음
(Know How 시대는 갔다!! Know Where 시대다...?)
1. http://www.webalys.com/minicons/icons-free-pack.php
++++++++++++++++
2. http://www.alessioatzeni.com/metrize-icons/
(ai, pdf, psd, svg,...)
(직관적으로 파일(영화/음악) 열기 관련 아이콘을 찾아 보세요)
++++++++++++++++
대체적으로 무료 아이콘을 제공하는데, 일부는 구입해야 하거나
사용 제한이 있는 아이콘도 있습니다. 잘 확인하고 사용하세요...
3. http://ikons.piotrkwiatkowski.co.uk/index.html
(ai, psd, png, svg,...)
(직관적으로 사용 가능한 소리제거 아이콘을 찾아 보세요)
++++++++++++++++
(직관적으로 사용 가능한 시스템 설정 아이콘을 찾아 보세요)
4. http://www.streamlineicons.com/free-icons-keep-focus.html
++++++++++++++++
5. http://ux.streamlineicons.com/
여기까지... 다운로드한 일부 파일만 포스팅 했습니다.
위의 웹 사이트들에 방문 직접 다운로드 해서 확인해 보세요!!
++++++++++++++++
웹 사이트 제작시 실무에서는 아이콘을 직접 제작해서 사용하기도 하지만, 많은 시간과 노력을 투자하기 보다는 일반적으로는 상업용으로 사용 가능한 무료 아이콘들을 찾아서 사용합니다.
[개별 실습과제]
추가로 괜찮은 무료 아이콘 찾아서 공유하기
(사이트 리서치 아이콘 자료 수집해 보기)
!! 상업용으로 사용 가능한지... 잘 살펴 봐야 합니다 !!
https://www.webdesignerdepot.com/2013/12/free-download-vector-ecology-icons/
https://dribbble.com/shots/1344983-simple-line-icons-100-ai-eps-svg-psd
추천 할 만한 무료 아이콘 웹 사이트가 있으면...
아래 댓글에 자유롭게 URL 공유하셔도 좋습니다.
(초창기 시절 인터넷 발전의 계기는 차단벽이 없는 개방성과 정보의 수평 공유)
+++++++
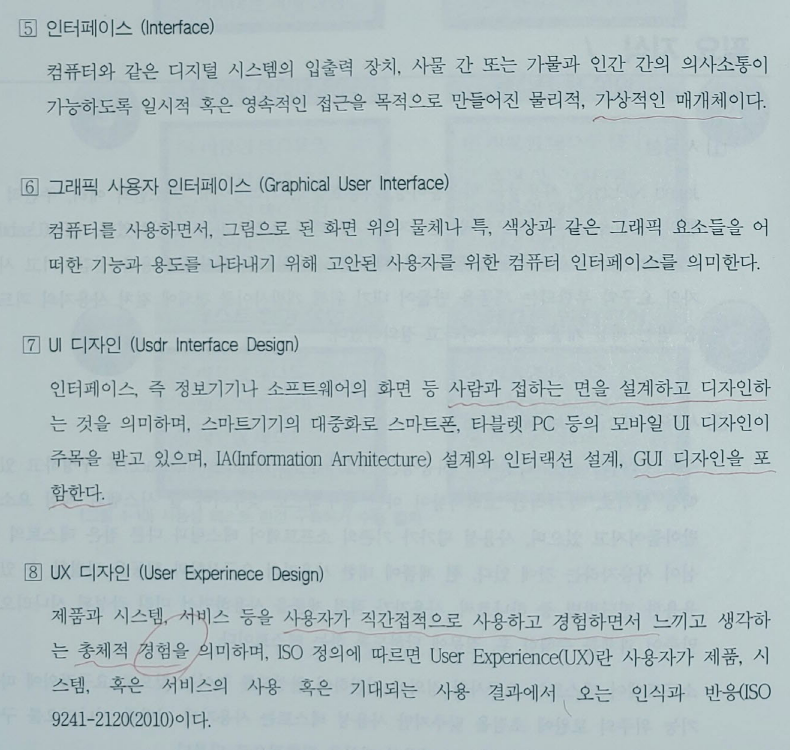
[ ?... UI/UX Design ...? ]


+++++++
[ svg images ]
ai -- (아트보드 크기조정 / save as) --> svg
ai 파일 일러스트에서 오브젝트 크기 만큼 아트보드를 조정하고, save as / svg 파일 형식으로 선택하고 저장하기

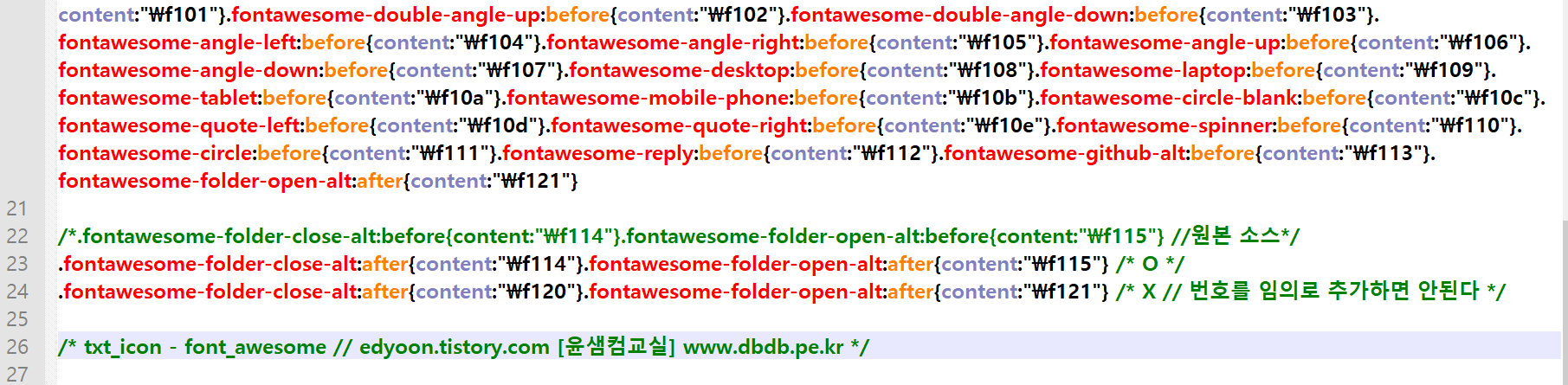
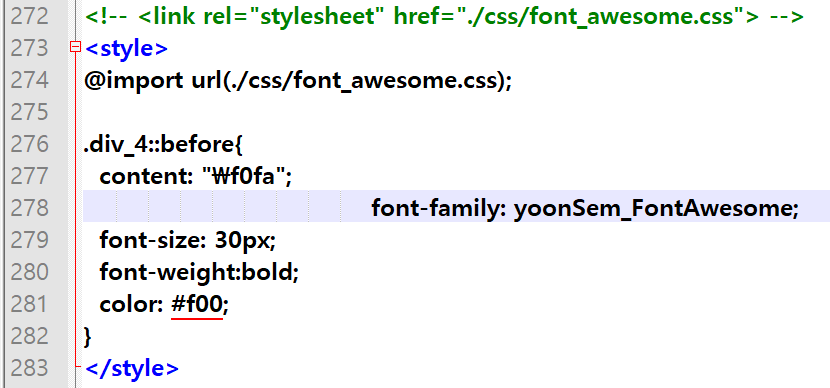
[ txt_icon / css_coding ]


'■■▶ILLUSTRATOR ①◀' 카테고리의 다른 글
| 00(Illustrator) 하트 만들기 3가지(도형 원형, 직접 선택, 전환(convert) 툴 사용) (0) | 2017.09.17 |
|---|---|
| 00(Illustrator) 단축키 응용 --> 빠른 오브젝트(회전&복사, 확대&축소), 예쁜 꽃잎 (0) | 2017.09.16 |
| 00(Illustrator) 일러기초 도형 툴, 직선 툴 사용(사각형, 원, 별, 점선, 화살표) (1) | 2017.09.13 |
| 00(Illustrator) 일러기초 글 입력&폰트파일 추가 (0) | 2017.09.13 |
| 00(Illustrator) [연습문제01&실습과제] (간단한 실습과제 - 반복 & 숙달 연습) (0) | 2017.09.12 |





































